保持与恢复Canvas状态
保持与恢复Canvas状态
Canvas状态指的是当前画面所有的样式、变形和裁切的一个快照,以堆(stack)的方式保存。Save和restore方法用于保存和恢复canvas状态,这两个方法都不需要任何参数,用法如下。
Context.save();
Context.restore();
Save方法可以暂时将当前的状态保存到堆中,这些状态可以是各种属性(如strokeStyle、fillStyle和globalCompositeOperation等)的值、当前应用的变形、当前裁切的路径等。Restore方法用于将上一个保存的状态从堆中再次取出,恢复改状态的所有设置。
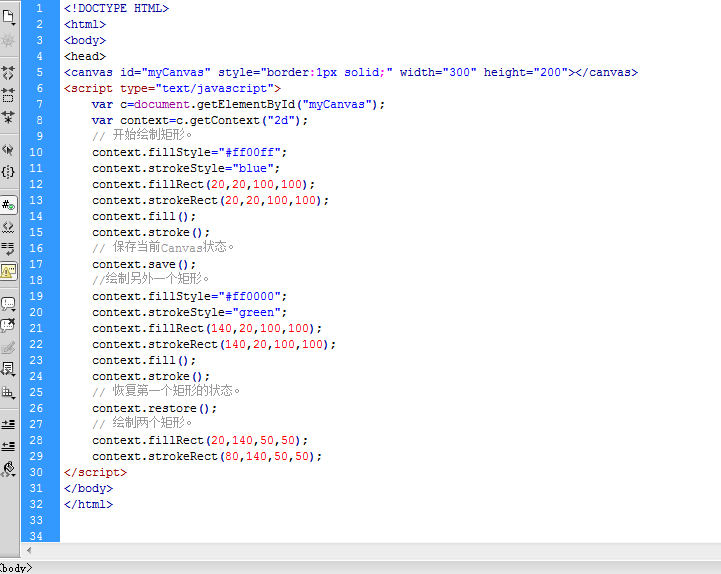
试一下,首先绘制一个矩形,填充色为#ff00ff,轮廓色为蓝色,然后保存这个状态,再绘制另外一个矩形,填充色为#ff0000,轮廓颜色为绿色,最后恢复第一个矩形的状态,并绘制两个小的矩形,则其中一个矩形的填充色必为#ff00ff,另外矩形轮廓颜色必为蓝色,因为此时已经恢复了原来保存的状态,所以会沿用最先设定的属性值。

在360浏览器上的显示:

