CSS3实现常见滤镜效果
我们都知道Photoshop里滤镜效果非常强大,作图时可以用它实现很多意想不到的效果。而CSS3的Filter同样也能实现很多类似PS里做出的滤镜效果。
语法:filter: function(param);
CSS滤镜支持的方法有
1. grayscale 灰度
2. sepia 褐色
3. saturate 饱和度
4. hue-rotate 色相旋转
5. invert 反色
6. opacity 透明度
7. brightness 亮度
8. contrast 对比度
9. blur 模糊
10. drop-shadow 阴影
浏览器的兼容性
目前支持这个属性的浏览器少得可怜,现在只是webkit支持,而且只有webkit nightly版本和Chrome 18.0.976以上以上版本才支持。下面我们来看一下效果吧。
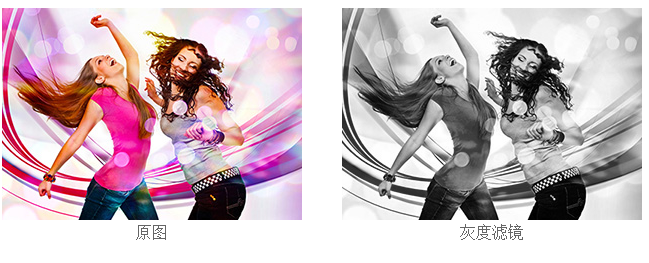
一、grayscale 灰度
css样式:
使用这个特效,会把图片变成灰色的,也就是说你的图片将只有两种颜色“黑色”和“白色”。默认值:100%,其效果下图所示:

二、sepia滤镜
css样式: 
以100%渲染后,图片呈现褐色。

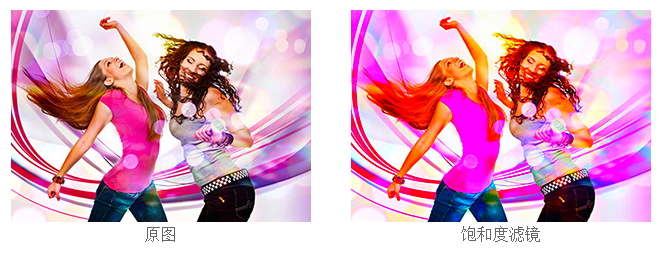
三、saturate饱和度
saturate是用来改变图片的饱和度
css样式:
效果如:
当然也可以通过设置参数值降低饱和度。
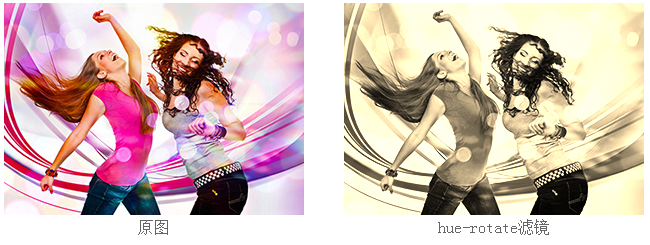
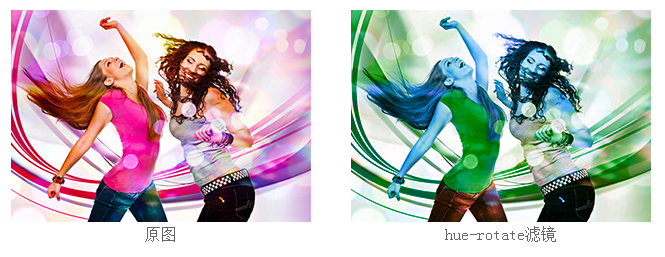
四、hue-rotate色相旋转
css:

五、invert反色
css样式:

六、opacity透明度
css样式:

七、brightness亮度 (改变图片的亮度)
css样式:

八、contrast对比度
css样式:

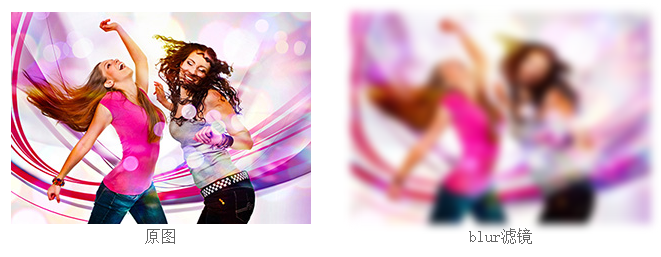
九、blur模糊
css样式:

十、drop-shadow阴影(这个很像box-shadow一样的效果,给图片加阴影效果)
css样式: