WebDeveloper插件
不知不觉,6月就这么过去了。这个月总的来说工作上还是比较顺利的,最大的问题还是在于标签。本来一件很简单的事情,就因为标签不熟悉,要花费大量的时 间。像贵州省教育厅高校党建专题和正在做的国家知识产权这两个站,都是因为标签的问题,搞了半天。系统和标签,对于我来说还是一个长久的问题,只有通过实 践才能从中掌握真正的精粹,也只有通过不断的遇到问题,解决问题才能真正的了解系统和标签的使用方法。
最近给浏览器装了一些插件,很大程度上提高了工作的效率。在输出过程中,遇到什么问题,很多都是通过一些插件帮助我找出问题的所在,现在把这些插件也总结出来跟大家分享一下,使得在工作中能够事半功倍。
一、"Web Developer插件教程 CSS网页布局辅助设计利器!
对 于DIV+CSS的XHTML开发环境,页面的调试更加的重要。我们完全手写代码,需要不断的预览所形成的页面效果。所谓Web Developer,它 是指运行在FF(指Firefox浏览器下同)环境中的插件,是目前公认为最为优秀的网页调试工具。通过web Developer浏览他人的成功作品从中汲取制作经验显得非常重要,也是我们学习的一种捷径。可以 通过火狐浏览器的附加组件功能查找并安装这一插件。

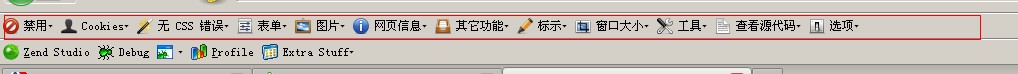
安装完成后,重新启动火狐就会出现如下图红框框住的web developer的工具栏

Web Developer作为FF的插件存在,主要功能表现在几个重要的方面:
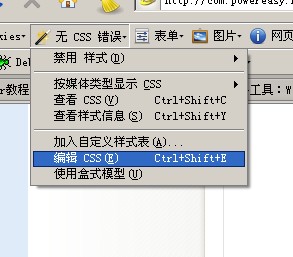
对页面中的文本、图像、媒体文件进行控制,对网页所应用的CSS文件的id与class辅助查看,表格辅助查看,并可以直接在火狐浏览器中通过修改CSS文件实时显示出得到的页面效果等等。

Web Developer插件能够对CSS网站进行分析,在使用FF对网页进行浏览,运用web Developer 插件不仅仅只是能看到 对方的源代码,还能方便的分析出页面的布局结构,CSS书写方式,鼠标所在位置(所选择的区域)的id或class是什么,样式是什么等等,使我们能迅速 的理解、学习别人的成功经验, 进而更加方便快捷的掌握CSS布局技术。
工具栏上的每个菜单栏都列出了很多的功能,可谓功能强大,有兴趣的可以自己研究一下。
