字体图标应用实践
字体图标很早之前就知道了,但由于浏览器兼容性的限制,所以我们平时做的项目几乎应用不到。但仔细想想其实可以完全应用于手机端,因为不用考虑ie了。
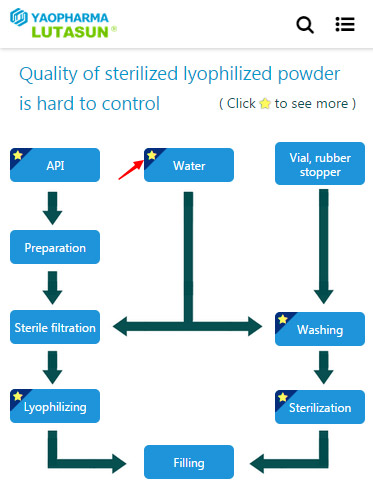
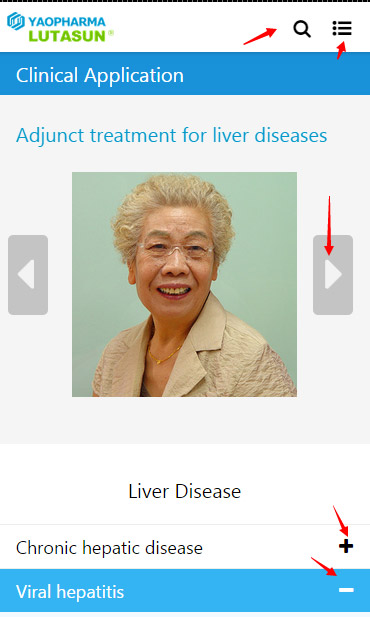
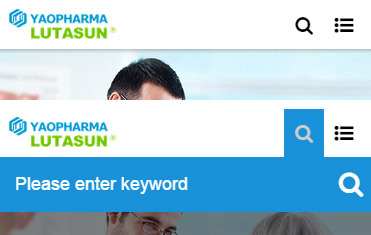
最近做药友的项目,发现效果图上单是搜索图标就3个了,但只是颜色大小不同,形状是一样的。如果按平时的做法就是切3个图标出来了(一开始也是这样做的),但做着做着自己也接受不了,于是想到了字体图标。

这次我应用了font-awesome,图标较全,也比较实用。官网有详细说明,包括图标预览。
常规使用方法
- 1. 拷贝 Font Awesome 字体目录到你的项目中。
- 2. font-awesome.min.css 文件到你的项目中。
- 3. 打开你的项目中的 font-awesome.min.css 文件并编辑字体路径指向正确的位置。
-
4. 需要用到的地方加class,例如:
icon-camera-retro
精简使用方法
在实际应用中,上面的办法其实不太实用。
于是可以这样做:
- 1. 拷贝 Font Awesome 字体目录到你的项目中。(实际只用到fontawesome-webfont.ttf)
- 2. 在你公用的css文件里面定义图标字体,并引用。
/* 图标字体 */ @font-face{ font-family:'FontAwesome'; src:url('font/fontawesome-webfont.eot?v=3.2.1'); src:url('font/fontawesome-webfont.eot?#iefix&v=3.2.1') format('embedded-opentype'),url('font/fontawesome-webfont.woff?v=3.2.1') format('woff'),url('font/fontawesome-webfont.ttf?v=3.2.1') format('truetype'),url('font/fontawesome-webfont.svg#fontawesomeregular?v=3.2.1') format('svg'); font-weight:normal;font-style:normal; } - 3. 通过css伪类应用,例如搜索图标:
searchBtn::after{ font-family: 'FontAwesome'; content: "f002"; }其中代码f002获取方式是,先在官网选中图标,得到class名称:icon-search,然后在 font-awesome.min.css 搜索对应代码。
如果Font Awesome图标满足不了
如果觉得Font Awesome太多,或者满足不了,
可以到 或者 自选图标,当然你也可以自己制作。
应用示例
例如下面的按钮左上角就是用 “三角形” + “星星” 做的,这些Font Awesome里面都有。可见图标字体在手机端还是很实用的^_^