firebugnet面板详解
今天志刚问到Firebug的net面板的 onload是神马意思,我一时语塞,用Firebug这么多年了都木有仔细研究过。正好这两天和大猫舜子等童鞋一起研究@import css的问题,顺便把这个详细了解下吧。
Net面板
Net面板就是Firebug中的net tab,中文应该叫“网络”?它可以监控页面中的HTTP请求,然后将收集到的信息展现出来。当然,要使用这个功能,你要先点击Net字符右边的小三角将它启用。
PS:我这里的环境是Firefox 4+Firebug 1.7,旧版本的界面可能会稍有不同。

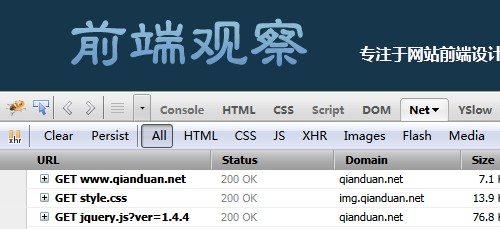
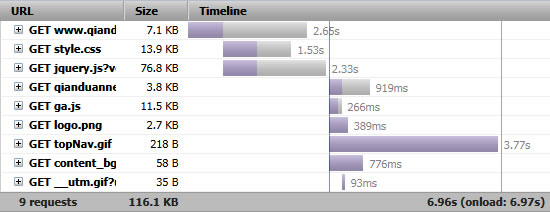
它会将页面中所有的请求/相应的完整过程整理好列出来。

上面的截图显示,前端观察首页的页面请求概况:共9个请求,每一个条目都包含相关资源一些信息:
- 请求类型(GET|POST)
- 请求地址(鼠标悬浮在URL列上时会完整显示)
- 状态及其描述(200 ok)
- 所属域名
- 资源大小
- 图形化的时间线
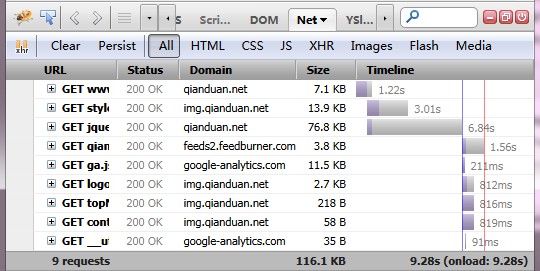
最底部一行会显示一个简单的统计信息。
请求/响应详情
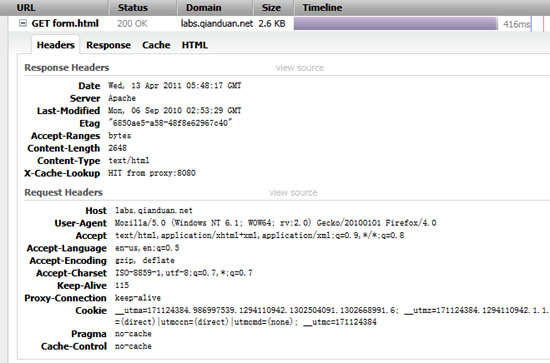
点击url前面的+按钮后,该条目就会展开,显示该请求的详细信息:

可以看到这里有几个tab:
- headers:请求/响应的HTTP头
- response:从服务器返回的数据
- HTML:HTML响应的预览(只有HTML格式的请求才会显示)
headers
从上图中可以看到,headers部分会展示两个信息:响应头和请求头,分别包含着一些信息,需要注意的是,请求头中包含了User-Agent信 息和Cookie值。记得之前有个Firebug的扩展叫Firecookie,现在的Firebug展示了这些信息,这个扩展基本上就没有用了。
PS:貌似之前有个Firefox的插件叫Live Http Header的,嗯,功能基本上也被Firebug集成了。
Response
响应tab显示请求后从服务器返回的数据,嗯,和响应头是不一样的,这里回事一些纯数据,如果是text/*类型(content-type)就会显示原始代码文本,如果是image/*类型,会直接显示相关图片。
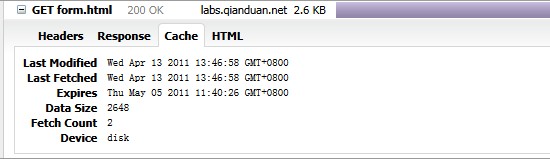
浏览器缓存
如果请求的资源使用了缓存,那么这里就会多出一个cache的tab:

post|put请求
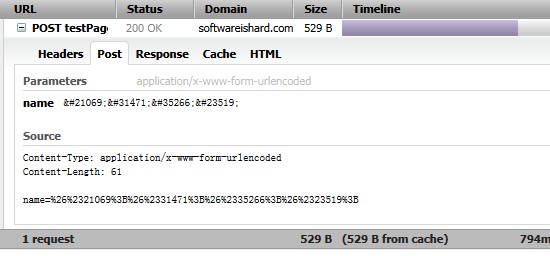
如果请求会发送一些数据,这里将会出现另一个tab:

URL参数
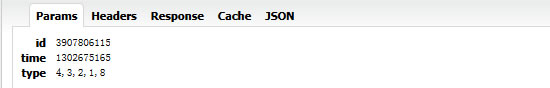
如果页面请求中包含一些参数(查询字段),则会有一个Params的tab在前面:

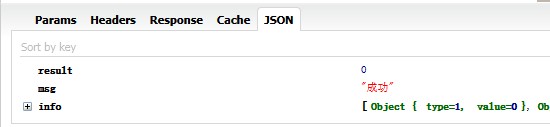
json
如果请求是Json,那么这里会有json的tab,采用弹性分层的结果展示详细的数据:

时间线

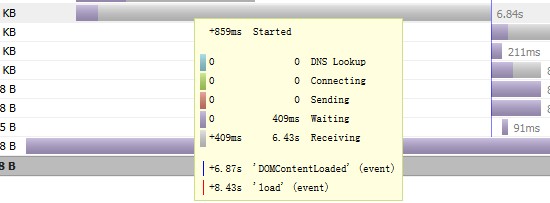
firebug的时间线以瀑布图的形式展现,很直观,而当你把鼠标悬浮在时间线上的时候,就会弹出该条时间线的详情的tips,这个tips包含5个阶段和2个事件:
- DNS Lookup:DNS查询时间
- Connection:创建一个TCP链接花掉的时间
- sending:向服务器发送请求需要的时间
- Waiting :等待服务器响应
- Receiving:从服务器获取文件消耗的时间
- DOMContentLoaded: 事件,DOMContentLoaded事件完成的时间(从请求发起时开始,如果这个时候事件已经完成,这里就可能是负值)
- Load:事件,页面load事件完成的时间(从请求发起时开始,如果这个时候事件已经完成,这里就可能是负值)
最上面一行,+859ms started表示前面的请求花掉的时间。
该案例的解读:
- 黄色的tips中,每一行都包含两个数字,前面的表示该阶段发起时在该请求中的时间点,第二个是该阶段花掉的时间,比如,图中,前三行花掉的时间 都是0,所以,waiting阶段,左边的数字就是0,而右边是自己花掉的时间409ms,那么在下一个阶段,左边的时间就是前面的时间的和—— 409ms。
- 在这个请求开始后6.87s时,DOMContentLoaded事件完成。
- 在这个请求开始后8.43s,load事件完成。
深入了解:

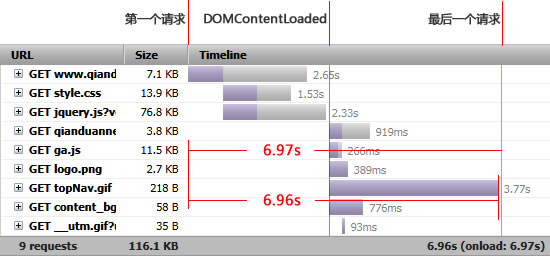
从这个截图,我们可以看到以下信息:
- 第一个请求在2.65s时完成,第二个在1.52s…等
- 从第一个请求到最有一个请求,花掉了共6.96秒时间
- 从第一个请求到load事件完成,花掉了6.97秒钟的时间
插图版解释:

因为DOMContentLoaded和load事件花掉的时间可能是负值,也就是在事件在请求完成之前就完成了,两者都可能是负值,而通常最后一个请求完成于load事件结束之后,所以,通常右下角onload的时间会比总时间少。
然后或许从最后这里能找到一些页面优化的点,希望高人能给予指点。
转自:前端观察
