利用Swiper实现手机webapp一例
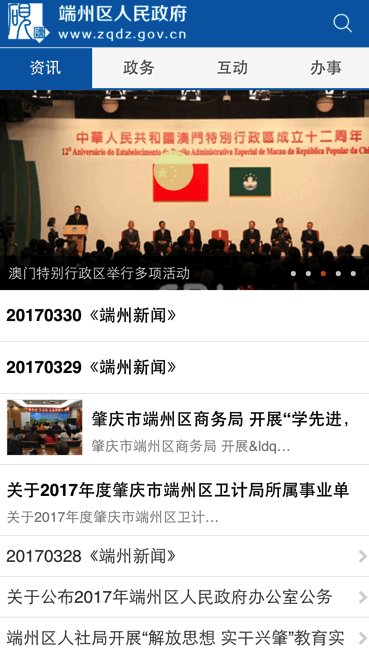
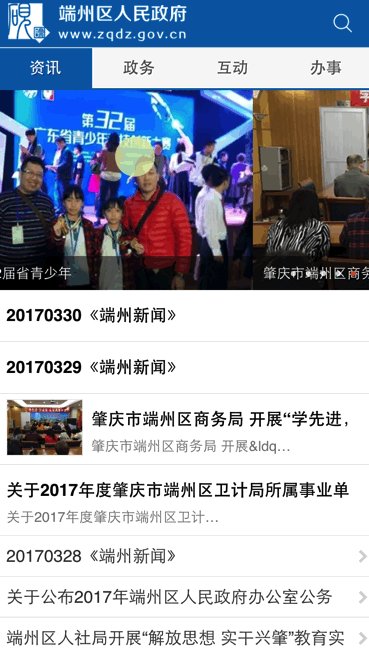
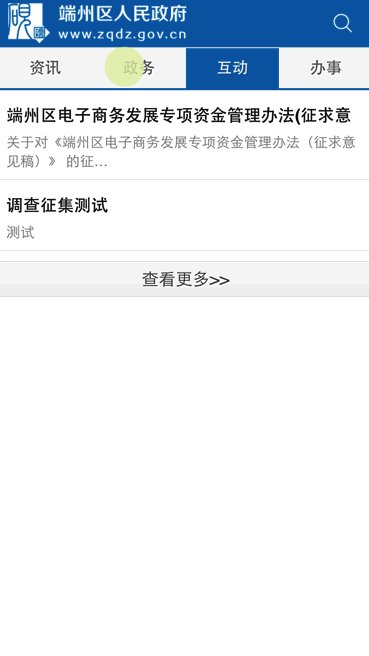
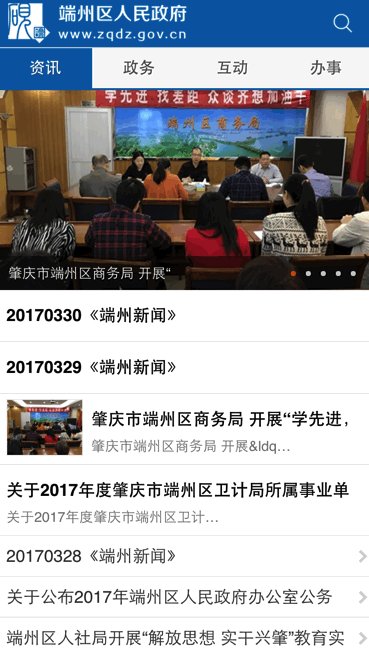
3月份端州区政府手机版遇到了一些比较特殊的需求,譬如触屏焦点图、触屏Tab切换等等的功能。

使用了各种实现方法,发现Swiper是最轻便的一个JS库:
Swiper常用于移动端网站的内容触摸滑动
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择。
Swiper无需加载任何公共库(如jquery)即可运行,这保证了Swiper的轻量和运行速度。
Swiper也可以在加载了公共库的环境下安全的运行,如jQuery, Zepto, jQuery Mobile等!
下面介绍一下使用方法:
1、首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。 在header前加入
- <li><script src="{PE.SiteConfig.SkinPath/}phone/js/swiper.min.js">script>li>
- <li><link rel="stylesheet" href="{PE.SiteConfig.SkinPath/}phone/swiper.min.css">li>
2、内容结构
- <div class="infoBox J_slideMod">
- <div class="tabs">
- <a class="on">资讯a>
- <a>政务a>
- <a>互动a>
- <a class="workbtn" data-url="">办事a>
- div>
- <div id="tabs-container" class="swiper-container">
- <div class="swiper-wrapper">
- <div class="swiper-slide">
- <div class="content-slide">
- <div id="slideBox" class="slideBox">
- <div class="swiper-wrapper">
- {PE.Label id="手机类_通用信息列表" bindStyle="首页焦点图" imageWidth="460" imageHeight="235" outputQty="5" titleLength="26" nodes="128" picExist="true" models="1" listOrderType="20" /}
- div>
- <div class="pagination">div>
- div>
- <ul class="infoList infoListA">
- {PE.Label id="手机类_头条图文信息列表" bindStyle="自适应" nodes="128" outputQty="15" bindModel="1" topicNum="4" titleLength="100" contentLength="30" topicTitleLength="36" topicContentLength="90" usePage="false" listOrderType="3" picExist="false" /}
- ul>
- <div class="cateBtn cateBtnA">查看更多>>div>
- div>
- div>
- <div class="swiper-slide">
- <div class="content-slide">
- <ul class="infoList infoListB">
- {PE.Label id="手机类_头条图文信息列表" bindStyle="自适应" nodes="150" outputQty="15" bindModel="1" topicNum="4" titleLength="100" contentLength="70" usePage="false" listOrderType="3" picExist="false" topicTitleLength="36" topicContentLength="90" /}
- ul>
- <div class="cateBtn cateBtnB">查看更多>>div>
- div>
- div>
- <div class="swiper-slide">
- <div class="content-slide">
- <ul class="infoList">
- {PE.Label id="手机类_头条图文信息列表" bindStyle="自适应" nodes="166" outputQty="15" bindModel="1" topicNum="4" titleLength="100" contentLength="70" usePage="false" listOrderType="3" picExist="false" topicTitleLength="36" topicContentLength="90" /}
- ul>
- <div class="cateBtn cateBtnC">查看更多>>div>
- div>
- div>
- <div class="swiper-slide">
- <div class="content-slide">
- <div class="onlinebtn">
- 尊敬的用户,您可以通过点击下面的“网办大厅”按钮进入到网上办事大厅!
- <div class="btn" data-url="">网上办事大厅div>
- div>
- div>
- div>
- div>
- div>
- div>
3、Swiper相关切换代码:
- "text/javascript">
- $(function() {
- var mySwiper2 = new Swiper('#slideBox',{
- autoplay:5000,
- visibilityFullFit : true,
- loop:true,
- pagination : '.pagination',
- });
- var tabsSwiper = new Swiper('#tabs-container',{
- speed:500,
- onSlideChangeStart: function(){
- $(".tabs .on").removeClass('on')
- $(".tabs a").eq(tabsSwiper.activeIndex).addClass('on')
- }
- })
- $(".tabs a").on('touchstart mousedown',function(e){
- e.preventDefault()
- $(".tabs .on").removeClass('on')
- $(this).addClass('on')
- tabsSwiper.slideTo( $(this).index() )
- })
- $(".tabs a").click(function(e){
- e.preventDefault()
- })
- });
