[转]CSS清除浮动常用方法小结
常用的清除浮动的方法有以下三种:
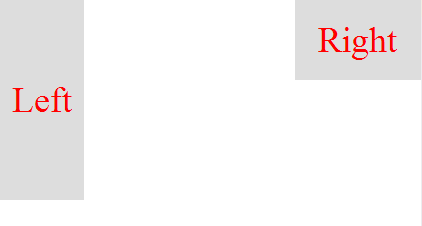
此为未清除浮动源代码,运行代码无法查看到父级元素浅黄色背景。
Left
Right
未清除浮动前如图所示:

三种清除浮动方法如下:
1、使用空标签清除浮动。这种方式是在需要清除浮动的父级元素内部的所有浮动元素后添加这样一个标签清除浮动,并为其定义CSS代码:clear:both。此方法的弊端在于增加了无意义的结构元素。
Left
Right
2、使用overflow属性。此方法有效地解决了通过空标签元素清除浮动而不得不增加无意代码的弊端。使用该方法是只需在需要清除浮动的元素中定义CSS属性:overflow:auto,即可!overflow:auto;是让高度自适应, zoom:1;是为了兼容IE6,也可以用height:1%;的方式来解决,注意,zoom不符合W3C标准.
Left
Right
3、使用after伪对象清除浮动。after伪对象非IE浏览器支持,所以并不影响到IE/WIN浏览器。具体写法可参照以下示例。使用中需注意以下几点。一、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素;二、content属性是必须的,但其值可以为空。
Left
Right
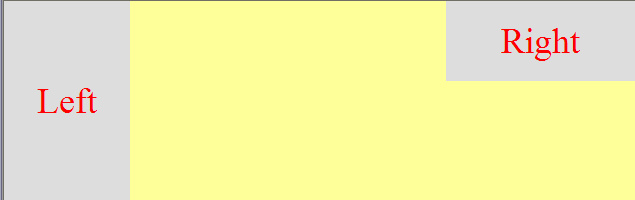
清除浮动后如图所示: