实用的小经验分享:如何调整GIF图片至理想的杂边
透明的GIF图片或8位PNG图片,我们经常会用到,但用过的人都会知道在透明过滤的边沿并不理想,会有锯齿状,使这个图片最终呈现出来的效果大打折扣。
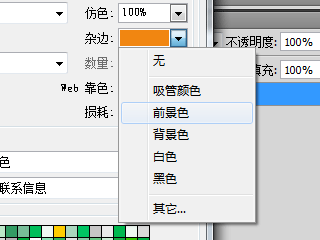
通常的做法,我们都知道会有一个很简单的方法去让这个边沿输出的更为理想,没错,这就是在输出图片时给图片添加杂边

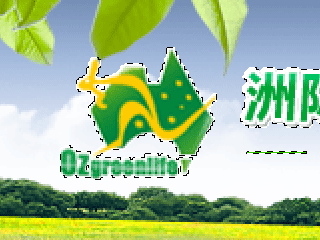
问题, 往往我们会发现这样处理有时候并不完美、并不理想、甚至效果更差。大多数表现在杂乱的背景,或渐变过渡很大背景的时候,例如我做洲际的时候,想要把 logo分离,但结果发现你用蓝色的杂边吧,logo下面就会多出蓝色的锯齿,你用白色的杂边吧,logo上面就会有很明显白色的锯齿,调了很久都没有一 个比较理想的结果。在这也许很多人都想做差不多先生了,还请原谅我这个完美主义者。

解决办法,接着沉思了一段时间,决定想办法让这个杂边的色从背景中取出来。
第一步,把已生成带杂边的透明GIF图片导入原PSD效果图层中,然后让这个带杂边的logo和原来的logo位置重叠

第二步,选取带边杂边的logo的路径

第三步,隐蔽带杂边的logo,将背景图层和logo图层,完全合并掉。

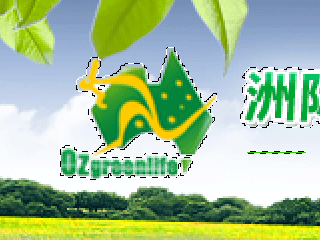
最后,复制,新建,输出。

其实这个小动作还可以应用到很多地方,我们能看见,有很多时候我们设计得好与不好其实都是只差一二步,为何要放弃那几十个象素呢。这都在于这个设计者,在于输出者的用心,只要你肯花一点点的心思,最后的结果就会更美好了。
