使用Ajax获取数据实现JS分页页码生成
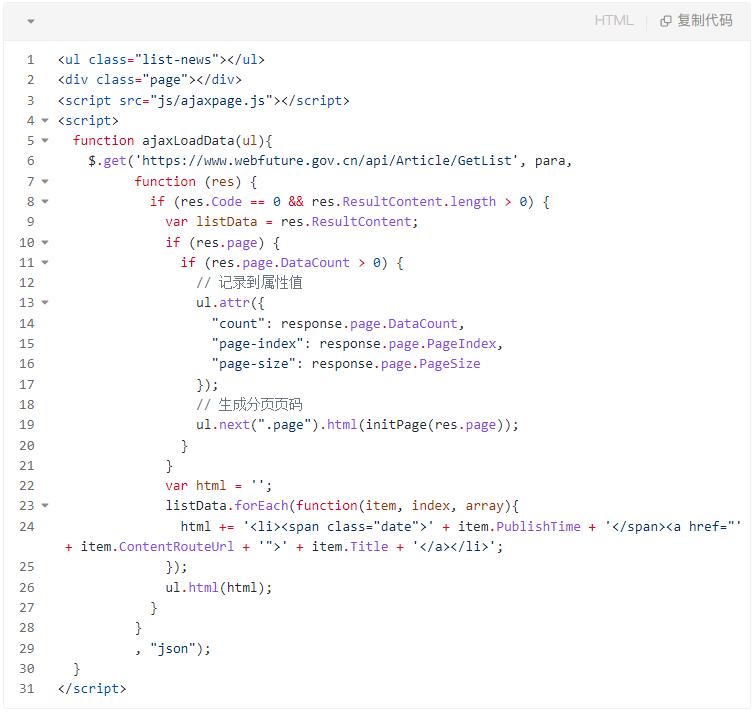
根据网上资料制作ajaxpage.js,用于拿到数据后显示分页页码,调用示例方法如下:

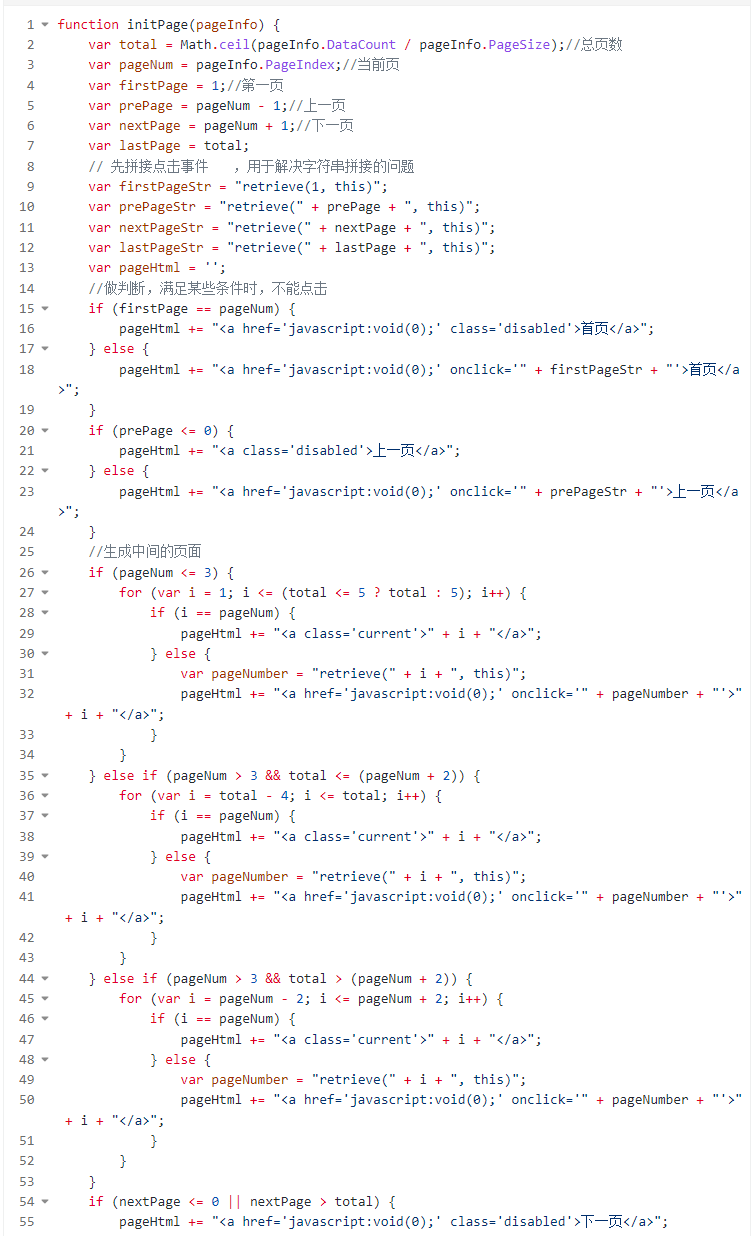
initPage(page)返回页码HTML,page对象传入参数说明:
| page.DataCount | 列表数据总数量 |
| page.PageSize | 每页分页数量 |
| page.PageIndex | 当前页码 |
分页页码点击换页触发的函数:

ajaxpage.js代码:

语雀:https://www.yuque.com/docs/share/e110b3e2-35b9-4608-8074-8c4a06c593ce
密码:hs0i
