表格固定列解决思路分享
某项目中tabel宽度比较大,需要增加横向滚动条,但为了更好传达表格的结构内容。需要固定第一列,其它列根据滚动条显示,效果图如下。

解决思路1,直接使用position:absolute定义第一列,如果所有td的高度都是一致的,这样方法可以实现。但实际项目中有的表格内容有换行,绝对定位浮动出来的td高度和右边td就会有高度差,不适用。
解决思路2,使用插件superTables.js,fixedCols参数可以根据自己的需要设置固定的列,但默认还会固定第一行(表头)headerRows;但在项目中,表头本身不需要固定,当然也可以通过css去修改,使得表头不固定。但js为了实现表头固定,增加了高度定义参数,必须要指定一个高度,这样与实际项目也不是很符合了。
解决思路3,分解插件superTables.js的思路,它是通过js来执行复制出设置的固定列和行,把复制出来的内容打包成另外table结构。这样就便于去单独定义固定层位置。通过这个思路可以想出类似方案,我们可以把需要滚动的表格,设置2个一模一样table,内容td宽高都一致,不存在思路1的高度落差问题。然后把其中一个用宽度限制只显示第一列,并定义z-index值优先显示,底下的表格设置整体滚动,这样就可以看到上图的滚动效果。
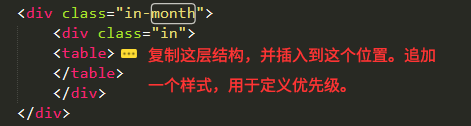
复制同样的表格,可以使用JQ执行

<script type="text/javascript">
$('.in-month .in').clone().appendTo('.in-month').end().addClass('in-2');
</script>
