如何在手机版的字体文件中查看/增加/删除图标?
字体图标在我们项目中经常用到,尤其是手机版。最近在做站群子站,我们都知道一般站群子站比较多,大多数情况下会选择用标准模板来修改,尤其是手机模板。在修改手机模板时,会遇到修改栏目以及对应的字体图标。如何生成字体图标,大家都有了解,这里不详细介绍,网上有很多方法。那么如何在项目中已有的字体文件中找到我们所需要的图标,或是删除或是新增图标呢?这就是我今天要介绍的内容。
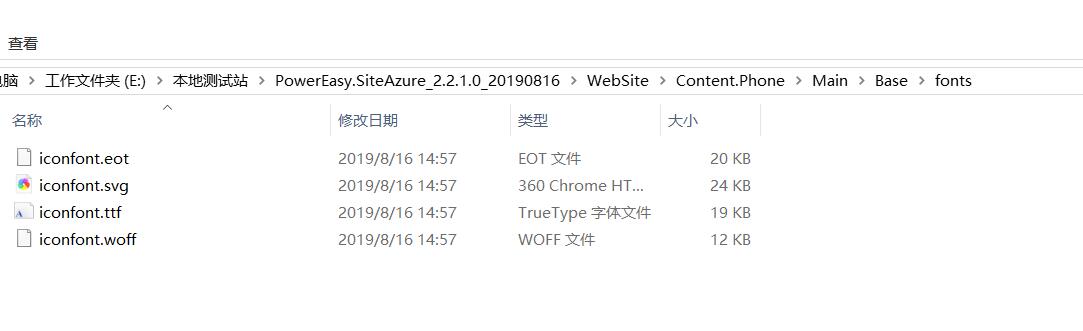
首页我们可以打开SA系统下的fonts文件夹 看一下,手机版中用到的字体文件,总共有4中格式,分别是eot,svg,ttf,woff.
只看文件,是无法看出有哪些图标,今天给大家介绍个工具百度字体编辑器,通过这个工具,我们可以实现 iconfont这个字体文件里的图标的预览,图标新增或删除。
百度字体编辑器 地址:
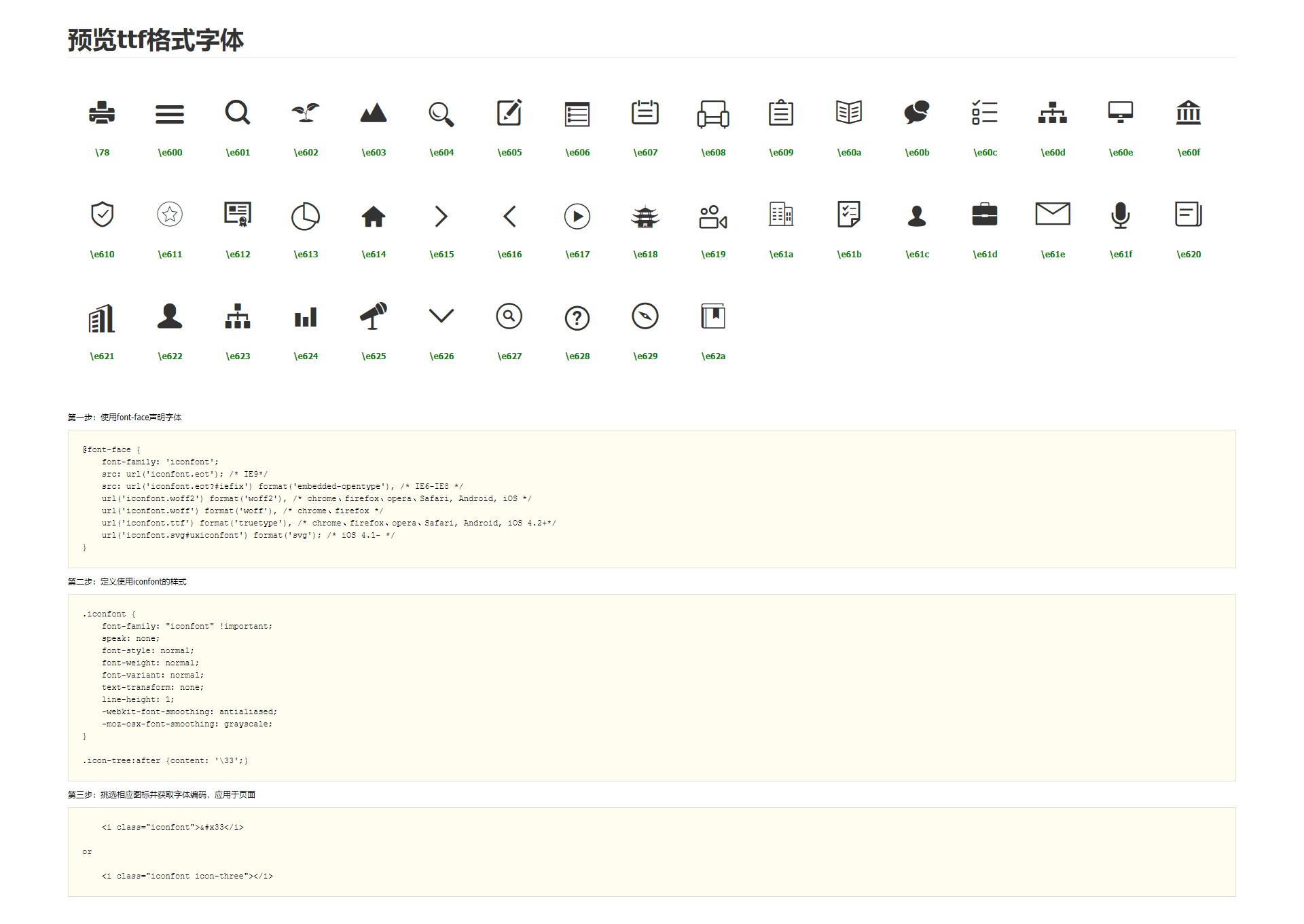
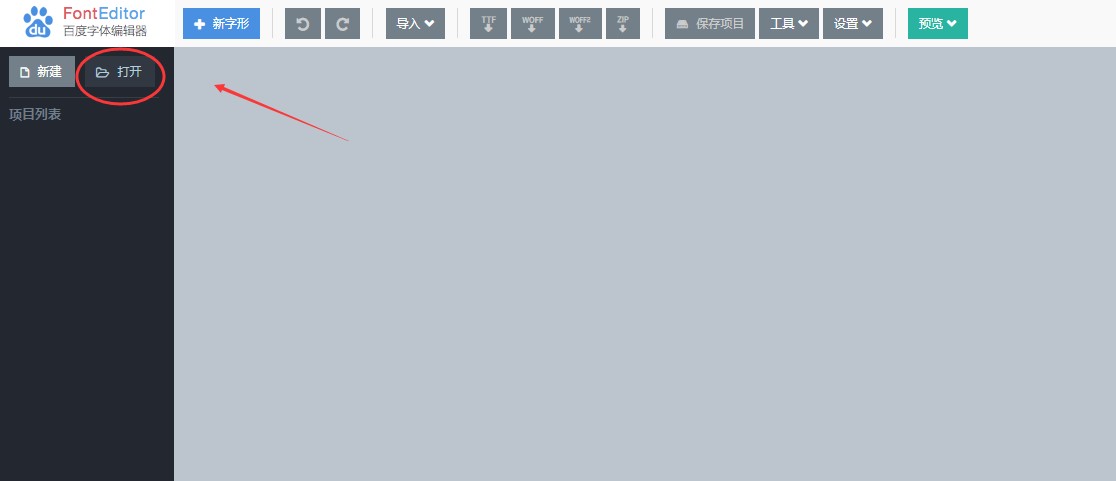
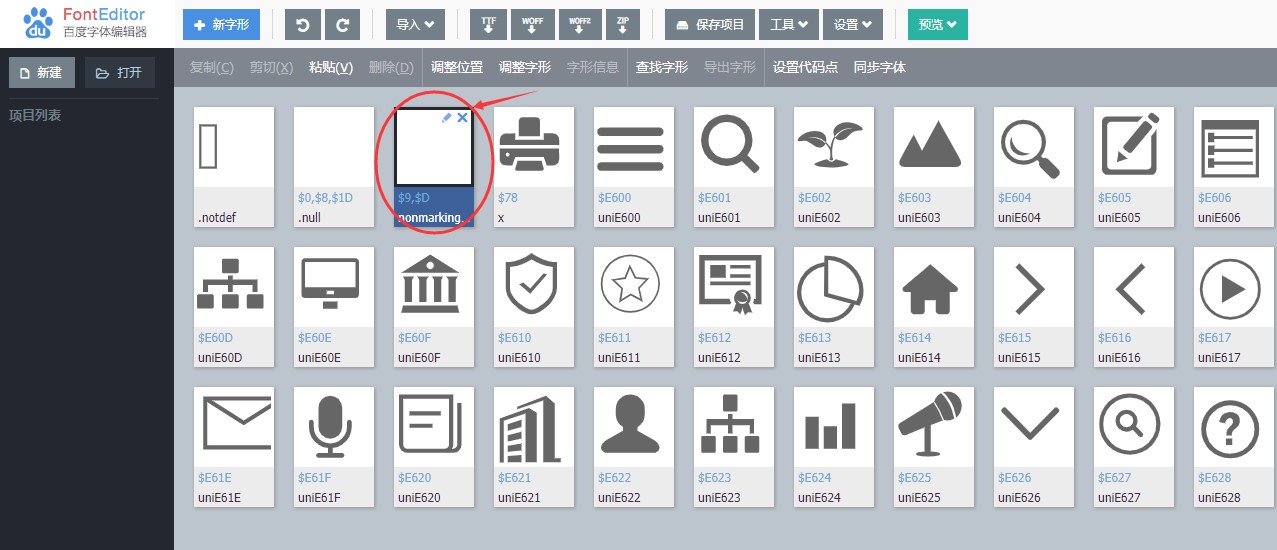
打开ttf文件

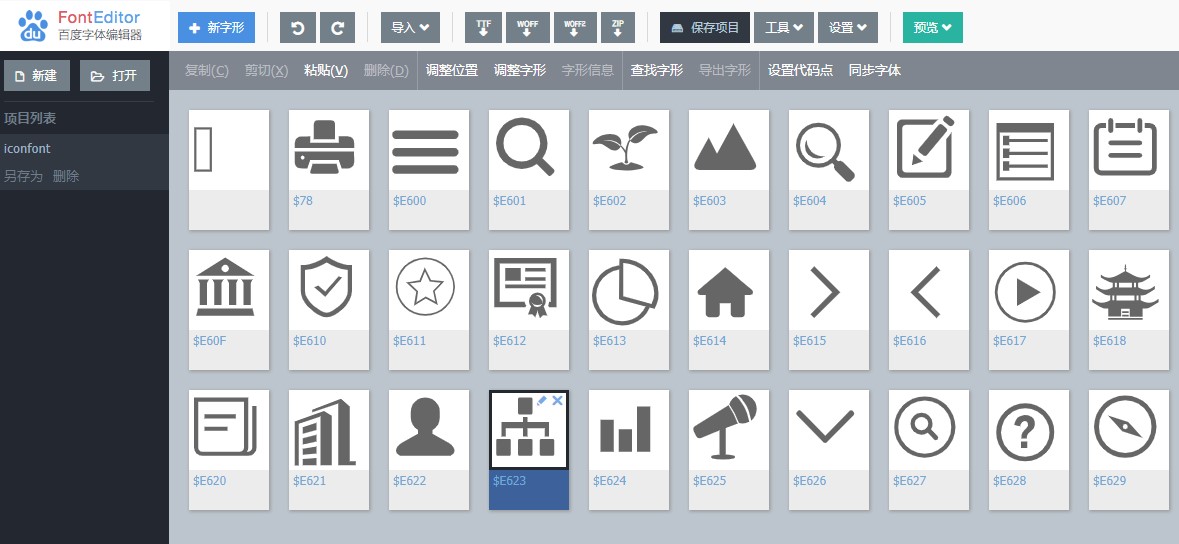
如图所示打开之后 就能看到图标了,对应的图标下面有编码,我们可以通过CSS样式引用字体图标。
不需要的图标可以删除
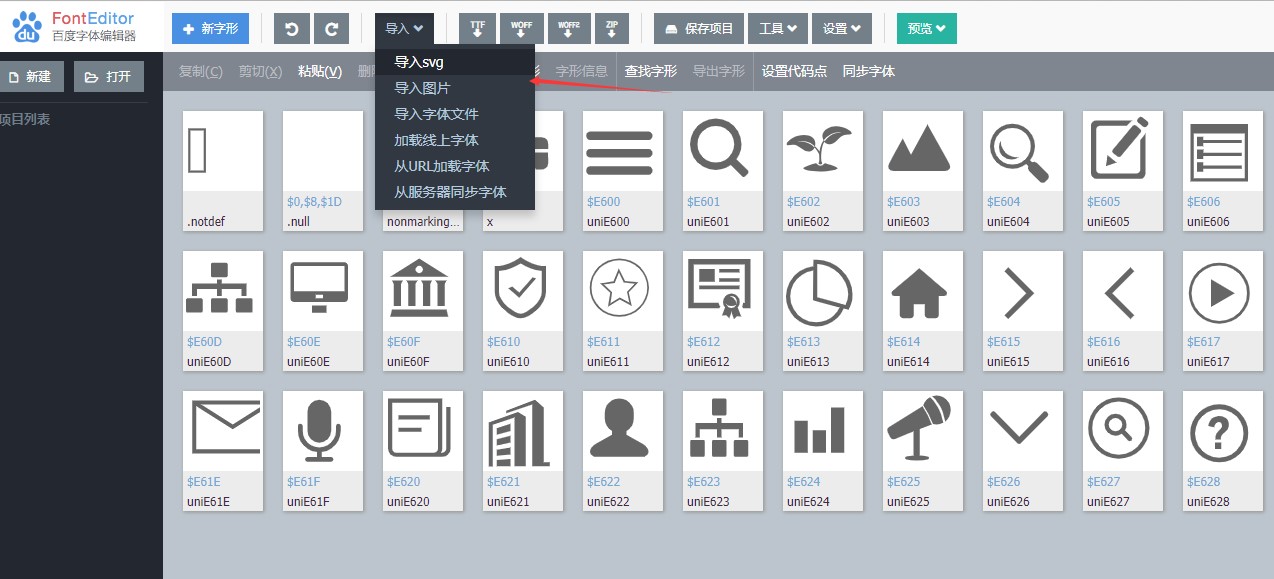
通过导入可以新增图标
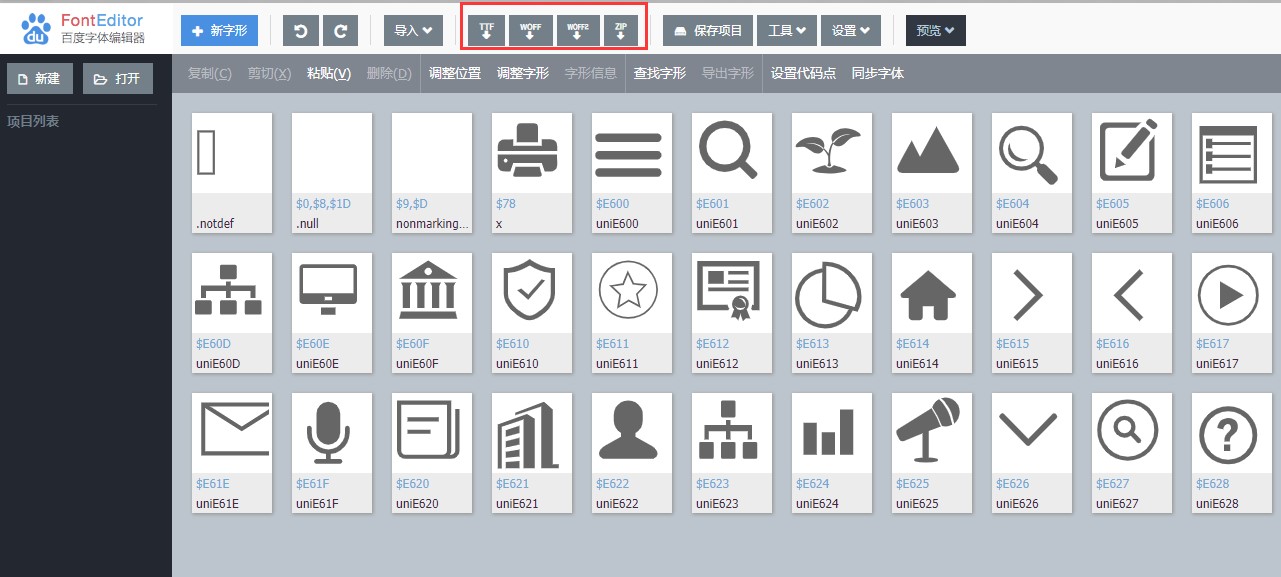
之后再导出字体图标文件,放到下面fonts文件夹下

如果你还不清楚如何使用字体图标的,点击右上角的预览