响应式网页小试——媒体查询
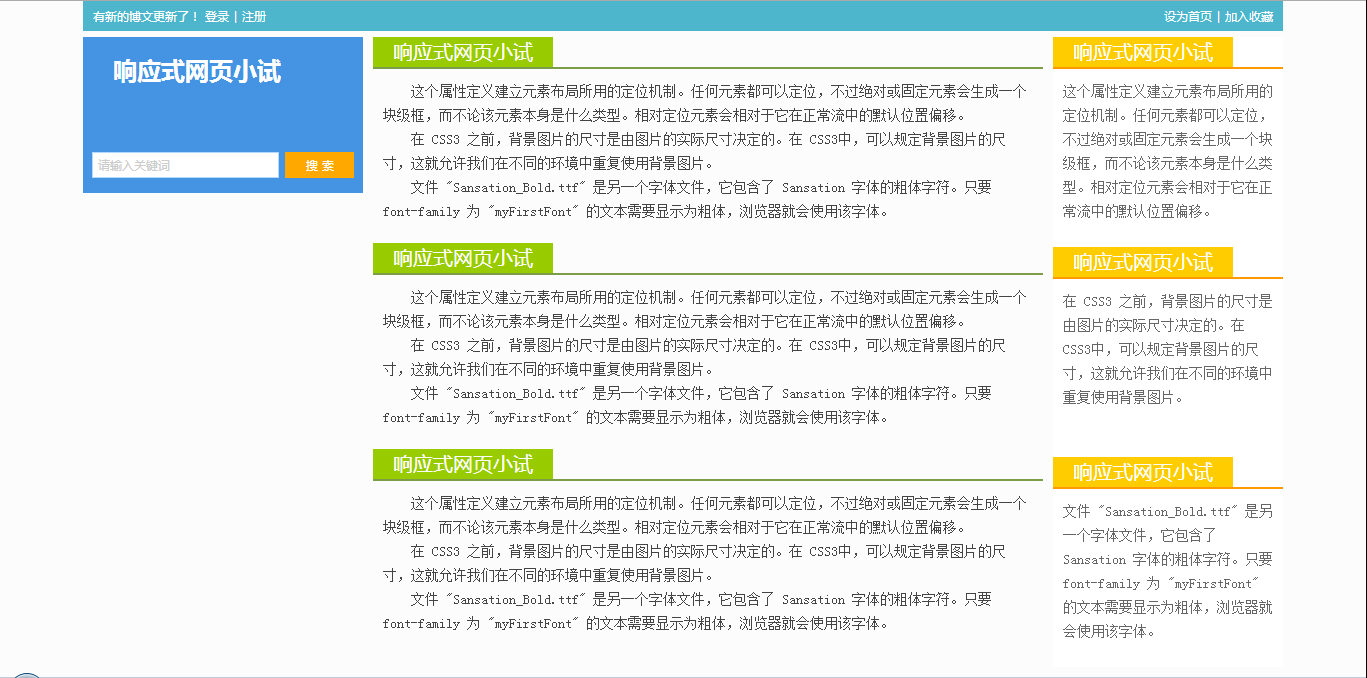
直接看效果!
Media Queries:
媒体查询,要想开始着手学习响应式网页设计的话,首先接触和最重要的就是这个概念。 通过媒体查询,我轻易地把一个常见布局的页面在三种分辨率下以不同的方式显示。
为了展开后面的“响应式图片学习”,本页面目前的版本建议使用比较先进的浏览器(你懂..)在大于1270分辨率下浏览。
因此跟任何老旧浏览器兼容性问题,都是下次更新之中将会讲到的(因为老旧浏览器实现方式困难的原因) 在浏览过程中,可以调整浏览器宽度来变更分辨率,即可看到页面的三种布局变化。
响应式页面小试地址
大于1219像素时:

少于1219、大于989像素时:
小于989像素时:
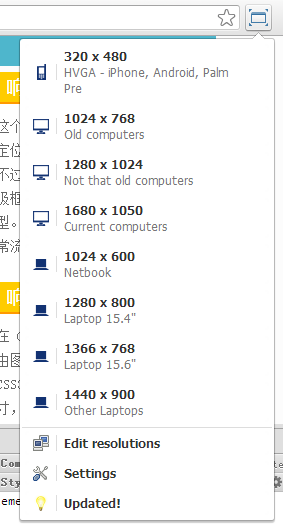
在制作这个页面的时候,一个不错的谷歌浏览器插件在这里顺手介绍一下:Window Resizer (火狐用户可以搜Firesizer)轻易调用各种类型的分辨率

核心的两段代码:
@media screen and (max-width: 1219px){
#Wrap{width: 990px;}
#Main{width: 750px;margin: 0;}
#Header{position: static;width: 100%;margin-bottom: 10px;}
#Header h1{height: 80px;}
.searchBox{float: right;width: 280px;margin: 30px 30px 0 0;}
#topBar{position: static;width: 100%;}
#rSide{margin: 0;}
}
@media screen and (max-width: 989px){
#Wrap{width: 750px;}
#Main{width: 750px;}
#Header{position: static;width: 100%;margin-bottom: 10px;}
#Header h1{height: 80px;}
.searchBox{float: right;width: 280px;margin: 30px 30px 0 0;}
#topBar{position: static;width: 100%;}
#rSide{float: none;width: 750px;overflow: hidden;}
#rSide .tBox{float: left;width: 245px;margin-right: 10px;}
#rSide #Side03{width: 240px;margin: 0;}
}
当然,用调试器还会看到一些其他的
@media only screen and (-o-min-device-pixel-ratio: 2/1)
这些是稍后会用到(起码借多几台智能手机来测试截图先)
