学习Gecko渐变
学习Gecko渐变
作为网页设计师设计出漂亮的网页是件简单的事情但是要将它输出成可以浏览的网页往往需要动动自己的大脑。
今天来学习下Gecko渐变,在设计网页效果图的时候往往会用到渐变这个功能,但是这个渐变效果输出成代码的时候就犯了难。它是渐变的不是一张纯色的背景,怎么办?切图呗!那么问题来了内容过多怎么办。Gecko能解决这个问题。Gecko引擎与Webkit引擎的用法不同。Gecko引擎定义了两个私有函数,分别用来设计直线渐变和径向渐变。
:定义渐变的起始点,取值包含数值、百分比,也可以使用关键字,其中left、center和right关键字定义X轴坐标,top、center和bottom关键字定义Y轴坐标。用法与background-position和-moz-transform-origin属性中的定位方式相同。当指定一个值时,则另一个默认值为center。
:定义直线渐变的角度。单位包括deg(度,一圈等于360deg)、grad(梯度、90°等于100grad)、rad(弧度,一圈等于2*PI rad)。
:定义步长,用法与Webkit引擎的color-stop()函数相似,但是该参数不需要调用函数,直接传递参数即可。其中第一个参数值设置颜色值,可以为任何合法的颜色值,第二个参数设置颜色的位置,取值为百分比(0%~100%)或者数值,也可以省略步长位置。
下面进行实际的操作一下:
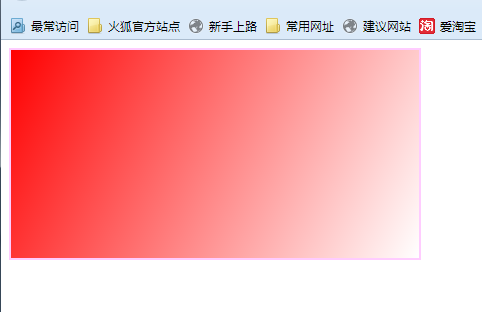
1:左上角到右下角的红色渐变,红色逐渐减弱,并最终显示透明

效果显示如下

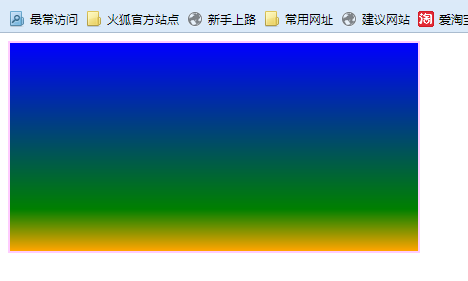
2:从上到下的三色线性渐变

效果显示如下

以上效果演示目前360和搜狗浏览器不能显示 火狐可以 希望Gecko引擎被个各大浏览器采纳。
