SA内容页增加低版本浏览器提示

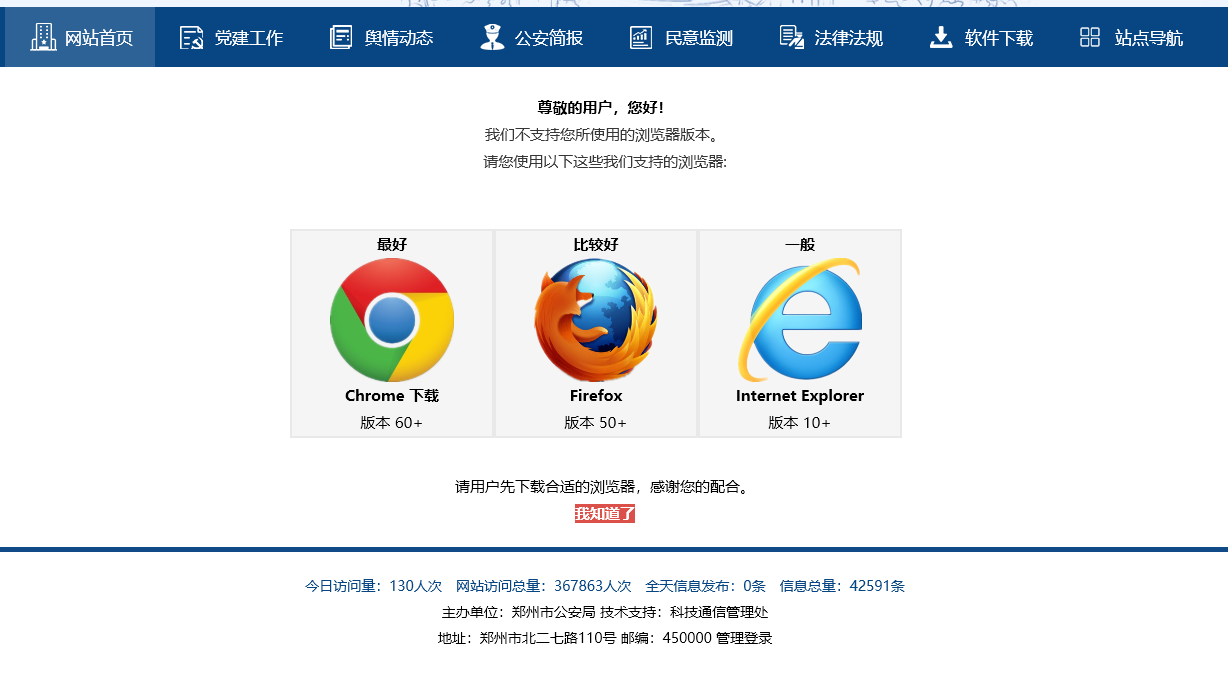
文章栏目发布视频内容,增加低版本提示,效果如上图所示(采用的是系统后台登录的低版本提示效果)。
步骤:
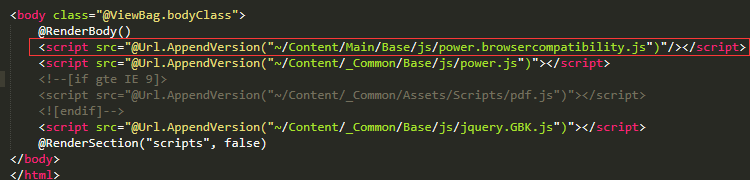
1、增加一个文章-内容页.cshtml模板,便于单独调用,在内容页模板底部增加代码,并在
*
上增加一个class值,例如*
,增加class值是便于单独执行隐藏。2、复制js--/Admin/Content/Base/js/power.browsercompatibility.js
放到Content目录下,例如:
~/Content/Main/Base/js/power.browsercompatibility.js
把复制的js路径引用到基础布局页内,位置放在pdf.js 上面,

js里面内容需修改一个ID,为上一步增加的class值 .videoContent,如下:
if (browserDetectName == "explorer") {
if (browserDetectVersionNum < 10) {
$("#browser-part").removeClass("browser-part-class");
$(".videoContent").addClass("login-part-class");
}
} else {
$("#browser-part").addClass("browser-part-class");
$(".videoContent").removeClass("login-part-class");
}3、复制css内容
.browser-part-class,.login-part-class { display: none;}
.browser-center { width: 630px;}
.browser-center-div { float: left; background-color: rgb(245, 245, 245);border: 2px solid rgb(233, 233, 233); width: 200px;}
.browser-center-div img { width: 124px; height: 124px;}
.browser-center-divsecond { float: left; background-color: rgb(245, 245, 245); border: 2px solid rgb(233, 233, 233); width: 350px;}
.browser-center-divsecond-div { float: left;}
.browser-center-divsecond img { width: 124px; height: 124px;}
.browser-bottom { margin-top: 35px;}
#browser-bottom-button { margin-top: 15px; font-weight: bold; background-color: rgb(219, 81, 74); color: white;}



