前端优化TTFB时间过长的原因分析及优化方案
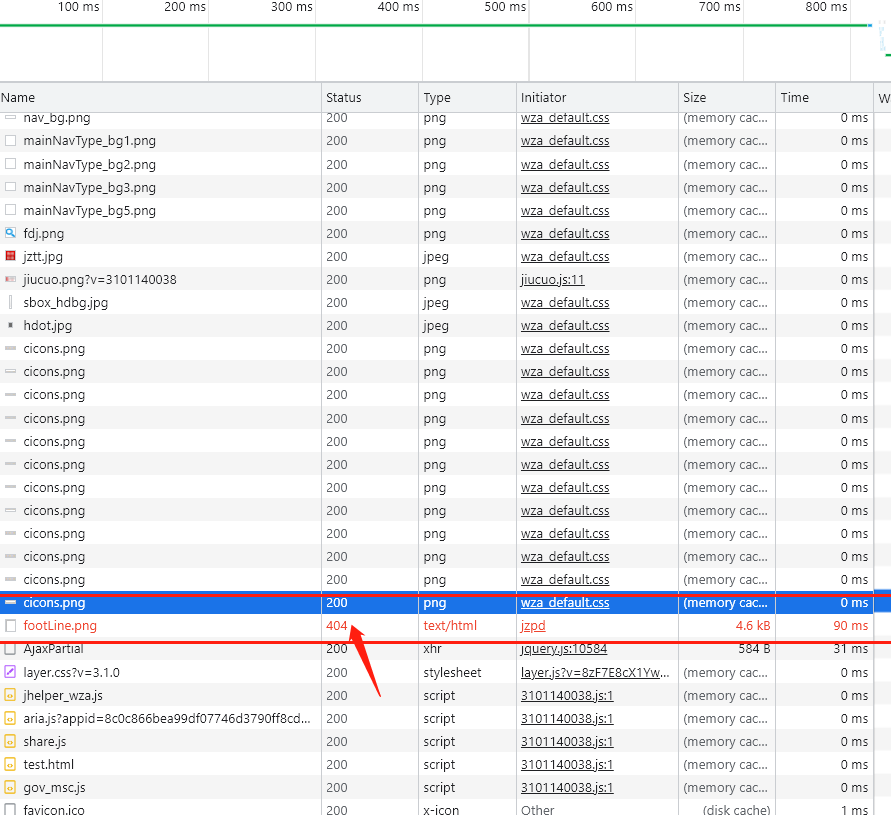
评测一个网站页面性能的好坏,我们可能最通俗的说法就是这个网站打开的速度很快,很流畅;相反,性能表现不好网站就会打开很慢或一直加载。网站上线后,前端者都会遇到这个问题,就是对网站性能的优化。我们很容易通过一些工具,对网站进行查看加载、渲染的时间。比如这个页面,我们很容易找到404的图片并解决。

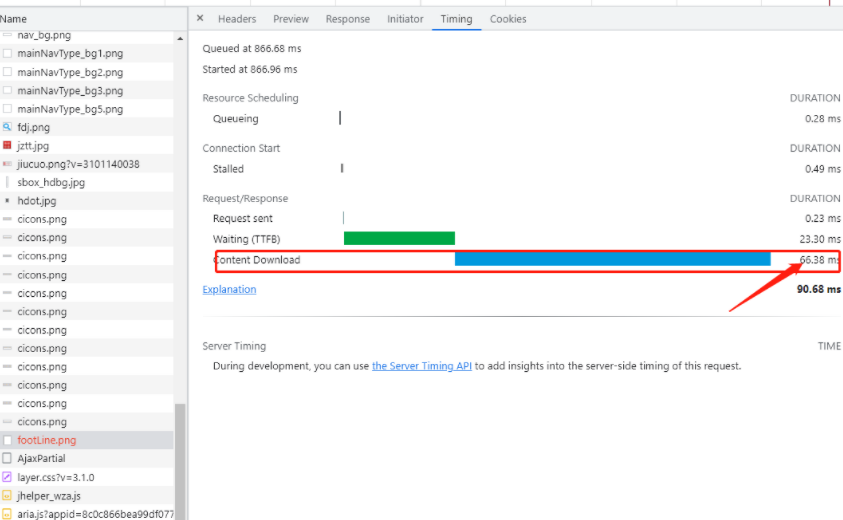
我们对404的图片进一步分析,就会发现Content Download 用时66.38毫秒。因此丢失的图片一定要及时从样式或页面中清除。而另外一项 Waiting(TTFB)用时23.38毫秒,这里可能一部分人会问什么是 Waiting (TTFB) 时间。

TTFB是Time to First Byte的缩写,指的是浏览器开始收到服务器响应数据的时间,包括后台处理时间以及重定向时间,它反映了服务端响应速度。就像我们算算术题,有的人答的比较快,有的比较慢。服务器也一样,每台服务器的硬件和网络环境都不尽相同,因此每台服务器的TTFB时间也不相同。多数服务器的TTFB时间都在50 ms以下,这个时间是我们优化的时候可以追求的时间。
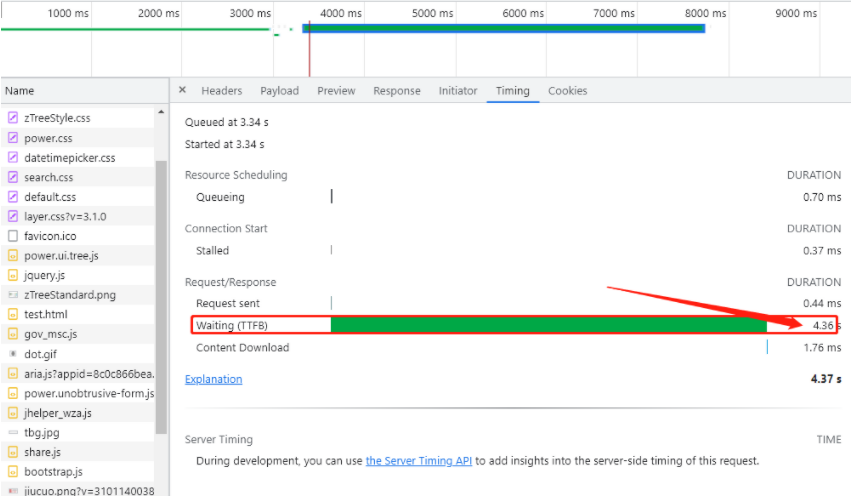
我们再看这个页面,用时达到了7.78s,这是一个很糟糕的页面了。当我们仔细查看一个xhr竟然达到了4.37s,TTFB时间竟然4.36s。

TTFB 过长的可能原因
1、服务器的硬件性能和资源占用;2、页面大小、复杂程度;3、环境配置的正确与否;4、源站代码;5、DNS解析的连通情况;6、CDN的性能;
优化方案:
1、使用高级DNS服务;2、使用缓存;3、去除不必要的cookie;
4、数据库连接不要写localhost,改成127.0.0.1;
5、Ajax 请求时,设置请求头 Connection:keep-alive;
