Flash动画制作与分享
卷轴一般都是富有诗意。之前做学校网站,引导页面要做一个卷轴动画,今天就和大家分享一下制作一幅水墨卷轴展开的动画。
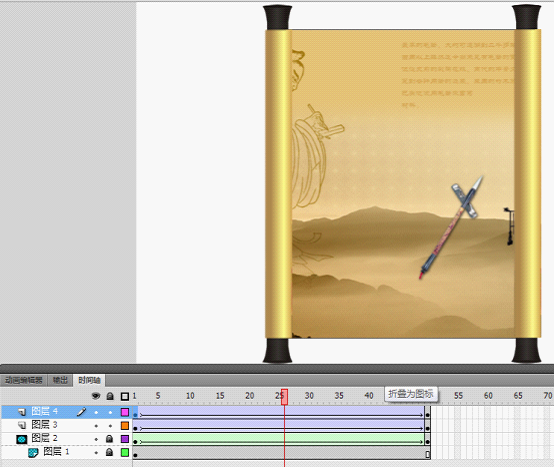
先看效果图如下图

1、新建一个舞台和效果图同大小725*493.
Ctrl+R导入中间的图片到舞台,相对舞台居中,并转化为元件一。

2、画轴杆的制作。你可以在flash里用到矩形工具和渐变填充工具做好画轴杆,也可以在PS里做好效果图,我是之前在PS里做好了效果图,现在把画轴杆切片 导入舞台 转化为元件二。
3.制作遮罩图层
新建图层2利用矩形工具绘制出和元件一 一样大小的矩形,
在第一针处利用任意变形工具把矩形的宽度变成宽度为1的线并居于舞台中间。
4、新建图层3 、4把画轴杆拖到舞台中间,在50帧处分别在345图层插入关键帧,画轴杆分别移动到两端,分别插入传统补间。遮罩层矩形变成和元件一一样的大小,插入补间形状。
5、
这样就可以制作一个简单的卷轴动画。
5、文字部分的制作。
按Ctrl+F8,新建组件,命名“动易”
文字工具,输入“动易”字,字体可设为行楷,设置好字号,颜色。
按Ctrl + B,将字打散,
按F6键,再插入一关键帧,用橡皮工具擦除掉刚才的一部分笔画。
重复上一步骤,直至把整个“动易”两字擦干净为止。
选中任何帧,调出右键快捷菜单,并且选择“翻转帧”。
动画效果图:
