3D跑马灯旋转效果
3D跑马灯旋转效果

找了个js,可以真实还原效果图上图片的位置和宽高内容,html结构契合,适用文章图片列表等标签,不需要修改结构,也没有多余的代码追加。
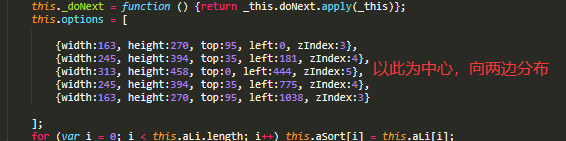
需要控制的参数主要是这一段。width、height是展示图片的宽高。 top、left 是图片的坐标值,zIndex 值是优先级,最中间的值是图片最大的一张,从最中间往两边对称递减(实现小图是从图后面轮转出来),以5张循环为例,如下图。




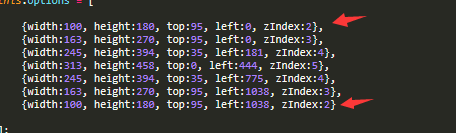
如果需要展示更多内容,可以分别复制第一行和最后一行进行参数修改,详细参数按照效果图的坐标和大小直接设置即可。
如下图:

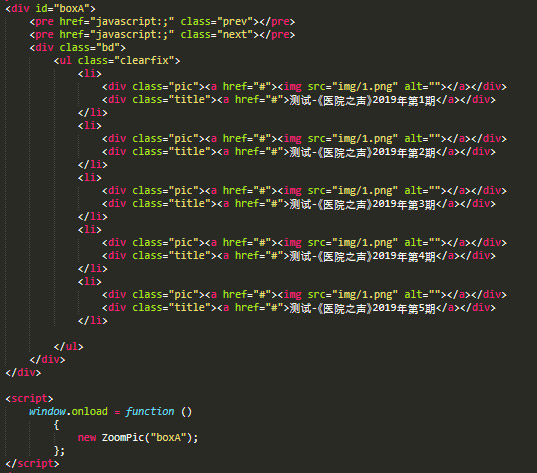
html和css部分, css 的li需要定义绝对定位,并把优先级设置为0,其他都是常规样式:



#boxA {position:relative; width:1200px; margin: 100px auto; }
#boxA .bd li{position:absolute; width:0;height:0; top:146px; left:377px; z-index:0; cursor:pointer;overflow:hidden; text-align: center;}
#boxA .bd .pic { border: 1px solid #cfcfcf; box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.2); transition: all 0.5s; }
#boxA .bd .pic img {width:100%;height:100%;vertical-align:top; opacity: 1 !important;}
#boxA .bd .title { line-height: 30px; height: 30px; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; }
箭头样式略
