设计文本阴影定义text-shadow属性
设计文本阴影
定义text-shadow属性
在CSS3中,可以使用text-shadow属性给页面上的文字添加阴影效果,到目前为止Safari、Firefox、Chrome和Opera等主浏览器都支持该功能。text-shadow属性是在CSS2中定义的,在CSS2.1中被删除了,在CSS3的Text模块中又得以恢复。
text-shadow属性的初始值为无,适用于所有元素。取值简单说明如下。
☑ :表示颜色。
☑ :表示由浮点数字和单位标识符组成的长度值,可为负值,指定阴影的水平延伸距离。
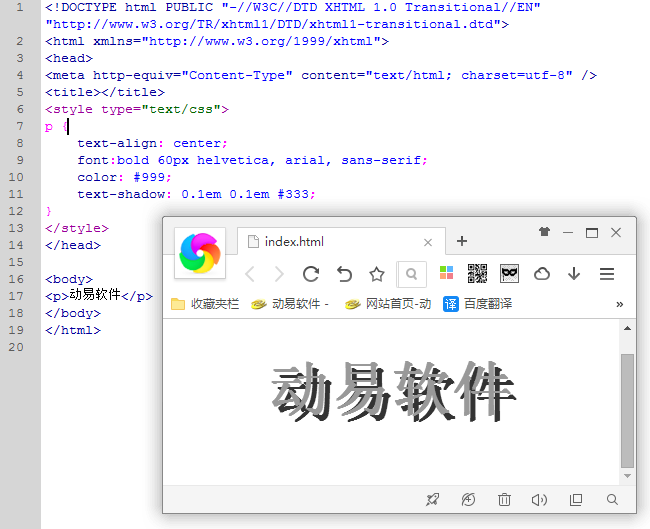
【示例】下面为段落文本定义一个简单的阴影效果,演示效果如下。

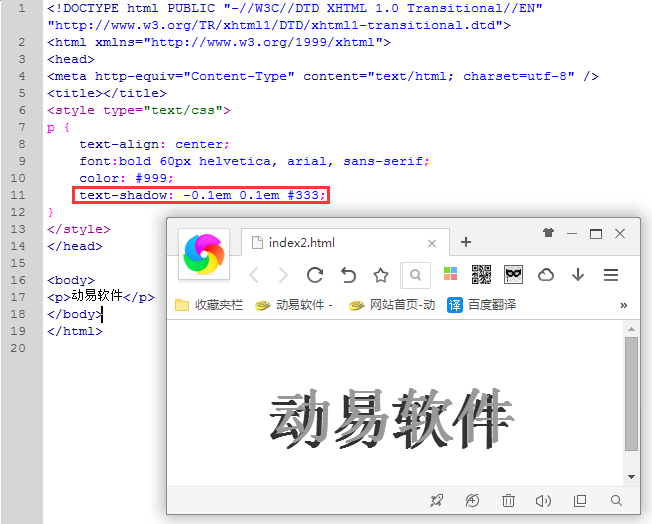
text-shadow:0.1em 0.1em #333; 声明了右下角文本的阴影效果,如果把投影设置到左上角,则可以按以下方法声明,效果如下。

同理,如果设置阴影在文本的左下角,则可以设置如下样式,如下显示。

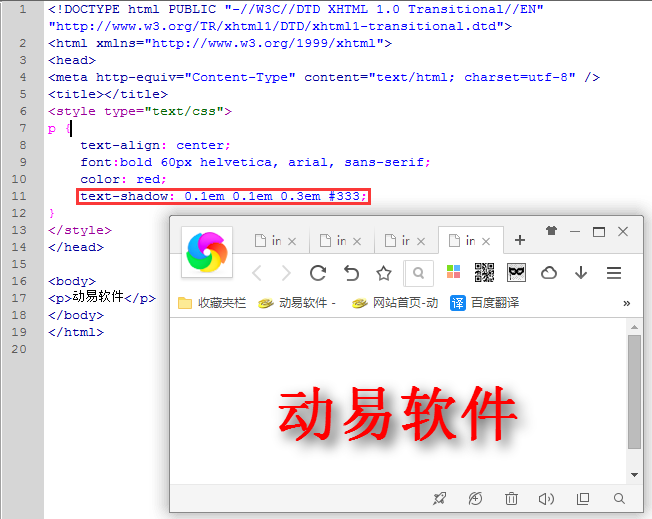
也可以增加模糊效果的阴影,如下所示。

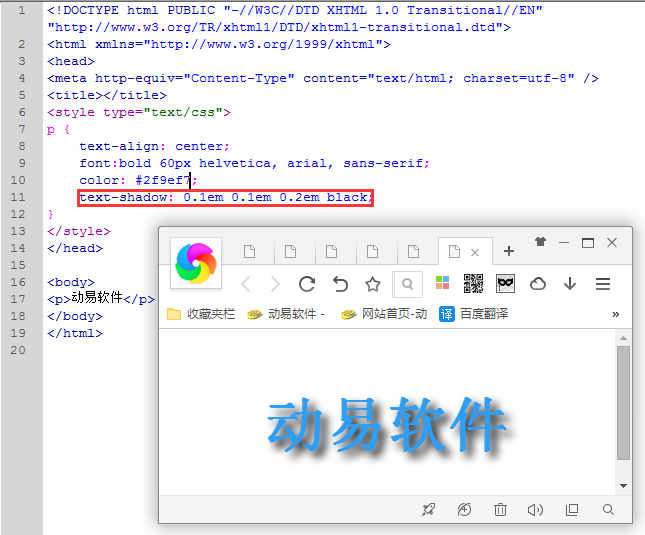
或者定义如下模糊阴影效果,如下所示。

text-shadow 属性的第一个值表示水平位移,第二个值表示垂直位移,正值为偏右或偏下,负值为偏左或偏上,第三个值表示模糊半径,该值可选,第四个值表示阴影的颜色,该值可选。在阴影偏移之后,可以指定一个模糊半径。模糊半径是一个长度值,指出模糊效果的范围。如何计算模糊效果的具体算法并没指定。在阴影效果的长度值之前或之后还可以选择指定一个颜色值。颜色值会被用作阴影效果的基础。如果没有指定颜色,那么将使用color属性值来替代。
