jQuery插件推荐:集合多种过渡效果幻灯片插件NivoSlider
好吧……一直有人抱怨js版本的焦点图过渡效果太单调,今天介绍的这款jQuery插件Nivo Slider,除了一般该有的参数设置外,最大的亮点就是其集成了16种(v2.5.1)过渡效果 ,再加上对CSS的调整,效果相信已经可以和很多Flash版本的焦点图相媲美了…… 插件同时还支持缩略图导航以及键盘控制。
参数列表:
effect: 'random',// 过渡效果
slices: 15,
boxCols: 8,
boxRows: 4,
animSpeed: 500,
pauseTime: 3000,
startSlide: 0, // 第几张开始,从0开始计算
directionNav: true, // 是否显示上一张下一张按钮
directionNavHide: true, // 是否只在经过时显示
controlNav: true, // 序列导航:1、2、3、4...
controlNavThumbs: false, // 图片导航
controlNavThumbsFromRel: false, // 使用img的rel属性作为缩略图地址
controlNavThumbsSearch: '.jpg', // 查找这个字符串...然后...
controlNavThumbsReplace: '_thumb.jpg', // ...然后用这个字符串代替于缩略图的src
keyboardNav: true, // 键盘控制(左右箭头)
pauseOnHover: true, // 鼠标经过时暂停轮播
manualAdvance: false, // 强制手动转换
captionOpacity: 0.8,
prevText: 'Prev',
nextText: 'Next',
beforeChange: function(){},
afterChange: function(){},
slideshowEnd: function(){}, // 所有显示完毕后触发
lastSlide: function(){}, // 最后一张图显示时触发
afterLoad: function(){} // 加载完毕时触发
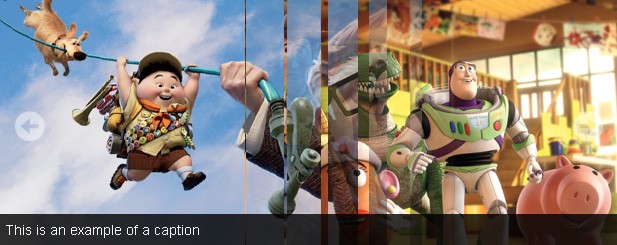
过渡效果之一:

DEMO下载
点击下载
