VSCode的简单应用介绍
近期尝试用VS code软件,发现用起来还是可以的,下面就介绍一下对应的插件和我们常用到的代码片段功能吧
第一步:下载:直接搜索vs code就能找到官网,直接下载安装即可!
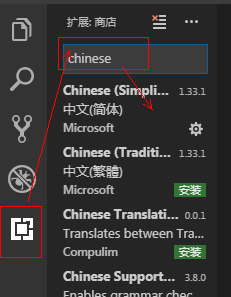
第二步:由于自己英语水平问题,第一件事情就是找中文的插件!基于vs code插件的安装件简单快捷性,非常容易啦,如下图搜:“chinese”

然后就是完美的中文版了,
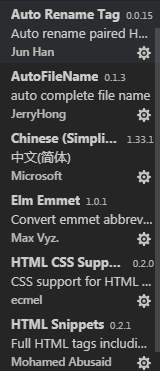
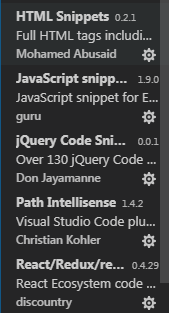
第三步就是安装对应的插件了,如下图:


如果又更好的插件都可以直接搜索安装,非常方便快捷~
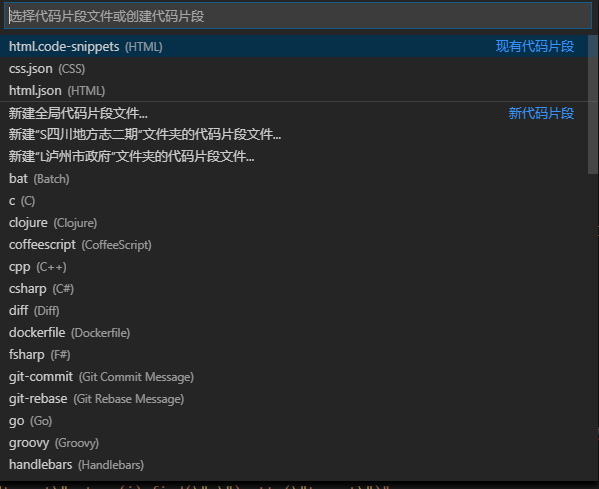
第四步:编写对应的代码片段,位置点击左下角图标-用户代码片段


如上图,可以选择对应类型的新建代码片段,比如对应HTML、CSS 、js等等,也可以全局的代码片段
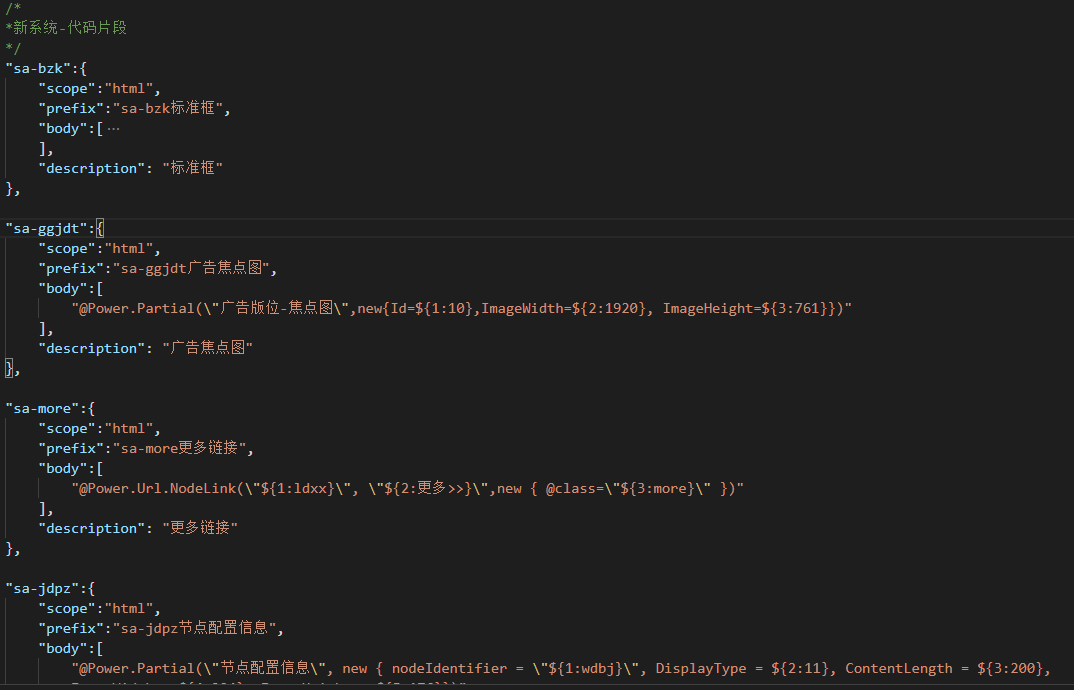
下面是我的一些代码片段

"prefix":"sa-bzk标准框", 代表输入相应代码会提示插入这段代码,后面加入中文是为了方便识别
${1:10} 代码1光标位置,10代表默认值
看看效果吧:

选择第一个后的结果:

完美,可以很容易区分出对应代码段的意思,完工!常用js、css都可以写对应的代码片段,提高效率!
就介绍到这里吧
