CSS3的学习与体会
最近几个月的前端任务都安排学习HTML5和CSS3,因此也从中学到一些关于CSS3的知识;
CSS代表"Casading Style Sheets",就是样式表,是一种替代并为网站添加样式的标记性语言。CSS3只是表示下一代CSS,3只是版本号。
一、CSS3的浏览器支持状况:
Firefox(3.05+…部分支持)
Google Chrome(1.0.154+…部分支持)
Google Chrome(2.0.156+…较好支持)
Internet Explorer(IE7, IE8 不支持)
Opera(9.6+…很少支持)
Safari(3.2.1+ windows…较好支持)
二、CSS3属性:
1、圆角border-radius
-moz(例如 -moz-border-radius)用于Firefox
-webkit(例如:-webkit-border- radius)用于Safari和Chrome。
效果图:

- #roundCorderC{ border: 5px solid #dedede; -moz-border-radius: 15px;
- -webkit-border-radius: 15px; padding: 15px 25px; height: inherit; width: 590px;}
2、阴影
可以分为box-shadow和text-shadow两类(即边框阴影和文字阴影)。
如下效果图及代码
- #boxShadow{ border: 5px solid #111;
- -webkit-box-shadow: 5px 5px 7px #999;
- -webkit-border-bottom-right-radius: 15px;
- padding: 15px 25px;
- height: inherit;
- width: 590px;
- }
- .textShadowSingle {
- font-size: 3.2em;
- color: #F5F5F5;
- text-shadow: 3px 3px 7px #111;
- text-align: center;
- }
3、背景图片大小
- #backgroundSize{
- background:url(image_1.extention) bottom right no-repeat;
- -o-background-size: 150px 250px;
- -webkit-background-size: 150px 250px;
- }
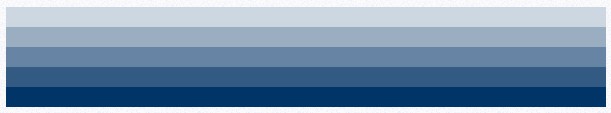
4、CSS3透明度
由浮点数字和单位标识符组成的长度值。不可为负值。声明用来设置一个元素的透明度,opacity取值为1的元素是完全不透明的,反之,取值为0是完全透明的,看不见的。1到0之间的任何值都表示该元素的透明程度。

上面的透明例子使用了下面的样式:
- div.opacityL1 { background:#036; opacity:0.2; width:575px; height:20px; }
- div.opacityL2 { background:#036; opacity:0.4; width:575px; height:20px; }
- div.opacityL3 { background:#036; opacity:0.6; width:575px; height:20px; }
- div.opacityL4 { background:#036; opacity:0.8; width:575px; height:20px; }
- div.opacityL5 { background:#036; opacity:1.0; width:575px; height:20px; }
三、总结
直到现在,大部分浏览器只支持部分CSS3属性。最常见的私有属性是用于Webkit核心浏览器的(比如, Safari), 它们以-webkit-开始,以及Gecko核心的浏览器(比如, Firefox),以-moz-开始,还有Konqueror (-khtml-)、Opera (-o-) 以及Internet Explorer (-ms-)都有它们自己的属性扩展(目前只有IE8支持-ms-前缀)。
html5+css3如果能得到广泛应用,那么对于我们前端开发人员来说确实是件好事。
