为任意输入框添加语音输入功能
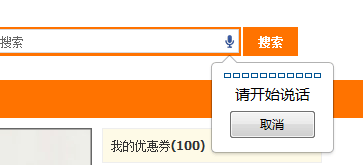
大家可以看到在输入框右边的麦克风图标,点击麦克风就能够进行语音识别了

其实很简单,语音识别是html5的基本功能,它的用法是
如果喜欢XHTML类似的语法,可以这样表示
语音识别在十年前是让人觉得不可思议的事情,即便是前些年,网页上的语音识别也只能使用其他方式实现,比如使用Flashplayer等等。不过现在,获取语音只需要简单的给输入框加入一个属性标签,就能够进行识别了。
移动设备如手机上的浏览器,只要支持html5,同样也应该支持语音识别。试试你的Android浏览这个网页?
另外,如果想用javascript获取语音识别这个事件的结束,可以使用onwebkitspeechchange
