官网《技术服务专题》制作小记
【技术服务专题链接可戳:http://www.powereasy.net/Category_1673/Index.aspx】
1. Transform
其中包括 “移动 translate”、“旋转 rotate”、“缩放 scale”、“扭曲 skew”、“矩阵变形 matrix”
语法: transform : none | [ ]*
写起来既: transform: rotate | scale | skew | translate |matrix;
transform中使用多个属性时用空格隔开
代码演示:
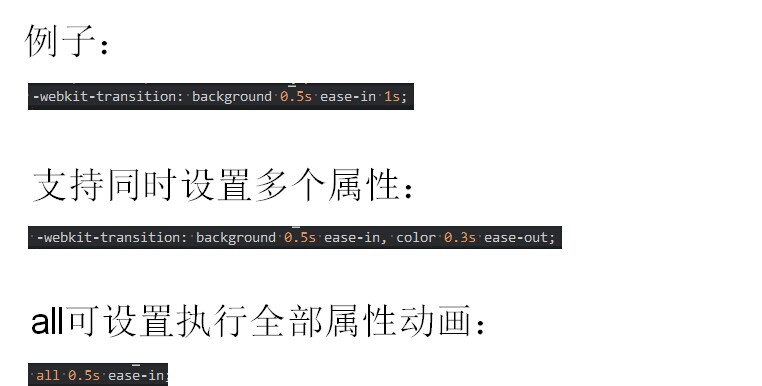
2. Transition
transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。

在增加刚刚第一点的transform属性后,再加上transition控制动画时间、曲线等,即可在相应的事件播放动画
代码演示:
3. Animation
在使用transition制作一个简单的transition效果时,我们包括了初始属性和最终属性,一个开始执行动作时间和一个延续动作时间以及动作的变换速率,其实这些值都是一个中间值,如果我们要控制的更细一些,比如说我要第一个时间段执行什么动作,第二个时间段执行什么动作,这样我们用Transition就很难实现了,此时我们也需要这样的一个“关键帧”来控制。
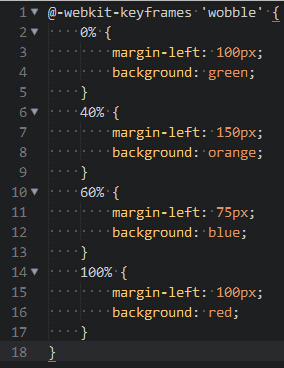
关键帧通过keyframe定义,代码看起来为:

代码演示:
官网专题中月亮摇动简易效果:
最后发一个在线css动画工具,该工具可在线直接调试css属性预览效果,对学习理解css动画和变形也会有所帮助:。也可以直接对照着已有的专题页面,通过调试工具注释、增加、删除各种属性查看前后区别理解学习各个个属性的具体效果。
