css3玻璃质感按钮
先放上效果文件:下载地址
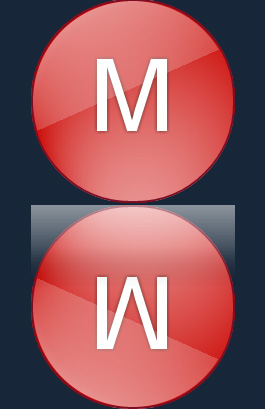
CSS3,发现它真的很神奇,介绍一个纯CSS按钮:

很正点的效果,这里解释下原理:
1、首先建立一个div做为button底层,用radius设置圆角让它变成圆形,填充背景色,用gradient的radial径向渐变出按纽底部白色的反光;
2、再建立一个div里面建立一个span做左上角的玻璃高光,高光用绝对定位,用直线渐变的方法,在透明与白色之间切断,再做不透明度由浅到深过渡;
3、在div用text-shadow做个阴影效果,同时在里面建立一个i来放文字用margin-top来调整高度,要不然文字不会垂直居中;
4、用box-reflect做出底部倒影,拉个模板只显示上半部分;
这样就完成了,效果还不错
接着做一个鼠标滑过就变大的效果:

发现当元素变大时,蒙板居然没有用了,做到透明到白色蒙板出现在眼前,这个目前还不懂怎么解决,等找到解决方法再修改或者发新文章。不过可以看到,当元素变大时,它不会出现锯齿,这个很值得一赞。
还有值得一提的就是在div.button上不能用overflow:hidden属性,否则reflect会给隐藏掉,倒影无效,这也反应了,倒影是跟div.button同一个元素上的,或者说受其限制
.wrap .button:hover做的效果是鼠标滑过出现动画,如果想鼠标滑出也出现动画,那就copy transition那句到.wrap .button即可,就会有个缓缓缩小到过程动画效果。
顺便提示下,要在webkit内核,比如chrome,safari才能看到。
