改善政府标准首页公共服务切换调用
由于最新项目网站首页有个公共服务根标准版的是一样的效果,如下图:

岚皋县政府

标准版效果
可查询标准版HTML代码发现完全不适合通用!都是写死的!如下图:

以上代码都是每行都写死对应ID,而且繁琐又不能通用!并且客户调整、新增、删除节点顺序并不能改变首页调用!会给后期维护带来麻烦!因此良心发现,必须修改!以便后期项目复用和客户操作方便,减少自身麻烦!
代码修改原理:
根据子栏目列表标签进行适当修改,在修改切换jquery!即可!
一、经过修改调用方式如下:

调用方便,其中childer0utputQty子栏目列表数量!
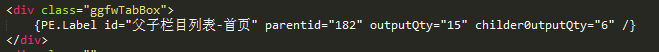
二、父子栏目列表-首页,其实就是利用子栏目列表标签; 标签如下:

三、利用jquery添加效果等:

三、样式书写:
.parentUl{ width:100%; float:left; position:relative; z-index:1; }
.ulOn{height:35px; padding-bottom:86px;}
.on .zlmListBox{display:block;}
.parentUl li{}
.parentUl h4{width:76px; height:30px; float:left; padding-bottom:5px; margin:0 4px; line-height:30px; text-align:center; background:url(images/indGgfwHd.png) no-repeat left top;}
.parentUl h4 a{}
.parentUl li.on h4{width:74px; height:29px; margin-bottom:-1px; border-left:1px solid #eae9e9; border-right:1px solid #eae9e9; border-top:2px solid #b9140d; background:none; background-color:#f7f7f7; overflow:hidden; position:relative; z-index:2;}
.parentUl li.on h4 a{color:#b30008; font-weight:bold;}
.zlmListBox{ display:none; height:78px; width:242px; float:left; position:absolute; z-index:1; top:35px; left:4px; border:1px solid #eae9e9; background-color:#f7f7f7; overflow:hidden;}
.zlmList{overflow:hidden; padding:4px 10px;}
.zlmList li{width:110px; float:left; height:24px; line-height:24px; text-indent:10px; overflow:hidden; background:url(images/share/dot02.png) no-repeat left 11px;}
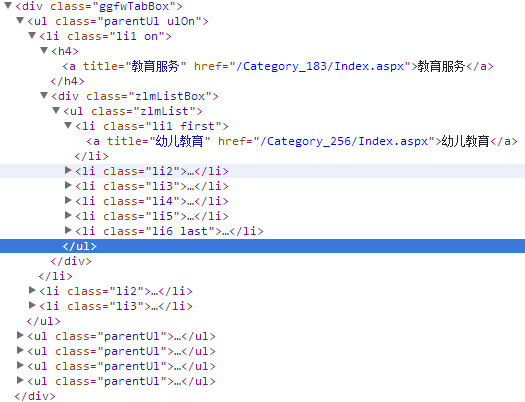
四、实现的效果如图一,HTML结构如下:

完成!
标签+jquery+css
