使用AdobeShadow调试WEBAPP多设备浏览器
我们经常使用Firefox的firebug或者Chrome的开发人员工具进行Web调试页面,JavaScript,DOM元素和CSS样式的调试。但是,当我们为移动Web站点或应用进行调试时,这些工具就很不方便,因为不知道在手机上或者pad看到的效果是怎样的?
解决方案一:
adobe shadow
我们先来安装Adobe Edge Inspect CC
下载地址:
(tips:下载前要先安装Adobe Creative Cloud才能下载到Adobe Edge Inspect CC )

下载后打开Adobe Edge Inspect CC,双击任务栏图标就会提示安装chrome插件,或者自行安装插件,插件地址:
安装完成windows客户端后在手机端安装apps:
IOS:
android:
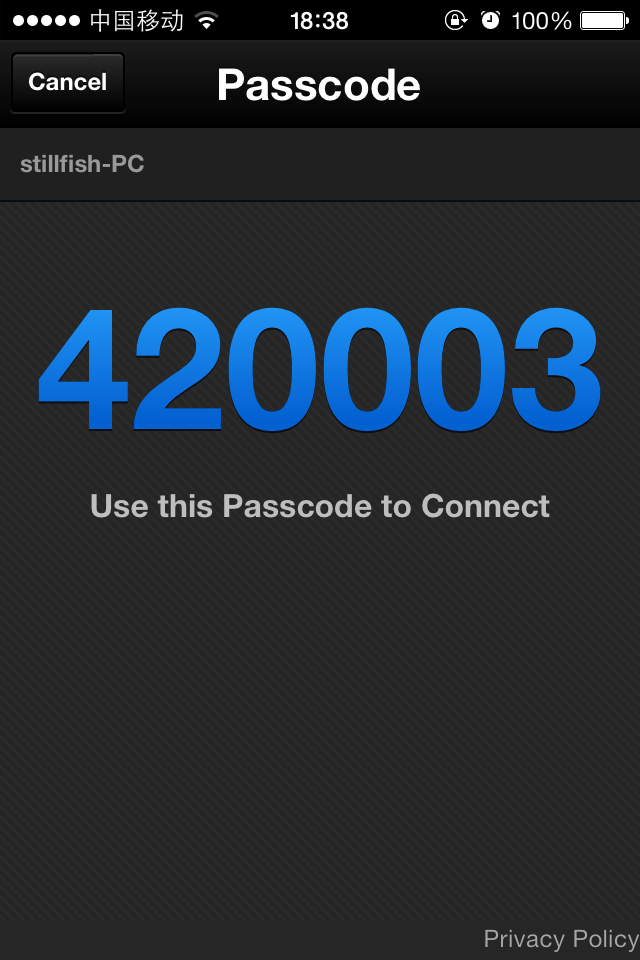
手机安装完成后打开Edge Inspect,
点击右上角添加按钮

输入IP

连接成功显示验证码

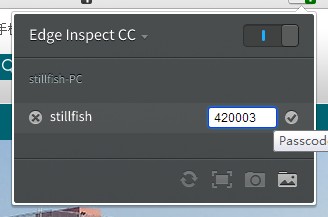
Chrome插件输入验证码:

手机即可实时同步chrome的页面到手机上看到调试的实时效果了。

解决方案二:
UC浏览器开发版

具体可至UC官网了解:
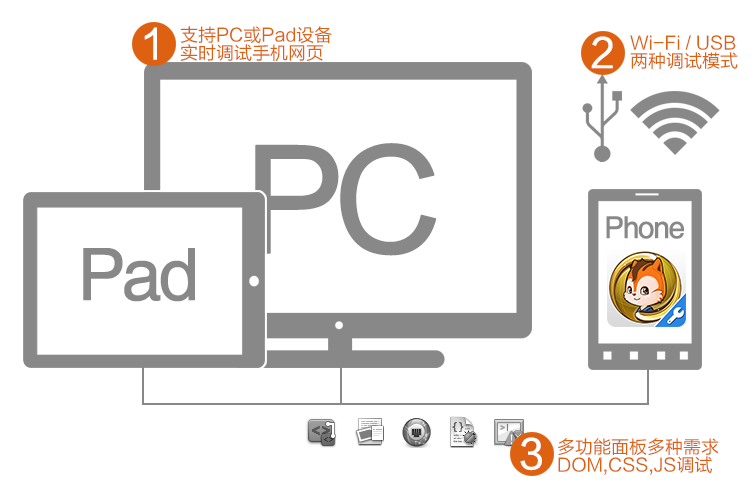
我们一直期望是这样的:

