多节点互不干扰的联动换肤
网站皮肤的更换是比较常用的一个功能,比较常见的换肤是单个页面的换肤,但是也有整站首页,列表页,内容页一起的换肤。今天要介绍一个比较复杂的换肤,每个节点的首页,列表页,内容页都可以联动换肤,但是节点与节点之间的换肤互不影响,并且每个节点的默认皮肤都不一样。可能文字描述的比较难以理解,下面就放上一个实例网址:
这三个节点的默认皮肤是三种颜色,每个节点可以独立换肤,而且互不影响。某个节点的皮肤一旦更换,这个节点下的列表页和内容页的皮肤也会跟随着一起更换。这个换肤实现的方法如下:
分析源代码可以发现几个要点
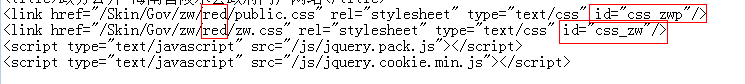
1, 首先网页顶部要加载四个文件:

这里的重点在于要给CSS文件ID,还有默认的皮肤路径,换肤的原理就是通过更换文件夹路径读取不同的CSS和图片从而达到换肤的效果。
2
,

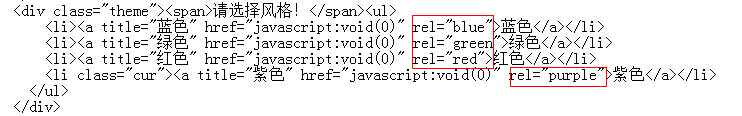
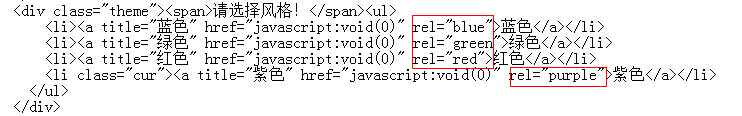
这里是切换皮肤的按钮区域的结构代码
3, 最后在页面里插入以下代码:
这里要注意的是ID要与加载CSS的ID对应上。
在每个页面都加上以上三点就可以实现联动换肤,最后怎么实现节点之前互不影响的换肤,只用更改第3点中末尾处(".theme li","theme2","cur")中间的theme2这个参数。
