百度地图在网页中的调用
最近做项目中,有使用到百度地图,今天就来简单讲讲百度地图是如何调用到我们的网站中的。客户给的参考网站中,实现的效果是左侧要有当地相关机构列表(律师事务所,公证处等)、还有搜索功能,右侧是百度地图。根据左侧的点击的结果,在地图上显示。查找百度地图示例效果没有一样的,只能参考做一个相似的,下面说一下具体流程。
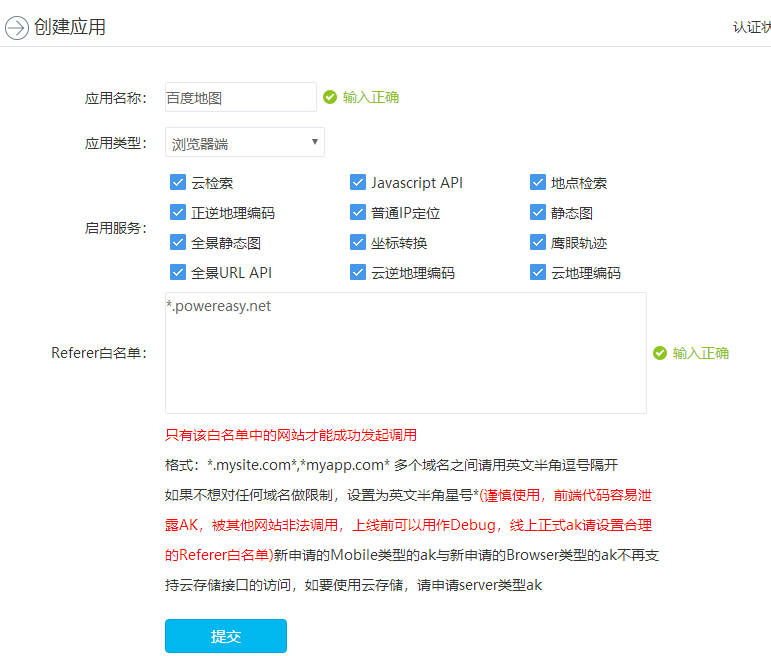
首页我们要去百度地图开放平台注册一个AK密钥,现在的百度地图没有密钥是无法使用的。百度地图开放平台有一个叫控制台栏目,在这里可以创建应用来获取密钥。当然前提是已经注册了百度地图平台,并且成功登录。

有两点注意事项,1、应用类型要选择浏览器端(PC网站)
2、白名单的网站是我们网站的地址,也就是只有这个地址才能使用这个密钥调用百度地图。
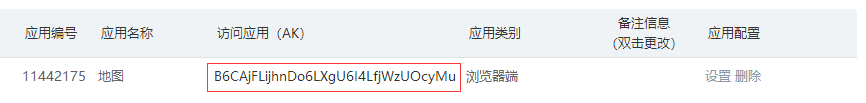
点击提交 完成后 会有一串数字 如下图 就是AK密钥。

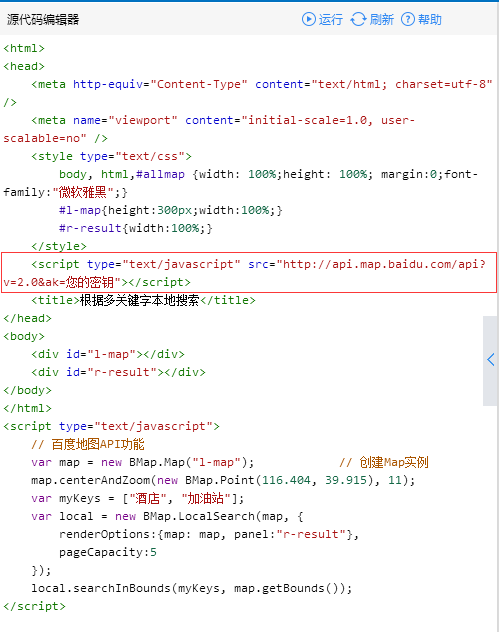
密钥申请好之后,就需要去找我们想要的地图样式了,可以查看地图API示例
地址:
里面有很多样式的地图和调用的代码,这里我使用的是 检索示例,多个关键字检索的这个地图。把对应的div和js拷贝到我们的网页所需要的位置,把刚申请的密钥放在您的密钥的位置。

根据客户需要还需要加一个搜索功能,找了一下地图API示例,有一个关键字提示输入基本符合我的要求。需要把搜索框的代码拷贝到我们网站中,还有JS调用,注意这里的js里的参数要根据我们的需要改参数值,想地图坐标值,地图级别等。
拾取坐标系统
最终效果图

