窥探动态流体布局
看到一些论坛上应用了动态流体布局,感觉还是挺好玩蛮新鲜的一种布局方式。感觉上是给用户一种自由的控制网页布局的主权,特别是用在展示图片上非常的给力,那种动态流动性确实很讨人喜欢。先来看看一些应用的实例网站。
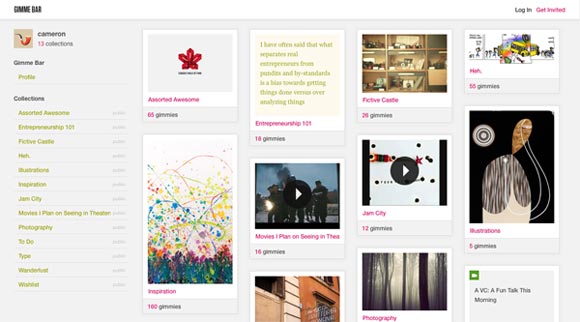
Gimme Bar

Swinton

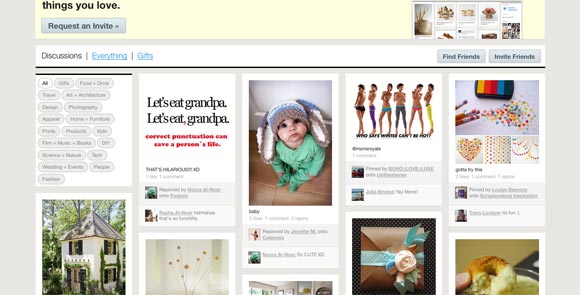
Pinterest

这种布局巧妙地重排元素,并填补了网页的所有空间,在每个浏览器上显示效果都十分出色,还配以流畅的动画效果。
是不是很有冲动也做一个这样布局的网页呢,可是会不会很复杂,这样式不好写吧,自适应会不会带来很多兼容性,不可预见性的问题呢,带着问题来看看他们是怎么实现的。其实JQuery也有这方面的插件可以实现的。简单介绍下这三个神奇的插件,让我们得来全不费工夫的插件吧。
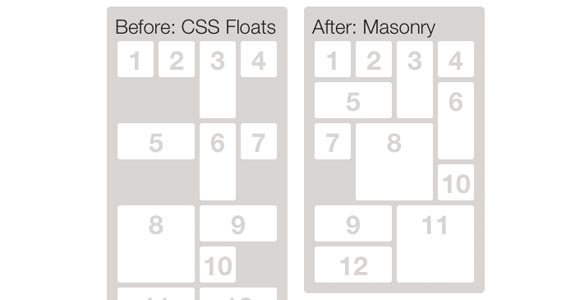
jQuery Masonry

一个JQuery动态布局插件,CSS侧边浮动。
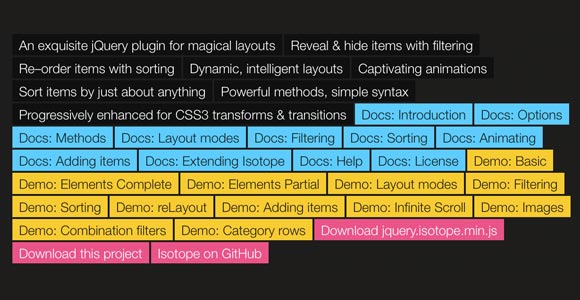
Isotope

一个可以神奇布局的JQuery精美插件。
QuickSand

可以重排和过滤,带有滑动动画效果。
