纯css制作的满天繁星
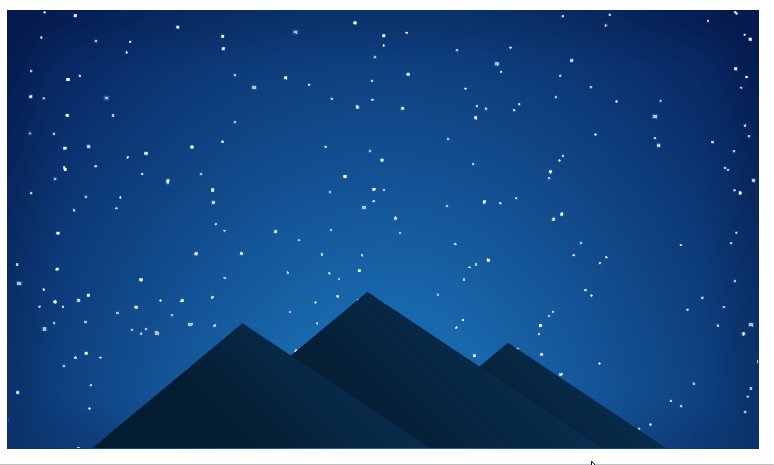
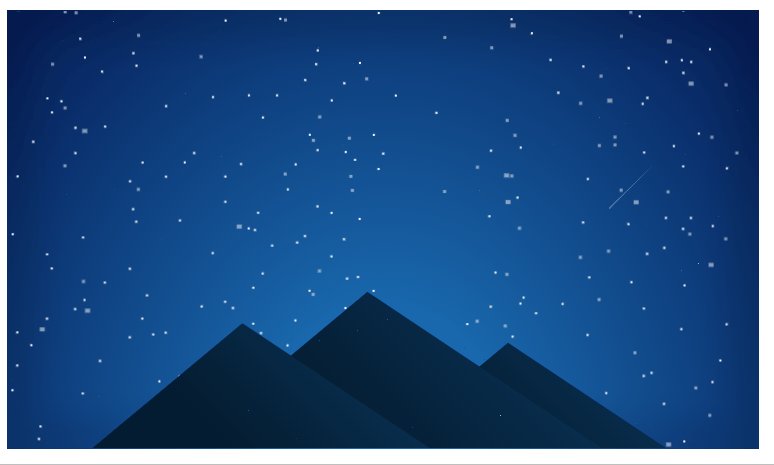
最近看到一个纯css制作的满天繁星的demo效果,非常震撼,下载源码,学习了下,重新认识了css一些元素的属性的使用;效果如下:

我们先来看下它的html结构:
整体html结构比较简单,.dwo是最外层容器,这里蓝色天空的渐变背景就是在最外层定义的;
.shooting-stars 是定义流星的结构,包含5个子级div;
.pyramids是三座山的结构;
.sky是星星的结构,由3个div组成,分别定义3种尺寸的星星;
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>CSS制作满天繁星效果演示</title> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="dwo"> <div class="shooting-stars"> <div class="shooting-star shooting-star-1"></div> <div class="shooting-star shooting-star-2"></div> <div class="shooting-star shooting-star-3"></div> <div class="shooting-star shooting-star-4"></div> <div class="shooting-star shooting-star-5"></div> </div> <div class="pyramids"> <div class="pyramid pyramid-giza"></div> <div class="pyramid pyramid-Khafre"></div> <div class="pyramid pyramid-menkaure"></div> </div> <div class="sky"> <div class="stars-small"></div> <div class="stars-medium"></div> <div class="stars-large"></div> </div> </div> </body> </html>
css样式比较复杂,这里就不一一列出来,我把重要的几点列出来,一起学习下;
知识点1、天空蓝色渐变背景的定义(椭圆形渐变)
background-image: radial-gradient(ellipse at bottom, #1f7fc7, #041953);
知识点2、山的形状的定义(渐变背景和裁剪clip-path)
background: linear-gradient(225deg, #0b385f, #000c16); clip-path: polygon(50% 0%, 10% 100%, 100% 100%);
知识点3、小星星的定义,星星有3种大小的,1px,2px,3px,这里以1px为例,通过box-shadow 属性,定义若干个阴影列表来实现多个星星;
.stars-small {
width: 1px;
height: 1px;
background: transparent;
box-shadow: 397px 260px #fff, 704px 747px #fff, 600px 451px #fff, 561px 593px #fff,
126px 41px #fff, 399px 955px #fff, 466px 843px #fff, 28px 493px #fff, 319px 147px #fff,
7px 14px #fff, 201px 616px #fff, 581px 917px #fff, 691px 663px #fff, 197px 920px #fff,
969px 486px #fff, 270px 522px #fff, 85px 695px #fff, 892px 248px #fff, 830px 330px #fff,
20px 183px #fff, 388px 466px #fff, 977px 782px #fff, 682px 564px #fff, 122px 46px #fff,
151px 885px #fff, 548px 482px #fff, 431px 677px #fff, 699px 421px #fff, 321px 155px #fff,
562px 328px #fff, 487px 74px #fff, 36px 68px #fff, 344px 640px #fff, 317px 285px #fff,
385px 917px #fff, 666px 409px #fff, 940px 875px #fff, 170px 528px #fff, 69px 463px #fff,
760px 862px #fff, 659px 271px #fff, 775px 346px #fff, 741px 664px #fff, 425px 689px #fff,
854px 301px #fff, 646px 210px #fff, 865px 958px #fff, 963px 301px #fff, 568px 635px #fff,
771px 256px #fff, 166px 532px #fff, 850px 174px #fff, 273px 643px #fff, 267px 570px #fff,
408px 270px #fff, 671px 159px #fff, 146px 148px #fff, 158px 45px #fff, 402px 188px #fff,
878px 884px #fff, 660px 152px #fff, 365px 807px #fff, 671px 506px #fff, 303px 950px #fff,
319px 791px #fff, 674px 583px #fff, 838px 266px #fff, 473px 199px #fff, 209px 162px #fff,
176px 273px #fff, 767px 600px #fff, 724px 154px #fff, 12px 175px #fff, 136px 5px #fff,
226px 328px #fff, 710px 429px #fff, 722px 246px #fff, 791px 15px #fff, 388px 118px #fff;
}知识点4,、小星星的动画效果
@keyframes sky-timelapse {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}知识点5、流星的定义
.shooting-star {
position: relative;
top: 100px;
width: 4px;
height: 4px;
border-radius: 50%;
background-color: #ffffff;
transform: translate(150px, -150px);
animation: shooting 1s ease-out forwards;
}
.shooting-star::after {
content: '';
position: absolute;
top: 0;
left: 2px;
border: 2px solid #f00;
border-width: 2px 150px 2px 150px;
border-color: transparent transparent transparent #ffffff;
transform: rotate(-45deg);
transform-origin: 0% 100%;
}
.shooting-star-1 {
left: 200px;
animation-delay: 4s;
}
.shooting-star-2 {
left: 480px;
animation-delay: 6s;
}
.shooting-star-3 {
left: 400px;
animation-delay: 0s;
}
.shooting-star-4 {
left: 200px;
animation-delay: 10s;
}
.shooting-star-5 {
left: 480px;
animation-delay: 14s;
}
@keyframes shooting {
0% {
opacity: 0;
transform: scale(0) translate(0, 0);
}
50% {
opacity: 1;
transform: scale(1) translate(-250px, 250px);
}
100% {
opacity: 0;
transform: scale(1) translate(-300px, 300px);
}
}学习参照网站 CSS制作满天繁星效果_dowebok
