[转]CSSSprites第一课:什么是CSSSprites?

什么是CSS Sprites?
“Sprite”(精灵)这个词在计算机图形学中有它独特的定义,由于游戏、视频等画质越来越高,必须有一种技术可以智能的处理材质和贴图,并且要 同时保持画面流畅。“Sprite”就是这样一种技术,它将许多图片组合到一个网格上,然后通过程序将每个网格的内容定位到画面上。
Sprite
被定位到一副静态图片上,并且通过简单的程序或硬件即可正确定位到画面上,一幅幅图片就像是被“变”出来的,他们并没有单独占用内存,所以被取名为“Sprite精灵”。

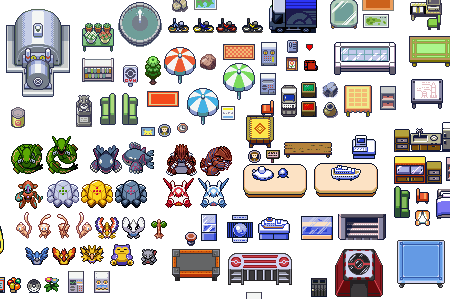
上图是口袋妖怪的组合图片,可以
点这里欣赏更多
。不是加载每个但以图片
时间进行到2000年,Web设计向着精致、巧妙的方向发展。设计师们开始考虑使用非Javascript的方 式制作鼠标滑过、悬停菜单的效果,这时CSS Sprite应运而生,它基于同上文提到的游戏Sprite同样的原理,并且使用CSS更容易控制,很快的流行开来。
2004
年,Dave Shea 提出了一种使用CSS控制组合图片的
方案 ,将许过小的图片组合在一起,使用css定义背景属性,来控制图片的显示位置和方式。
当页面加载时,不是加载每个单独图片,而是一次加载整个组合图片。这是一个了不起的改进,它大大减少了HTTP请求的次数,减轻服务器压力,同时缩短了悬停加载图片所需要的时间延迟,使效果更流畅,不会停顿。
CSS Sprites
用在哪里?
CSS Sprites
可以用在很多场合,大型网站可以将许多单独的图片,以有机的方式组合起来,从而使其便于维护和更新。图片之间通常会留出较大的空白,使 得图片不会影响网页的内容。但同时CSS Sprite大多使用于较固定的像素定位中,它的弹性较差,收到定位等因素的制约。所以,你需要在可维护性vs降低负载之间权衡利弊,选择最适合你的项目 的方式。
下面是一些CSS Sprites的使用范例:
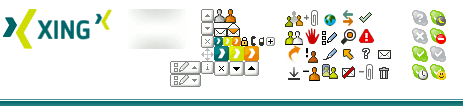
Xing
这个网站将一些按钮、图标以及LOGO做成了CSS Sprites:

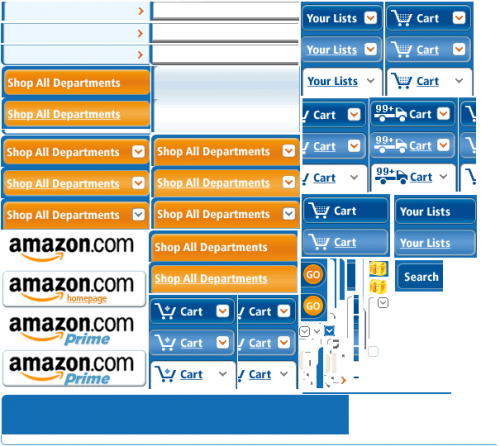
Amazon
亚马逊使用的大幅、整齐巧妙的CSS Sprites:

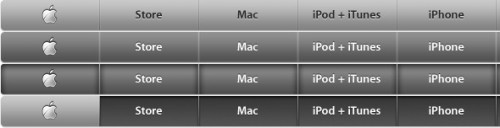
Apple
苹果网站使用CSS Sprites来制作导航菜单的鼠标悬停效果:

YouTube
YouTube
使用了一个2008像素高的CSS Sprites:

CNN
CNN 使用了非常简单谨慎的方案:
CNN 使用了非常简单谨慎的方案:
Digg
Digg 的方案比较复杂:
Digg 的方案比较复杂:

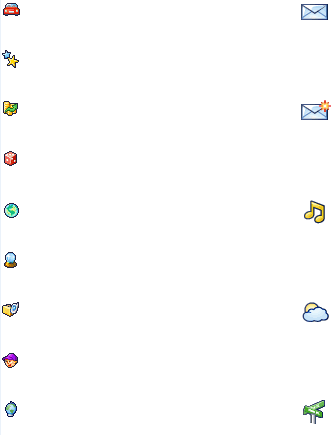
Yahoo
Yahoo 将他们漂亮的图标等距离排布起来:
Yahoo 将他们漂亮的图标等距离排布起来:

Google
Google 使用了极其简化的方案:
Google 使用了极其简化的方案:

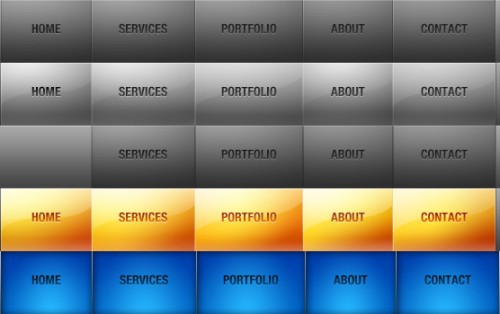
Dragon Interactive
一个丰富多彩的CSS Sprites方案:

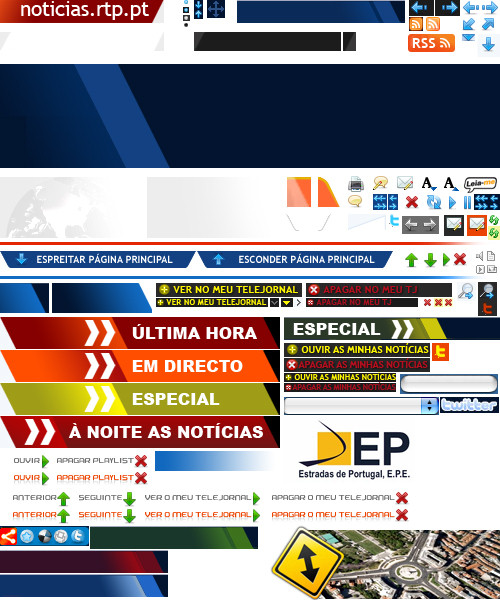
TV1.rtp.pt
一个很大很酷的CSS Sprites方案

CSS Sprites
常用来合并频繁使用的图形元素,如导航、LOGO、分割线、RSS图标、按钮等。通常它们不会作为网页内容出现,因为涉及内容的图片并不是每个页面都一样。
