值得学习和借鉴的CSS技术
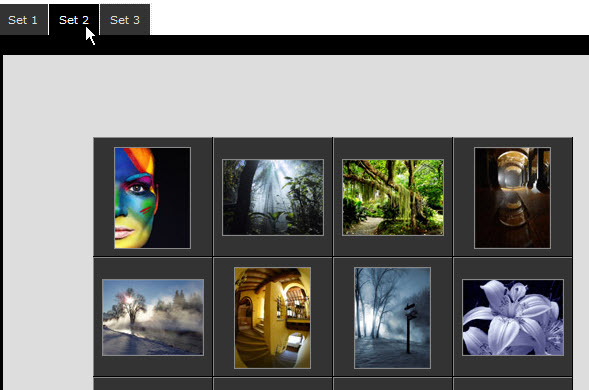
1.跨浏览器的CSS幻灯片展示

只使用CSS制作出跨浏览器图像画廊的示例,点标题可以看相关的制作教程
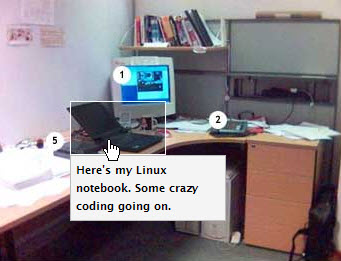
2.基于CSS的图片地图

仅依靠CSS方法来建立图片地图的疯狂的方法,还等什么快点一起疯狂一次吧
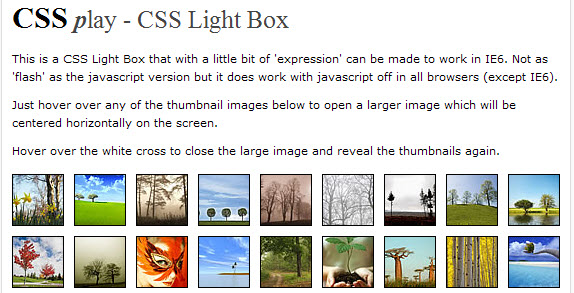
3.使用CSS而无JavaScript的LightBox

建立一个lightbox只需要CSS,JavaScript不是必需的
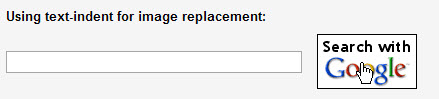
4.图像更替按钮

用CSS把提交按钮替换成图片形式,如果禁用CSS他又会退回到提交按钮的样子
5.CSS制作的动态导航菜单

只使用CSS建立一个动态导航菜单
6.CSS制作树形导航菜单

从链接的嵌入列表上建立一个树形的导航菜单,对创建Sitemaps非常有用。
7.CSS渐变文字效果

只用CSS就能实现渐变效果的耀眼标题,这个有点意思不过还是有点兼容问题,IE6啊什么时候彻底的消失呢
8.CSS菜单列表的设计

很容易理解的教你如何用 CSS 的 border-style 或 background-image 属性来创建一个菜单列表的指导教程。
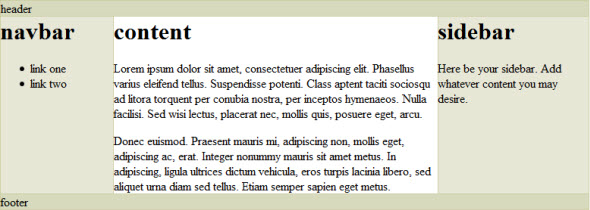
9.用负边距建立一个 liquid layout(可以理解为自适应的布局)

10.用CSS让你的页脚留在原地不动
当某个内容页没有足够的内容来填满这个页面的时候,你可能会想如何让页脚也同样随之上升。这个教程告诉你如何处理这种情况,并让一个页脚在当内容不足以显示整个页面时停留在(可见处的)底部。
11.简单、可扩展的基于CSS的“面包屑(BreadCrumbs)”导航

建立一个漂亮的可扩展的“面包屑(BreadCrumbs)”导航。
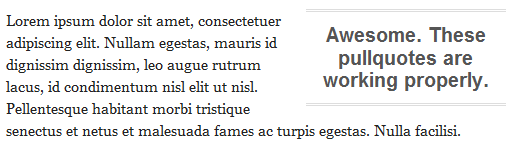
12.为你 Blog 添加时髦的引述

在你的内容或者博客稿中凸现出一个引述内容,这对于在有着一长串内容的页面中突出要点非常有用。
13.CSS层叠柱状图表

在你的网页上展示纯CSS的图表,而无需依靠其他重量级的插件。
14.如何为一个链接列表建立块级的悬停效果

15.多列的列表

堆建一个无须列表到多列列表中的所有可用的方法
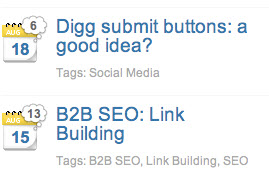
16.用 CSS Sprites 实现日期显示技术

如果你曾经看过 Learning jQuery,那么你可能会注意到那些了不起的在几乎每个blog文章中都有显示的日期样式。这个教程将为你展示如何用 CSS Sprites 实现这种效果。
17.Blog中的日期标识和评论

在你的Blog文稿中用一种漂亮的方式显示日期和评论,只需要一点空间。
18.如何用聪明的方法建立一个图像预览器
用CSS建立一个非常棒的图像预览器,即使用户在浏览器中禁用了Flash和JavaScript。
19.建立一个CSS预读器
用CSS的 background-image 属性来预读图像,JavaScript不再是必须的了。
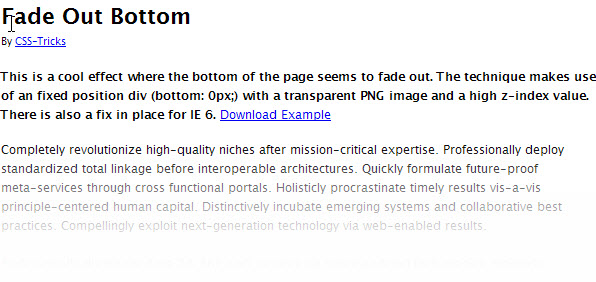
20.从页面底部的淡出效果
这个指导教程向你展示如何让页面内容如同 fortuito.us blog 那样在底部呈现淡出效果。
21.极富创意的CSS边框

