微博上用到的一些技术学习
1、文本框根据输入内容自适应高度
有时候我们可能会注意到一个细节就是不管是新浪微博还是腾讯微博在转发和评论的时候给你的默认文本框的高度都不会很高,这可能是版面的限制和用户通常只转播或者评论一个短句有关。但是当你输入超过一行文字的时候,文本框的高度就自动撑高了,大大改善了体验,这样用户就可以看到全部的文字。不用再去拖动文本框的滚动条。如图:

(function($){
$.fn.autoTextarea = function(options) {
var defaults={
maxHeight:null,//文本框是否自动撑高,默认:null,不自动撑高;如果自动撑高必须输入数值,该值作为文本框自动撑高的最大高度
minHeight:$(this).height() //默认最小高度,也就是文本框最初的高度,当内容高度小于这个高度的时候,文本以这个高度显示
};
var opts = $.extend({},defaults,options);
return $(this).each(function() {
$(this).bind("paste cut keydown keyup focus blur",function(){
var height,style=this.style;
this.style.height = opts.minHeight + 'px';
if (this.scrollHeight > opts.minHeight) {
if (opts.maxHeight && this.scrollHeight > opts.maxHeight) {
height = opts.maxHeight;
style.overflowY = 'scroll';
} else {
height = this.scrollHeight;
style.overflowY = 'hidden';
}
style.height = height + 'px';
}
});
});
};
})(jQuery);
调用:
view sourceprint?1 $(".chackTextarea-area").autoTextarea({maxHeight:220});
查看demo:
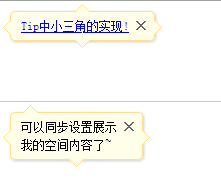
2、Tip中小三角的实现
腾讯微博的Tip,很有意思!tip中的小箭头是用“◆”(encode为:◆)字符模拟的。

注意:最好根据您的实际情况设置“◆”的字体,我这里用了宋体,有棱有角真好!
demo页面:
3、新浪腾讯微博文本域字符数判断
新浪腾讯微博文本域字符数判断,就是想腾讯微博和新浪微博那样,判断文本框中最多嫩输入140个字,将中文视为一个字符,将英文视为半个字符,也就是两个英文字符按一个字符计算。如果超出就提示!并且实时提示可是输入的文字数。

调用方式:
//默认的参数
$(".chackTextarea").chackTextarea({
chackNum : 140,//限定字数,将中文视为一个字符,将英文视为半个字符,也就是两个英文字符按一个字符计算。
chackObj:".chackTextarea-area", //文本域的hook
chackNumObj :".chackTextarea-num",//提示文字的hook
chackBtn:".chackTextarea-btn", //按钮的hook
disabledClass:"chackTextarea-disabled",//按钮disabled状态下的样式
errorClass:"chackTextarea-errortxt" //超过限定字符提示文字的样式
});
注意disabledClass:”chackTextarea-disabled”和errorClass:”chackTextarea-errortxt”两个参数是样式名,不带“.”;
查看demo:
