解决IE6背景图底部对齐出错的问题
有一次在做项目的时候要对多个不同高度的Box定义一个相同的背景,并对背景设定为底部对齐。做完以后在谷歌、火狐、IE7+等浏览器测了下,没什么问题,一切正常!但在IE6看了一下,晕,有的背景正常,有的背景不见了。经过多次的测试终于发现了问题所在,原来是因为子元素的高度超出了父元素的高度造成的。下面就这个问题分析一下:
先来两段代码,一段是HTML代码,一段是CSS代码,下面的分析都是在这两段代码的基础上进行。
HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
<html xmlns="" lang="UTF-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>解决IE6背景图底部对齐出错的问题title>
head>
<body>
<div class="DivA">
<div class="DivB">div>
div>
body>
html>
CSS代码:
.DivA{
width:300px;
height:300px;
overflow:hidden;
border:1px solid #cccccc;
background:url("/upload/History/dtop/uploadfiles/upload/201203311028034288.jpg") no-repeat 0% 100%;
}
.DivB{
width:50px;
background-color:#6666ff;
margin:0 auto;
}
背景图:

代码都准备好了以后,我们就开始分析,把哪些躲起来的背景给揪出来!
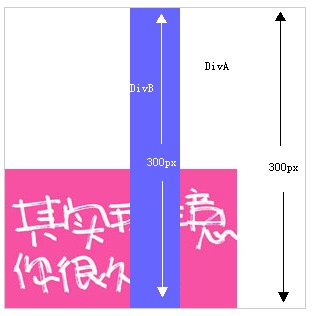
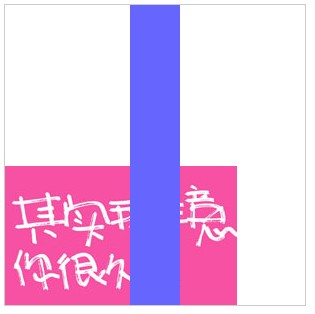
第一步,我们先设置DivB的高度为300px时,它的高度与父元素的高度是一样,这时显示是正常的:

IE6显示的效果,正常

其它览器显示的效果,正常
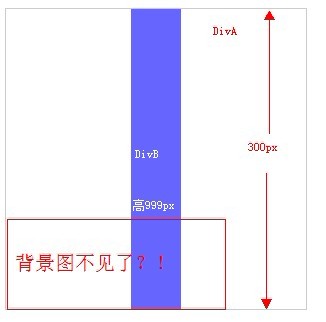
第二步,我来试试把DivB的高度设为999px看看有什么效果:

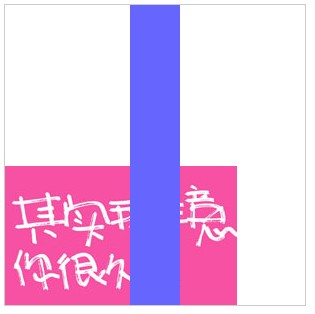
IE6显示效果,背景图消失了

其它浏览器显示效果,正常
问题出来了,当DivB的度为999px时,背景图不见了!下面我们一齐来把背景图找出来吧。
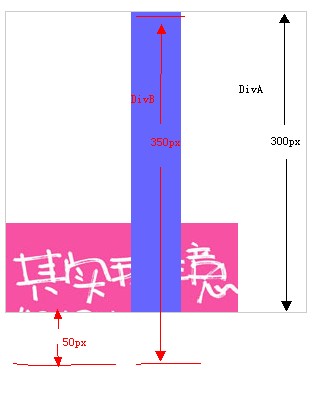
第三步,我们DivB的高度设为350px看看:

IE6显示效果,这时背景图只被隐藏了一部分

其它浏览器显示效果,正常
从上面的图可以看出,当子元素比父元素高时,父元素的背景如果设置了底部对齐,在IE6下父元素的背景会向下移,移动的像素=子元素的高-父元素的高。
解决办法:
因为当你设置超出高度时隐藏,父元素的高度是固定的,所以我们可以设置background-positionY=父元素高度-背景图高度。但这样做有个缺点,就是当背景图片或父元素的高度改变时,background-positionY的值就要重新计算了。
PS:background-positionY在IE6好像用不了,但CSS手册说它支持IE5.5+,如果background-positionY不能用的话可以用background-position(这个你懂的,我就不解释了)!
