自定义css3动画过渡中的贝塞尔曲线
随着高级浏览器的普及,css3和html5也开始越来越流行了。现在很多网站都有css3动画效果,交互性进一步增强。
对于css3的Transitions,网上很多介绍,相信大家都比较了解,这里用最简单的方式介绍下:
transition语法:
transition:
;
例如 transition:all 2.5s linear 0.2s;
表示全部属性变化,持续2.5秒,缓冲效果为linear,延迟0.2s执行;
对于缓冲效果,很多网站只介绍了默认提供的:ease, linear, ease-in, ease-out, ease-in-out
这对于复杂动画效果来说是远远不够的,其实还有一个更强大的属性叫:cubic-bezier(x1, y1, x2, y2)来设置动画的贝塞尔曲线。
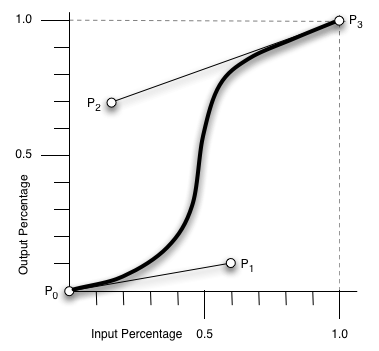
cubic-bezier为通过贝塞尔曲线来计算“转换”过程中的属性值,如下曲线所示,通过改变P1(x1, y1)和P2(x2, y2)的坐标可以改变整个过程的Output Percentage。w3c文档中表述是所有值需在[0, 1]区域内,否则无效。但是在一些浏览器(Chrome,Firefox,Opera,IE11 预览版)下对P1(x1, y1)和P2(x2, y2)的坐标中的y1和y2并没有这个限制,曲线可以是负值,也可以取大于1的值。如果x1和x2是负数,或者大于1的值那么直接应用最终样式没有过渡效果。而一些老版本的浏览器曲线值仍需在[0, 1]区域内,否则直接应用最终样式,比如Opera 12,和老版本的webkit浏览器,其他没测试。
而(x1, y1, x2, y2)的参数怎么获取呢,cubic-bezier.com 提供了详细的演示。
于是,了解过后,我们制作一个demo看看效果:
“翻滚吧,主席!”(鼠标移上去可以看到效果)
cubic-bezier:(1,-0.39,.36,1.44)
cubic-bezier:(.4,.46,.3,1.31)
cubic-bezier:(.6,-0.1,1,-0.18)
cubic-bezier:(.15,.93,.9,.08)
