武汉小学班级主页制作分享
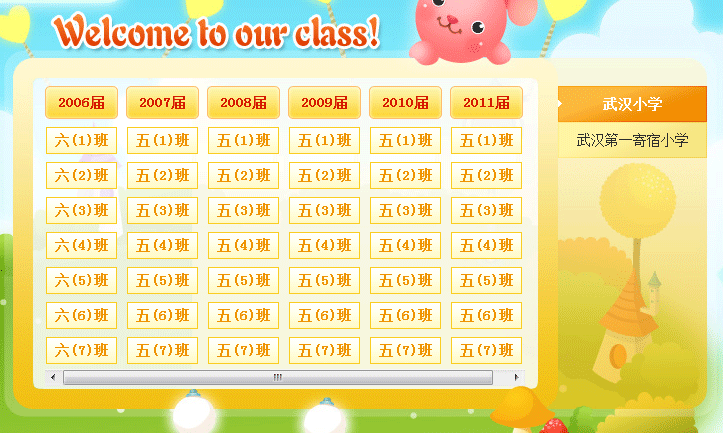
在武汉小学这个项目的班级主页上,一开始碰到了些问题。以前的思路是 #wUL1 定一个宽带,如果里面的 dl 超出了这个宽带就只显示Y轴的滚动条。效果图如下:

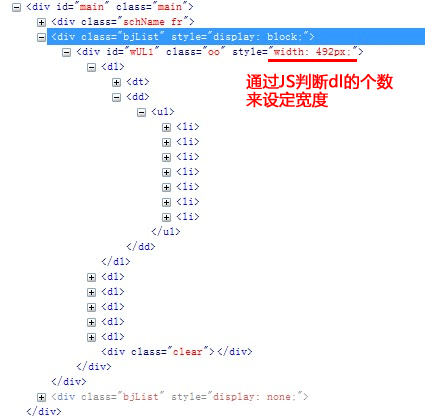
HTML代码,如下

但是在实际的CSS编写时,这样并没有预期的效果出来。
.bjList { height: 300px;overflow-x: scroll;width: 480px;}
这样出来还是会有y轴的滚动条,就算用样式强制不显示y轴滚动条也无效。最后发现要给.oo定义个具体的宽度,而已这个宽度要根据dl的数量来定,如果定太宽滚动轴就很长,拉到后面就没有内容了。所以这个只能是动态的宽度了,那就要JS出马了。
