小程序实现Iconfont多色图标

需求示例
设计师使用Figma制作的效果图,其中图标都是矢量的,于是想到多色的图标能否在小程序使用呢?
通过搜索找到了一个开源的项目:
https://github.com/iconfont-cli/mini-program-iconfont-cli
可以把iconfont平台图标批量转换成小程序的组件,且支持微信外的其他平台小程序,其中使用方法和步骤都在 README.md 写了,初学的童鞋可能看不太懂,这里把我使用过程分享下:
1、安装 Node.js ,安装方法不做介绍了,网上教程很多,官网下载地址:https://nodejs.org/en/download/
2、任意位置建个文件夹,打开文件夹然后在空白处按住 Shift 右键,点击 在此处打开 PowerShell 窗口
3、窗口打开输入命令 npm -v 查看npm工具版本,能正常显示说明 Node.js 安装后可以正常使用

结果显示8.1.2版本
4、接着我们使用npm工具安装mini-program-iconfont-cli,出现警告信息可以忽略
npm install mini-program-iconfont-cli --save-dev

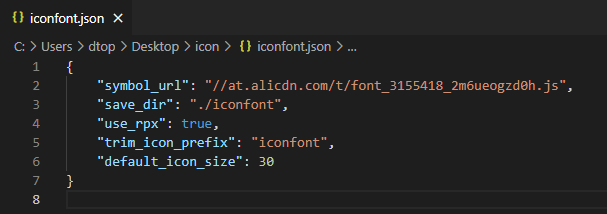
根据需求配置
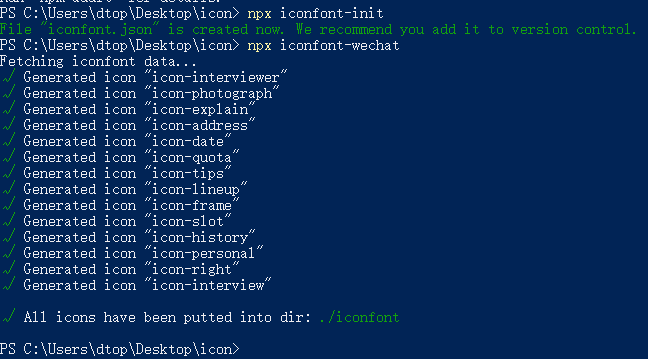
6、生成小程序组件
npx iconfont-wechat

生成成功
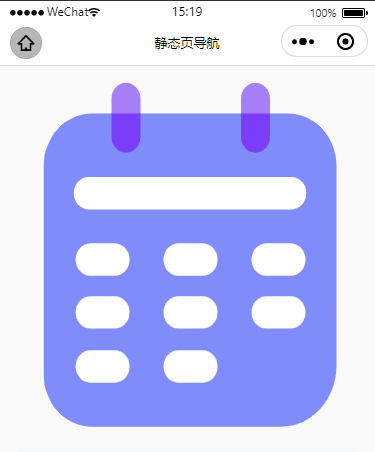
7、接着在小程序项目中引入插件,正确使用图标即可,相比图片优点有:图标是矢量的,不会模糊;占用储存空间小且加载速度快一些。
<view class="icon"><iconfont name="icon-lineup" size="76" /></view>

放大不会失真
PS:在实际使用发现,单色图标不建议这样使用,组件无法通过CSS改变图标颜色大小等,灵活性不够,所以单色图标建议用字体图标形式引入。
