标题日期右下角显示的方法
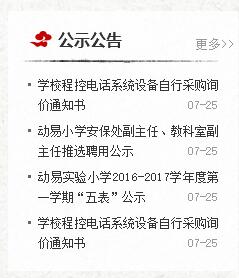
在输出时我们经常会看到设计师经常会设计这样的一个标题列表效果(如:图1),标题两行显示,时间在第二行的最右侧进行显示。

图1
翻了下前端同事们的输出,整理了以下3种输出方法:
1、把时间元素设置一个 position: absolute ,然后通过定位把时间固定在标题的右下角,然后通过标签的字数限制,把标题字数尽量控制在时间元素之前。
.infoList li { line-height: 20px; height: 40px; position: relative; margin-bottom: 8px; overflow: hidden; padding-left: 12px; background: url(../img/icons.png) no-repeat 0px -232px;}
.infoList .date { color: #999; position: absolute; bottom: 0; right: 0; font-size: 12px;}优:展示的效果就跟效果图一样;
缺:系统标题字数截取如果遇到某些特殊符合时,或换行前有站空间比较多的标点符号时,标题截取长度会变长或提前换行,容易造成标题与时间重叠,而且内容展示必须保持在固定宽度,不适合手机浏览器的页面展示
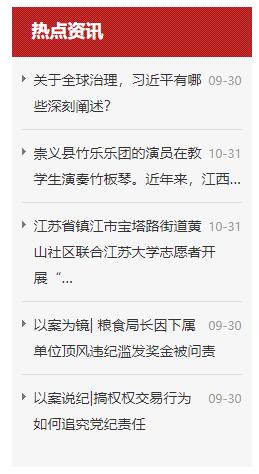
2、直接修改效果,时间元素设置为 float: right ,在时间换成在标题的第一行展示。如:图2

图2
.infoList li { padding: 0 0 10px 12px; margin-bottom: 10px; border-bottom: 1px solid #ddd; line-height: 26px; background: url(../img/dot-03.png) 0px 8px no-repeat; position: relative; font-size: 14px;}
.infoList .date { color: #999; float: right; font-size: 12px;}优:可以兼容不同的标题字数,内容展示的宽度可以随意变化;
缺:不按图输出;标题字数少的情况下变成一行展示,需要精准计算行高,否则会影响整体布局效果,如果固定li的高度,会出现空白区域;
3、在方法2的基础上进行改进,li固定单行高度,添加 padding-top为行高 ;标题设置margin-top为负值的行高(非块级元素需添加display:block;)。
.infoList li { overflow: hidden; text-align: left; font-size:22px; line-height:36px; height:36px; overflow:hidden; padding-top:36px;}
.infoList li a{ margin-top:-36px; display:block;}
.infoList li .date{ float:right; font-size:18px; color:#999999;}优:展示的效果就跟效果图一样,可以兼容不同的标题字数,内容展示的宽度可以随意变化;
缺:PC版鼠标经过标题空白处也会出现hover状态,如果需要同时展示多种元素(如:当前栏目、排序等)需要修改标签布局,无法使用默认标签;
