WEB开发与调试工具webairness
软件界面功能介绍
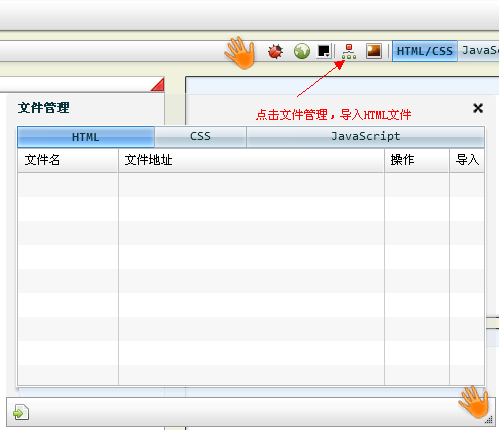
1、打开软件后,点击文件管理,导入html文件

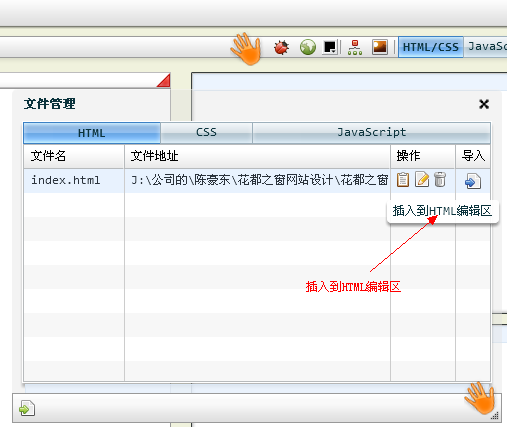
2、选择文件,插入到html编辑区

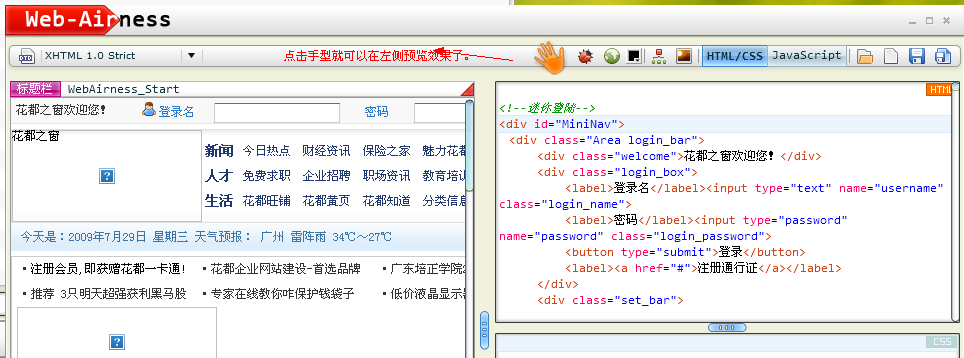
3、点击手型就可以在左侧预览效果了
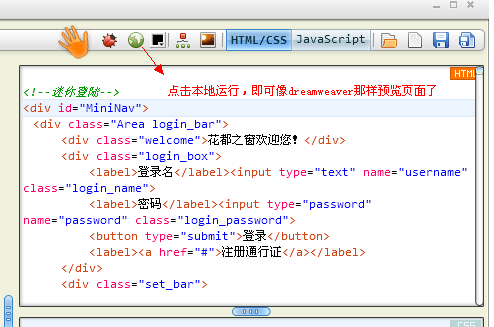
4、点击小地球,运行预览,就可以像dreamweaver那样预览页面了

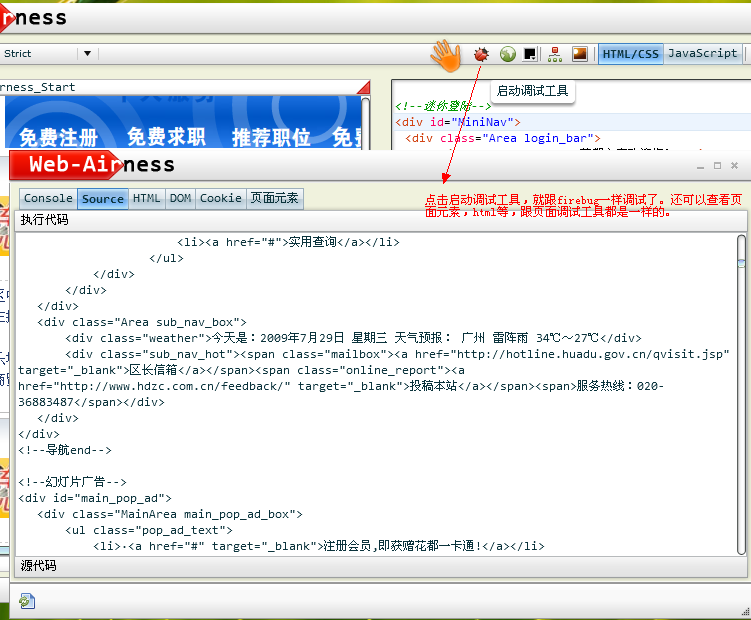
5、点击调试按钮,启动调试工具,就跟firebug一样调试了,还可以查看页面元素,html等,跟页面调试工具都是一样的。
TIPS:目前的缺陷只限本地调试
AIR安装:{PE.SiteConfig.ApplicationPath/}{PE.SiteConfig.uploaddir/}/Article/2011/7/201107301354532797.rar
软件基本工作原理及特色介绍
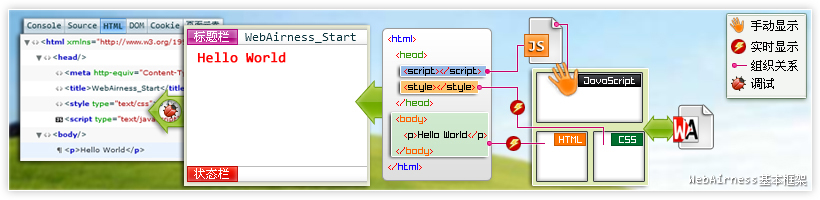
工作原理图

相对于其他IDE的优势
使用轻便
- WebAirness安装文件目前仅有682KB,支持在线安装,使得该软件的获取与安装都十分便捷。
- WebAirness启动后内存占用很小(不超过70M),相比其他大型的IDE来说,实在是轻量级。
- WebAirness启动迅速,响应快,界面友好,给您带来良好的用户体验。
- 基于AdobeAIR开发,可以跨平台运行。
功能强大
- 集成调试工具、文件管理工具、资源管理工具等开发工具,方便开发与调试。
- CSS代码提示功能可列举当前页面中所有已定义的选择器,让CSS布局设计更舒心;JavaScript代码提示功能可列举当前页面所有的对象及其属性,动态获取提示内容。
视频演示与更多详情请查看webairness主页

