如何通过css给不规则图形添加阴影
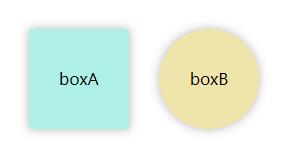
我们在输出时经常会遇到需要实现阴影效果的情况,如果是一些常规的效果我们可以用box-shadow来实现,例如下面这些div的阴影。

/* boxA */
.boxA{ background: #aeefe7; box-shadow:0px 0px 10px 0px rgba(0,0,0,0.3); }
/* boxB */
.boxB{ background: #efe5aa; box-shadow:0px 0px 10px 0px rgba(0,0,0,0.3); border-radius: 50%;}但我们要实现一些不规则图形的阴影时,box-shadow就无法实现。

html代码
<div class="boxA"><div class="bg">boxA-1</div></div> <div class="boxA box-shadow"><div class="bg">boxA-2</div></div> <div class="boxA box-shadow"><div class="bg box-shadow">boxA-3</div></div>
css代码
.boxA{ width:100px; height:100px; float:left; text-align: center; background: #aeefe7; margin-right:100px }
.boxA .bg{background: #aeefe7; width:120px; height:80px; margin-left:-10px; margin-top:10px; line-height:80px;}
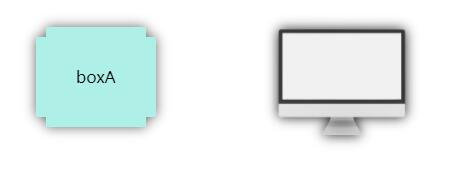
.box-shadow{box-shadow:0px 0px 10px 0px rgba(0,0,0,0.3);}例如,多个div叠加时,阴影只能按照div本身的边线来添加,很明显无法达到我们想要的效果。

.pic-shadow{width:200px; height:200px; box-shadow:0px 0px 10px 0px rgba(0,0,0,0.3);}或者给个电脑的png图片添加阴影,我们可以看到,只能根据图片容器的实际边框来添加阴影,很明显这也不是我们想要的效果。
这时,我们可以使用filter滤镜中的drop-shadow()函数轻松实现投影效果

/* boxA、pic-shadow样式 */
.boxA{ width:100px; height:100px; float:left; text-align: center; background: #aeefe7; margin-right:100px; margin-top:60px;}
.boxA .bg{background: #aeefe7; width:120px; height:80px; margin-left:-10px; margin-top:10px; line-height:80px;}
.pic-shadow{width:200px; height:200px; float:left}
.pic-shadow img{width:100%; height:auto;}
/*添加阴影*/
.boxA{filter: drop-shadow(0px 0px 6px rgba(0,0,0,0.6));}
.pic-shadow{filter: drop-shadow(0px 0px 6px rgba(0,0,0,0.9));}