如何将svg图片转换成字体图标?
今天给大家分享一个字体将svg转换成字体图标的网站,就是https://icomoon.io/;
在移动端设计中,我们常会用到图标,这些图标可能来自于阿里巴巴矢量图库,或是figma插件里的图标,亦或是其他网站上的图标素材。我们无法在设计时就要去统一来源,但是能保证都用svg格式的图标,这样我们输出时就可以把svg转化为字体图标了;
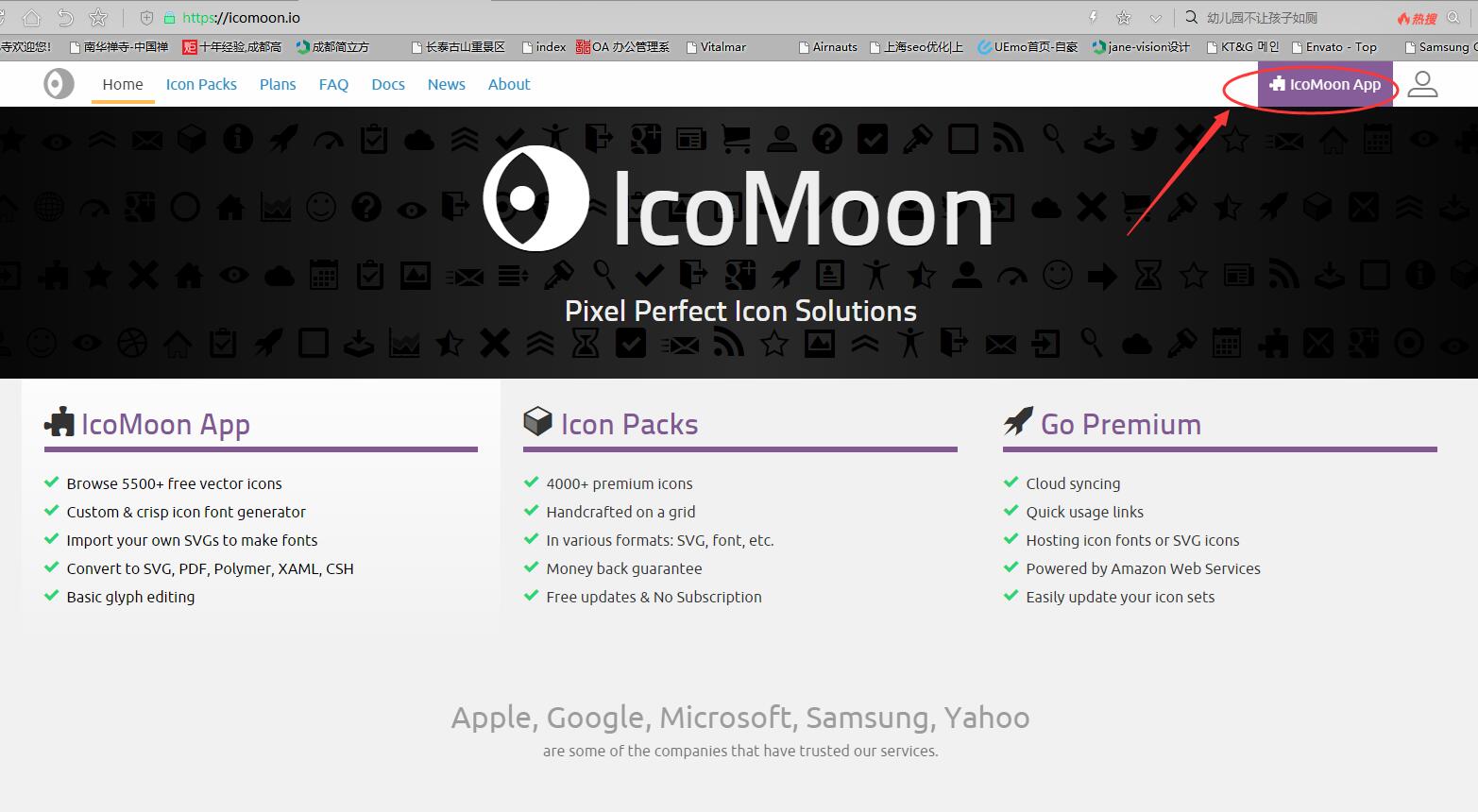
如下图所示,这个就是icomoon 网站的首页了,点开右上角IcoMoon App,就可以打开图标上传页面

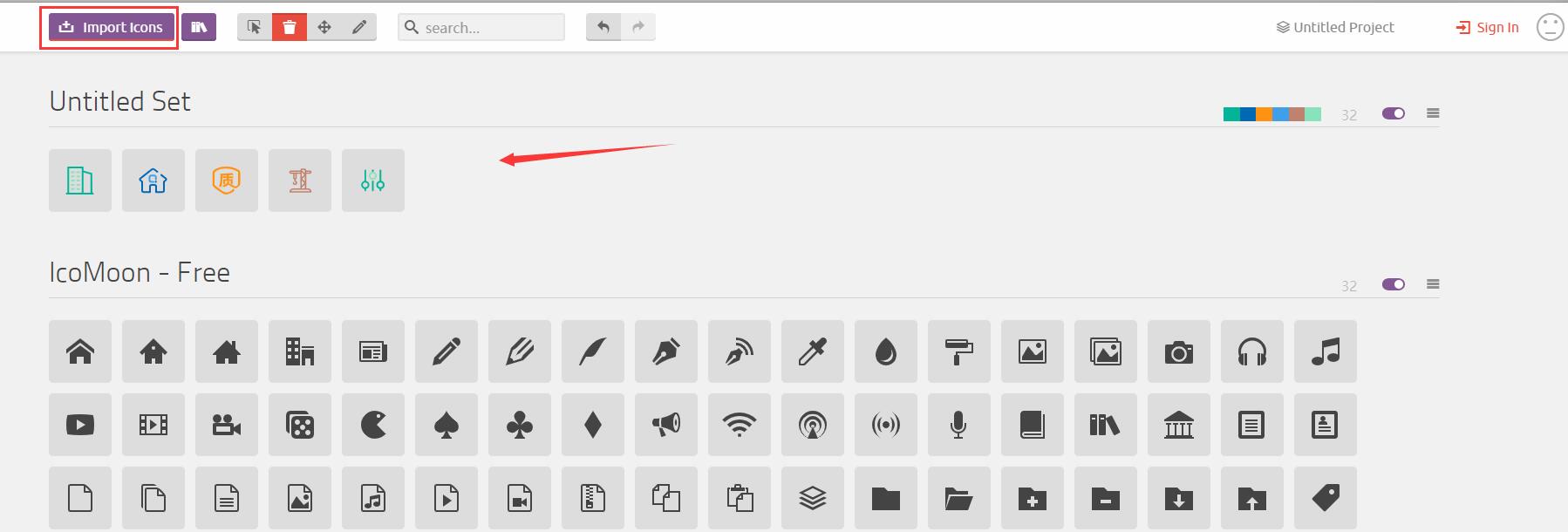
点击下图左上角 Import Icons 就可以上传本地的svg格式图标,如下图我上传了5个图.,

图标上传时,记得把网站上的图标一次性选上如果还有没上传的图标,可以通过右侧下拉菜单里Import to set 选项进行上传
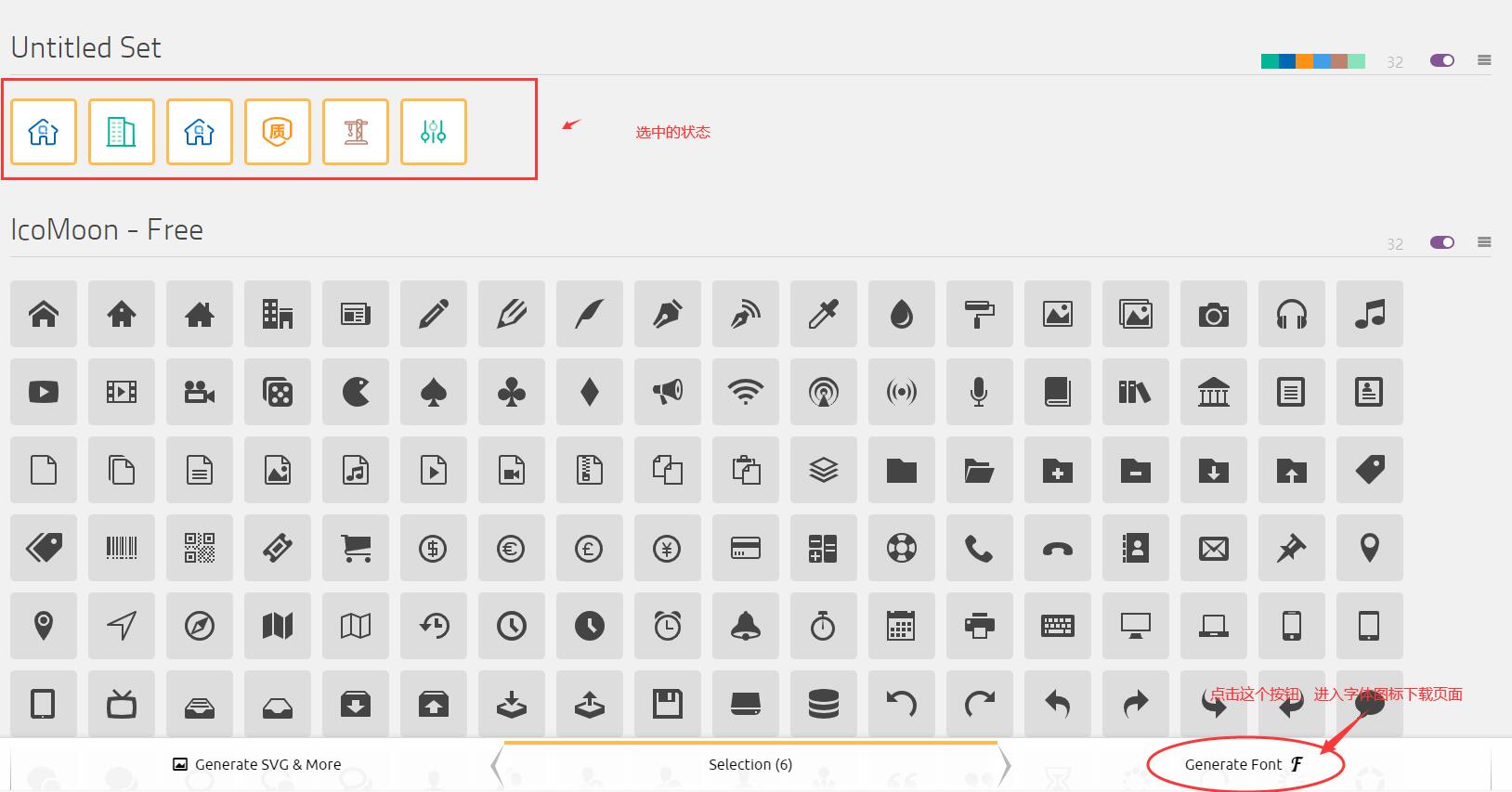
选中所有图标如下图是选中状态

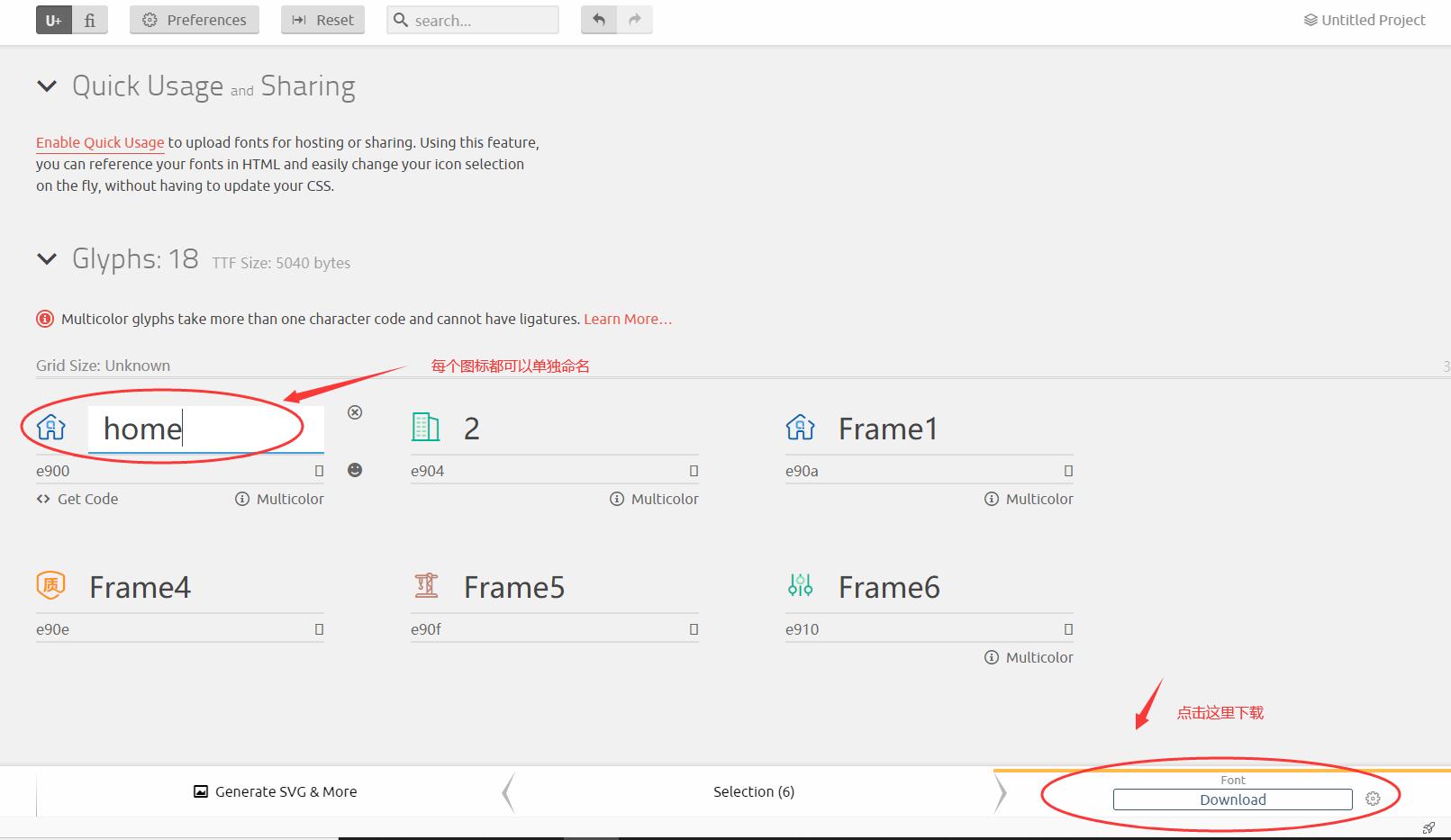
如下图每个图标都可以单独命名,之后就可以点击下面的download进行下载了

下载好的文件夹里,有demo演示页面,和调用字体图标的方法,可以根据需要,把我们需要的fonts文件夹拷贝到我们网站skin目录下,style. css里的样式拷贝到我们的样式表里即可;
