CSS滤镜工具轻松实现多种照片特效
分享一款在线 CSS 滤镜工具,CSS
中有一个 filter 属性,可以为元素渲染各种像 PS 软件设计出来的照片特效,比如高斯模糊、透明、色彩反差、黑白、色彩饱和度、亮度等效果处理。
滤镜属性虽然强大,但调试相当麻烦,所以当你要用 filter 属性美化图像效果时,建议使用css Filters 在线工具。

工具名称:
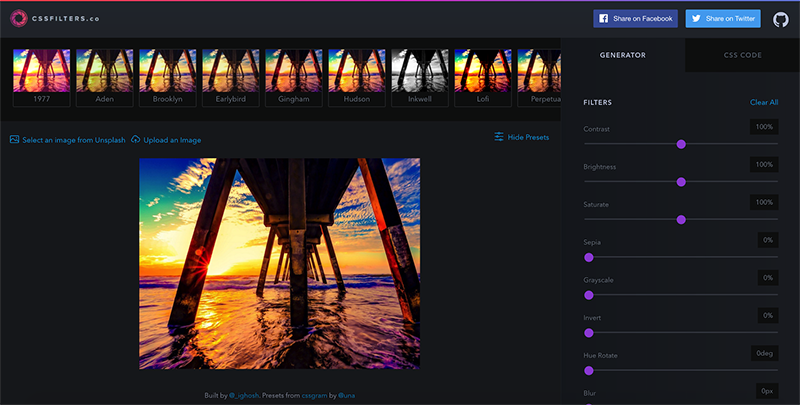
css Filter
(CSS 滤镜在线编辑器)
网站链接:
使用教程
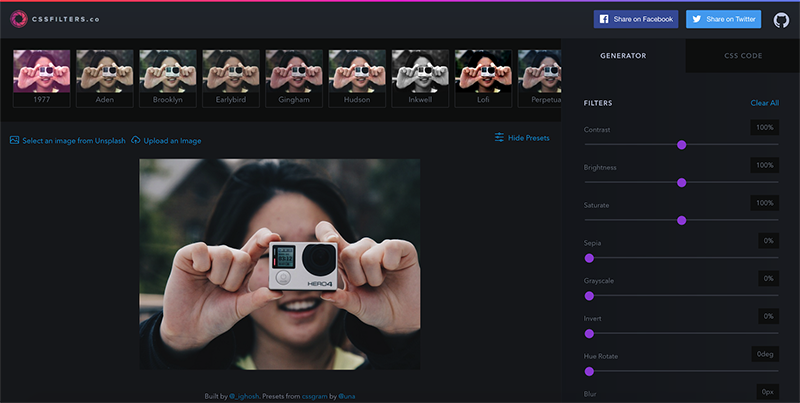
STEP 1 上传照片
上传一张你要处理的照片,点击「Upload an Image」按钮上传(实际上不是真正上传,只是使用了 H5技术缓存到浏览器里,所以像秒传一样,这个体验很好)

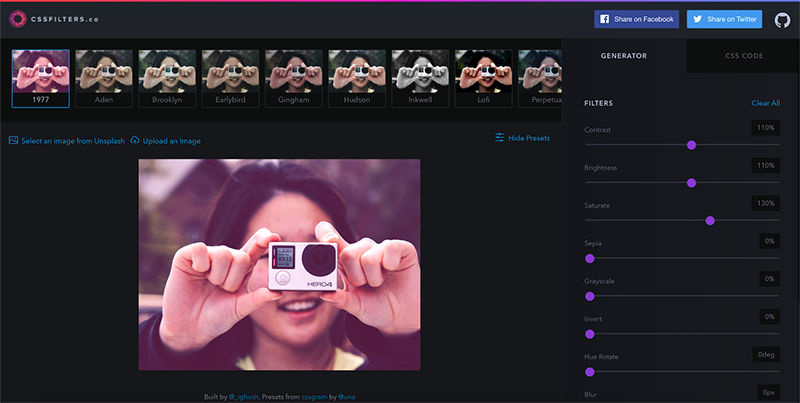
STEP 2 添加特效
上传后,我们可以从网站预设的照片特效里选取合适的效果,然后通过右侧栏的属性对照片进行微调,直到满意为止。

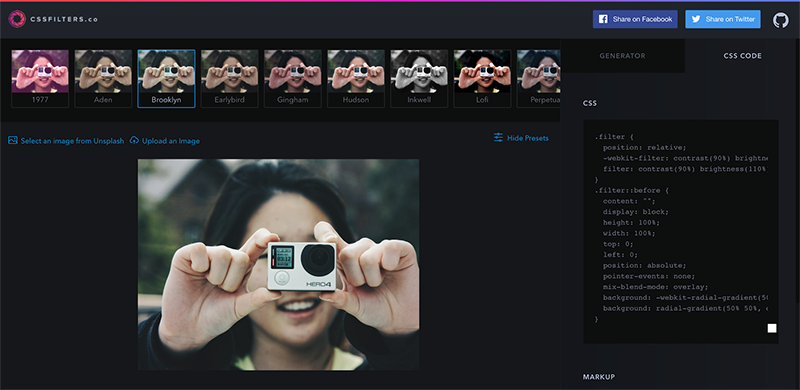
STEP 3 输出 CSS 样式代码
点击右侧的「CSS CODE」标签,这样就能看到 CSS 了,直接复制即可。

这是一款很不错的 CSS filter 设置工具,能帮我们节省很多的调试图像效果时间,简单快捷,建议网页设计师、前端人员收藏起来,以便日后使用!
也可以使用CSSgram 样式库
STEP 1: 下载 CSSgram 样式库
下载地址:
cssgram.min.css
STEP 2: 载入CSSgram样式库
STEP 3: 在图片上级元素添加对应特效的 Class.

最后,如果你不想用所有效果,可以单独添加所需样式表,如:
滤镜效果一览

