【转】Tip中小三角的实现
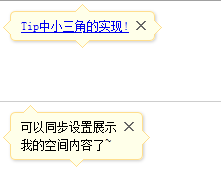
前段时间专门研究了一下腾讯微博的Tip,很有意思!tip中的小箭头是用“◆”(encode为:◆)字符模拟的。以前也写过类似的实现方案《用css的border属性实现三角》。用“◆”字符模拟小三角有一个有点就是:比如tip有border时,也可以用两个绝对定位的“◆”字符模拟。如图:

注意:最好根据您的实际情况设置“◆”的字体,我这里用了宋体,有棱有角真好!
demo页面:
用css的border属性实现三角
今天啄米鸟给我了一个冰剑的《em实现倒三角的提示效果》。仔细琢磨了一下运用的还是很巧妙的,在现实的前端开发中也很有用,至少可以减小图片的字节。
先看看应用实例吧:

实现的原来就是:在一个宽高为0像素的块状元素中设置border属性,例如
- .box{
- width:0px;
- height:0;
- border-bottom:50px #F00 solid;
- border-left:50px #03F solid;
- border-right: 50px #F90 solid;
- border-top:50px #6C0 solid;
- }
在浏览器中的显示如图:

点击查看demo:
这样就有上下左右四个三角形了,再把除了要用的三角外的其他3个三角(border)颜色设置为背景色就ok了。
例如这样就能得到一个颜色为#CCC的向上的三角:
- .to-top{
- display:block;
- overflow:hidden;
- width:0px;
- height:0px;
- border:6px solid #ccc;
- border-color:#ccc #fff;
- border-width:0 6px 6px 6px;
- }
更多的实例请点击查看demo:
转载请注明转自《Tip中小三角的实现》与《用css的border属性实现三角》
