浮出层常用写法
浮出层是web页面中经常用到的功能,带有小小尖角的浮出层则更为生动,所以今天带给大家的是有角的浮出层,一起看看吧!

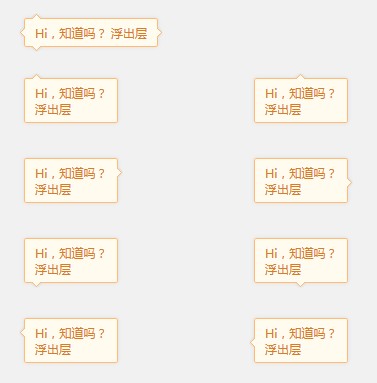
是的,我们即将实现的就是以上功能,是不是很生动?
HTML:
◆◆ ◆◆ ◆◆ ◆◆ Hi,知道吗?
浮出层
CSS:
/* poptip */
.poptip{position: absolute;top: 20px;left:20px;padding: 6px 10px 5px;*padding: 7px 10px 4px;line-height: 16px;color: #DB7C22;font-size: 12px;background-color: #FFFCEF;border: solid 1px #FFBB76;border-radius: 2px;box-shadow: 0 0 3px #ddd;}
.poptip-arrow{position: absolute;overflow: hidden;font-style: normal;font-family: simsun;font-size: 12px;text-shadow:0 0 2px #ccc;}
.poptip-arrow em,.poptip-arrow i{position: absolute;left:0;top:0;font-style: normal;}
.poptip-arrow em{color: #FFBB76;}
.poptip-arrow i{color: #FFFCEF;text-shadow:none;}
.poptip-arrow-top,.poptip-arrow-bottom{height: 6px;width: 12px;left:12px;margin-left:-6px;}
.poptip-arrow-left,.poptip-arrow-right{height: 12px;width: 6px;top: 12px;margin-top:-6px;}
.poptip-arrow-top{top: -6px;}
.poptip-arrow-top em{top: -1px;}
.poptip-arrow-top i{top: 0px;}
.poptip-arrow-bottom{bottom: -6px;}
.poptip-arrow-bottom em{top: -8px;}
.poptip-arrow-bottom i{top: -9px;}
.poptip-arrow-left{left:-6px;}
.poptip-arrow-left em{left:1px;}
.poptip-arrow-left i{left:2px;}
.poptip-arrow-right{right:-6px;}
.poptip-arrow-right em{left:-6px;}
.poptip-arrow-right i{left:-7px;}
这段CSS写的已经很简练了,所以不要嫌多,因为它具有很强的扩展性。
如果你希望尖角居中显示,可以在.poptip-arrow这个span上加上style="left:50%"或者style="top:50%"
这个代码兼容IE6-10、Chrome、Firefox等基本上所有主流浏览器,所以不必担心其兼容性和实用性。据悉,支付宝等站点采用的也是此方式。
当然,不排除还有更好的实现方式。
