css实现分散对齐
说到分散对齐,这个大家并陌生,在我们日常的排版中经常会用到,其实在word、powerpoint、outlook等界面导航处有一个这么一个按钮-分散对齐,这个我们平时使用并不多,都习惯了左对齐、居中对齐和右对齐的方式来对齐页面的文本或模块。

自从响应式布局出现以来,我们排版时大多都是使用百份比来进行网页自适应布局,特别是在移动端,分散对齐(这个在CSS上应该是叫两端对齐)的方式显得越来越重要。那么,如何使用css实现两端对齐,相信很多同都知道text-align:justify,这也是今天要介绍的方法之一,除了这个还有其它两种方法,废话不多说,我们直转入正题~
方法一:text-align:justify属性
使用text-align:justify属性来进行两端对齐有个好处就是可以做到兼容所有的浏览器,但实现起来会比较复杂,而且带有hack的味道。
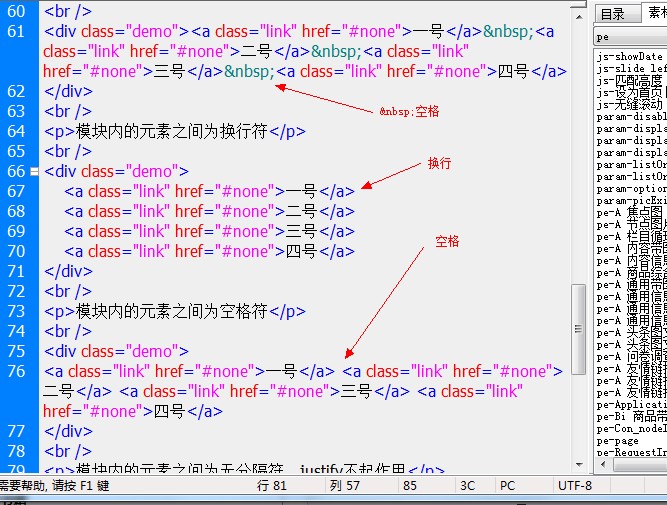
text-align:justify 属性是全兼容的,使用它实现两端对齐,需要注意在模块之间添加[空格/换行符]才能起作用,同样,实现文本对齐也是需要在字与字之间添加[空格/换行符]才能起作用。

HTML:
模块内的元素之间为 分隔,只支持webkit和Gecko内核浏览器
一号 二号 三号 四号
模块内的元素之间为换行符
一号 二号 三号 四号
模块内的元素之间为空格符
一号 二号 三号 四号
模块内的元素之间为无分隔符,justify不起作用
选项1选项2选项3选项4
CSS:
*{margin:0;padding:0;}
/*
说明:
1.IE中要实现块内单行两端对齐需要使用其私有属性text-align-last:justify配合,text-align-last 要生效,必须先定义text-align 为justify
2.line-height:0 解决标准浏览器容器底部多余的空白
*/
.demo{
text-align:justify;
text-align-last:justify;
line-height:0;
height:44px;
}
/*
说明:
模块使用[换行符]或[空格符]后,webkit浏览器中会引起最后一个模块有多余空白,使用font-size:0可清除该空格
*/
@media all and (-webkit-min-device-pixel-ratio:0){
.demo{
font-size:0;
}
}
/*
说明:
1.text-align-last:justify 目前只有IE支持,标准浏览器需要使用 .demo:after 伪类模拟类似效果
2.opera浏览器需要添加 vertical-align:top 才能完全解决底部多余的空白
*/
.demo:after{
display:inline-block;
overflow:hidden;
width:100%;
height:0;
content:'';
vertical-align:top;
}
.demo a{
width:20%;
display:inline-block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
font-size:16px;
margin-bottom:5px;
border-radius:3px;
background-color:#fefefe;
background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee));
color:#666;
text-decoration:none;
}
方法二:使用box-pack:justify
box-pack是css3的属性,依赖于display:box(盒模型布局),受box-orient影响,box-pack决定了子标签水平对齐的方式,可选值有start | end | center | justify。使用box-pack:justify来实现两端对齐非常简单,代码量也少,不过它目前只支持webkit内核的浏览器,如果是做基于webkit内核的webapp开发,那么一切都好办~如果是做winphone8(IE10)可以飘过,直接进入第三种方法
HTML:
A B C D
CSS:
*{margin:0;padding:0;}
/*
说明:
display:box定义布局为盒模型后,可使用盒模型下的box-pack:justify属性
*/
.demo{
display:-webkit-box;
display:box;
-webkit-box-pack:justify;
box-pack:justify;
}
.demo a{
width:20%;
display:block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
font-size:16px;
margin-bottom:5px;
border-radius:3px;
background-color:#fefefe;
background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee));
color:#666;
text-decoration:none;
}
方法三:使用column(多列布局)
column也是是css3的属性,意思是多列布局,使用column来实现两端对齐也十分简单,只需要设置模块的个数跟column的列数一致即可,不过它的自动适应方式跟使用box-pack还有有点差别,并不是很标准,像列与列的间距暂无法定义为百分比。值得高兴的是目前支持所有高级浏览器,对IE10的支持也良好,而IE9及以下版本不支持,webapp开发中,对于不需要兼容winphone7手机(IE9)的需求来说,可以充分发挥column的强大作用~
HTML:
模块一 模块二 模块三 模块四
CSS:
*{margin:0;padding:0;}
/*
说明:
1.column-count定义了对象的列数,例子中有4个模块,那么定义为4列
2.column-gap定义了对象中列与列的间距,间距不能设置为百分比,显得不够灵活
*/
.demo{
-webkit-column-count:4;-moz-column-count:4;column-count:4;
-webkit-column-gap:20px;-moz-column-gap:20px;column-gap:20px;
}
.demo a{
display:block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
font-size:16px;
margin-bottom:5px;
border-radius:3px;
background-color:#fefefe;
background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee));
color:#666;
text-decoration:none;
}
