首页弹窗打开内容页
在项目中遇到需要在首页弹出内容页效果需求,通过改标签形式比较麻烦(content字段也被限制),看产品是集成了layer.js,使用弹层来实现。
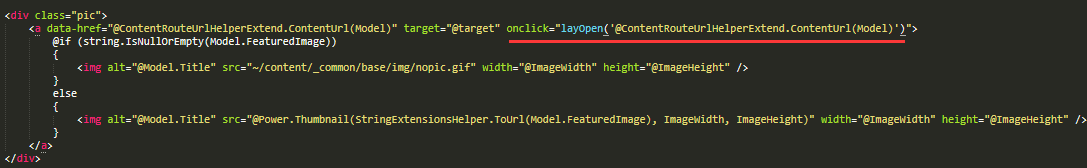
首先把需要弹出板块用到的标签,做一个调整,把<a href="#"> 的链接转存成data-href或者直接删除href="#"值,然后加载onclick="layOpen()",把原先的href="#"值加到括号里面,如下图:

基础布局页里面已经有layer.js,在首页只需要引入layer.js方法(以及基础参数配置):
<script>
function layOpen(contentUrl)
{
layer.open({
type: 2, //选择类型2,弹出iframe层
title: "弹出", //弹出标题可自定义,也可取消
shadeClose: true, // 是否点击遮罩关闭
closeBtn: 1, //右上关闭按钮类型
shade: 0.5, //遮罩层的透明度
area: ['1240px', '90%'], //弹出层的大小
maxmin:true, //是否显示全屏按钮
content: contentUrl, //传入值
});
}
</script>这一步后,就可以点击标签标题链接,弹出完整内容页,但是会包含头尾和其它不需要部分内容。
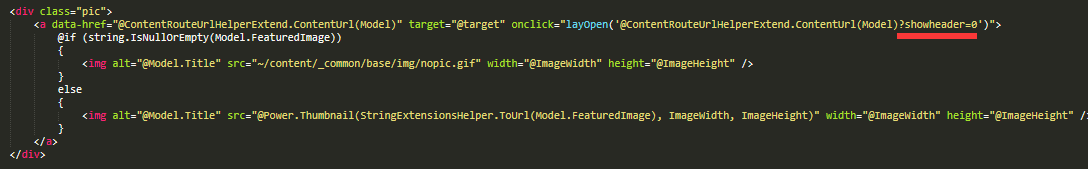
下一步,通过传参,判断是首页还是频道进入的内容页,给修改成弹出的标签上加上参数值,例如:

这样首页点击弹出的iframe地址就是文章地址加?showheader=0这个路径。在内容页模板上,把header、footer等板块,用css默认隐藏,并增加正则传参。
<style>
#footer,#header,.path { display:none;}
</style><script>
var url = location.href;
function queryURLParams(url) {
let pattern = /(\w+)=(\w+)/ig;
let parames = {};
url.replace(pattern, ($, $1, $2) => {
parames[$1] = $2;
})
return parames;
}
var flag = queryURLParams(url)["showheader"];
if(flag && flag == 0){
$("#header,.path,.userControl,.others,.commentForm,#footer").hide();
}
else {
$("#header,.path,.userControl,.others,.commentForm,#footer").show();
}
</script>内容地址没有带?showheader=0的情况下,正常显示头尾,首页效果如下,只显示对应的内容区块:

