多图字段拆分+lightbox效果
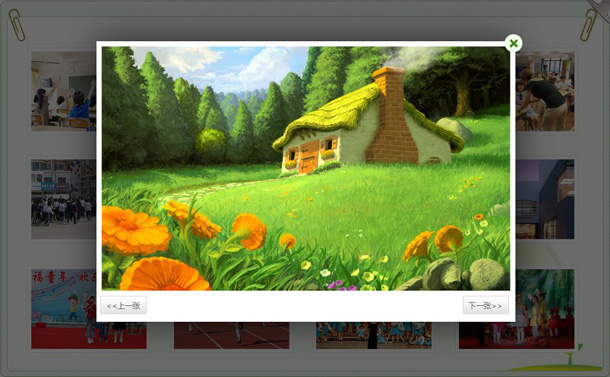
项目中遇到客户的特别设计要求:图片模型内容页,做成类似默认图片列表页那样,点击图片会弹出层进行上一张下一张切换,设计师做出最终确认效果图如下——

那么默认的相册效果就用不上了,得用lightbox.js;其次,多图字段的图片地址得拆分才能逐个图片输出显示,大致思路是这样子。
1、图片模型多图字段拆分
为何要把多图字段拆分呢?打开数据库一看就知道。

批量上传的N张图片在该字段内是这样保存的,与一般的单图字段不同。
问了几个高手,最后主席介绍一个类似用途的标签叫做“视频多图片字段拆分.config”,试了一下,果然快捷方便。我拿出来修改成了“多图字段拆分.config”,主要增加了一些控制图片尺寸的传值和其他对应lightbox功能的小修改,对比一下视频那个标签就知道,压缩包里已有,请使用。
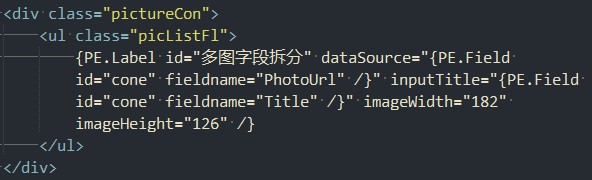
改好后,模板调用如下:

可以看到,修改过的“多图字段拆分”标签,增加了缩略图的宽度、高度的传值,才能裁剪图片避免出现变形的情况,其次增加了inputTitle,默认是显示图片名称的,平时一般不用理会,但我这里因为客户要求clearbox弹出层所有大图下方都统一显示图片集的标题,因此传入inputTitle="{PE.Field id="cone" fieldname="Title" /}"即可。
点击下载标签,直接使用!
2、配合lightbox做成多图效果
实际效果点击此处查看
看过实际效果就知道该标签的原理,也知道我为什么要这样修改标签了,说到底还是满足客户的需求。
3、同样道理,其他模型也能加入这个字段,所以客户新增要求的文章模型也能实现同样的效果。如下图某篇文章。

