Figma-渐变色变换位置
Figma-渐变色变换位置
刚接触这个Figma的时候对于渐变的应用我还是比较担心的,但是实际用起来个人感觉还是不错的而且还能灵活应用 我现在来演示一下
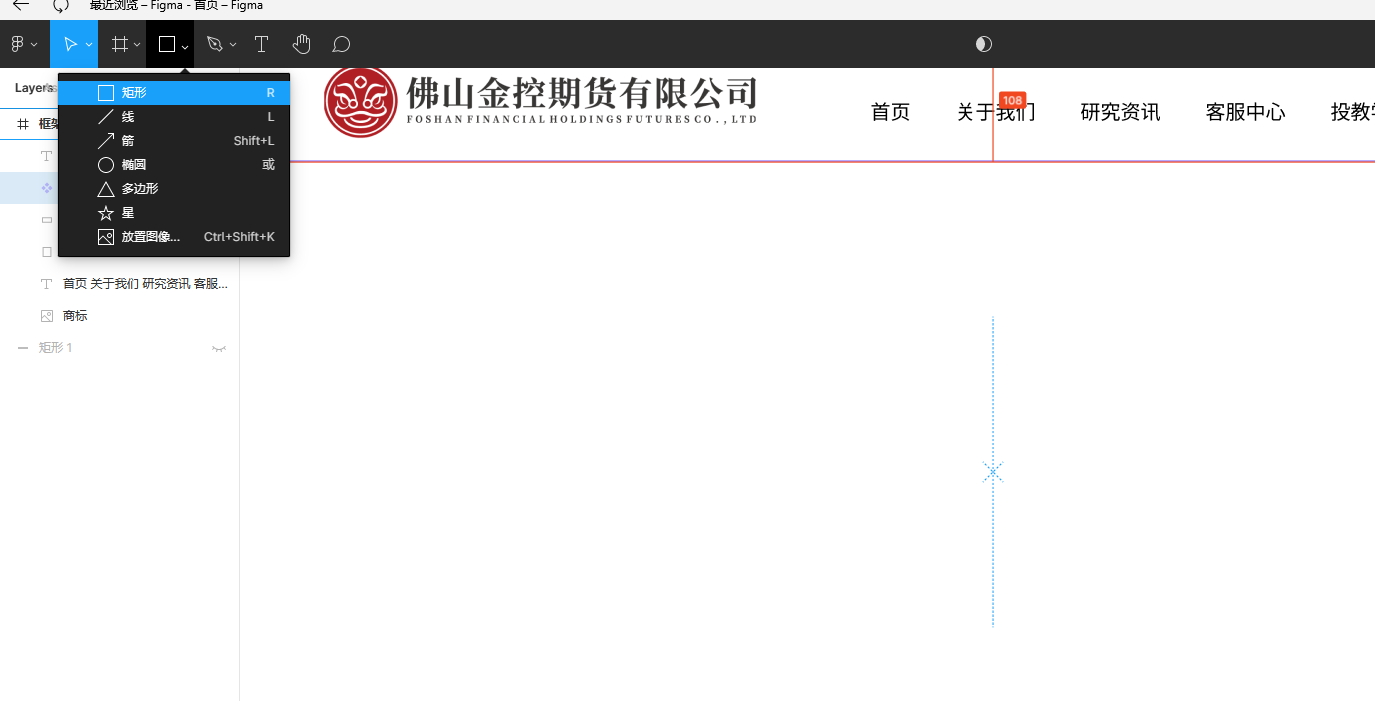
第一步:我们用矩形工具画出一个你自己想要的尺寸

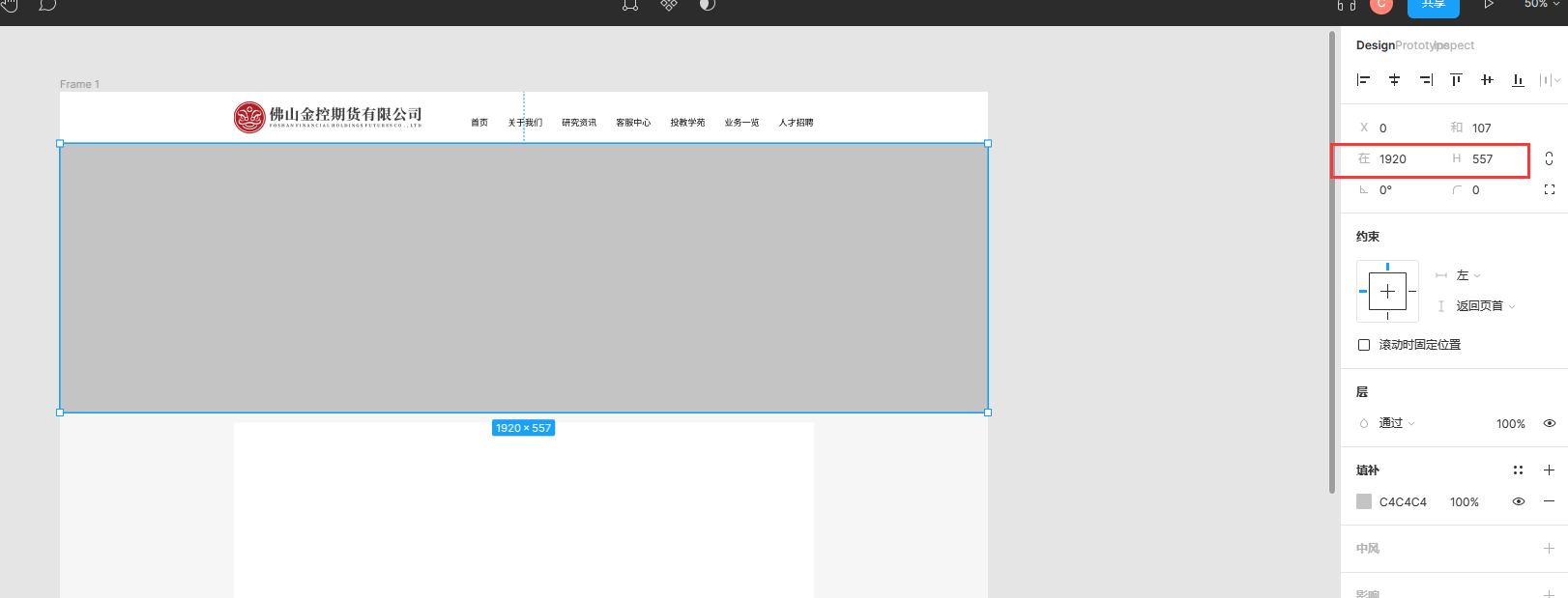
第二步:这个尺寸当然我们自己可以来调节 在右边红色框架内长度和高度 调整好了以后 还可以居中对其

第三步:左边栏目放置图像把图片拉进来以后我们在右手边红色区域新增

第四步:点击红色框架 把固态改成曲线 减低透明度

第五步:红色是整体图片效果的透明度 我们调整100%,如果要调整颜色就蓝色框里面 ,紫色代表是颜色透明度 如果我们加三色渐变的话也是可以的

第六步三色渐变 我们只要在这个紫色区域点击一下就会多出一个色调来 而且banner上也会多出三个框 这三个框 我们可以调整任意角度 和Photoshop一样好调整。
接下来就是我调整好的一个效果给你们看看 当然放进来的图片 我们也是可以在这里调整的

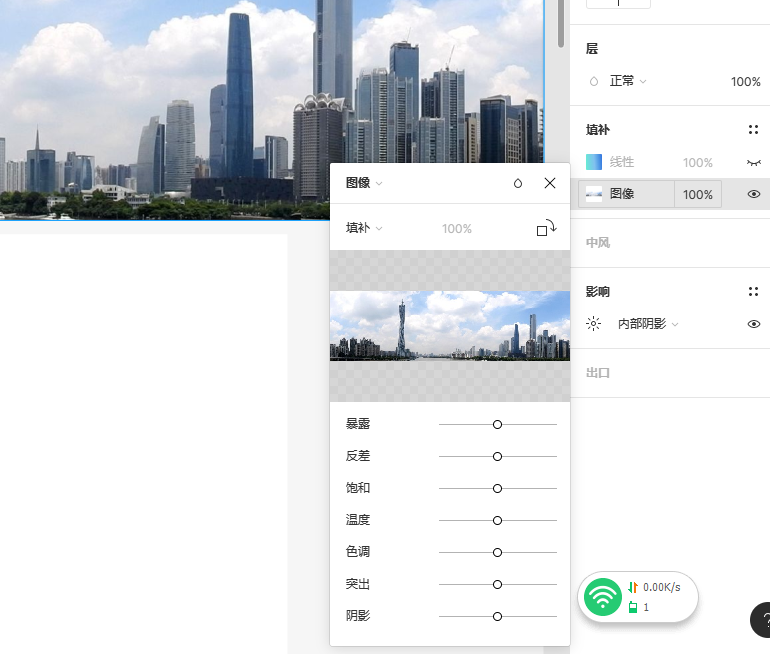
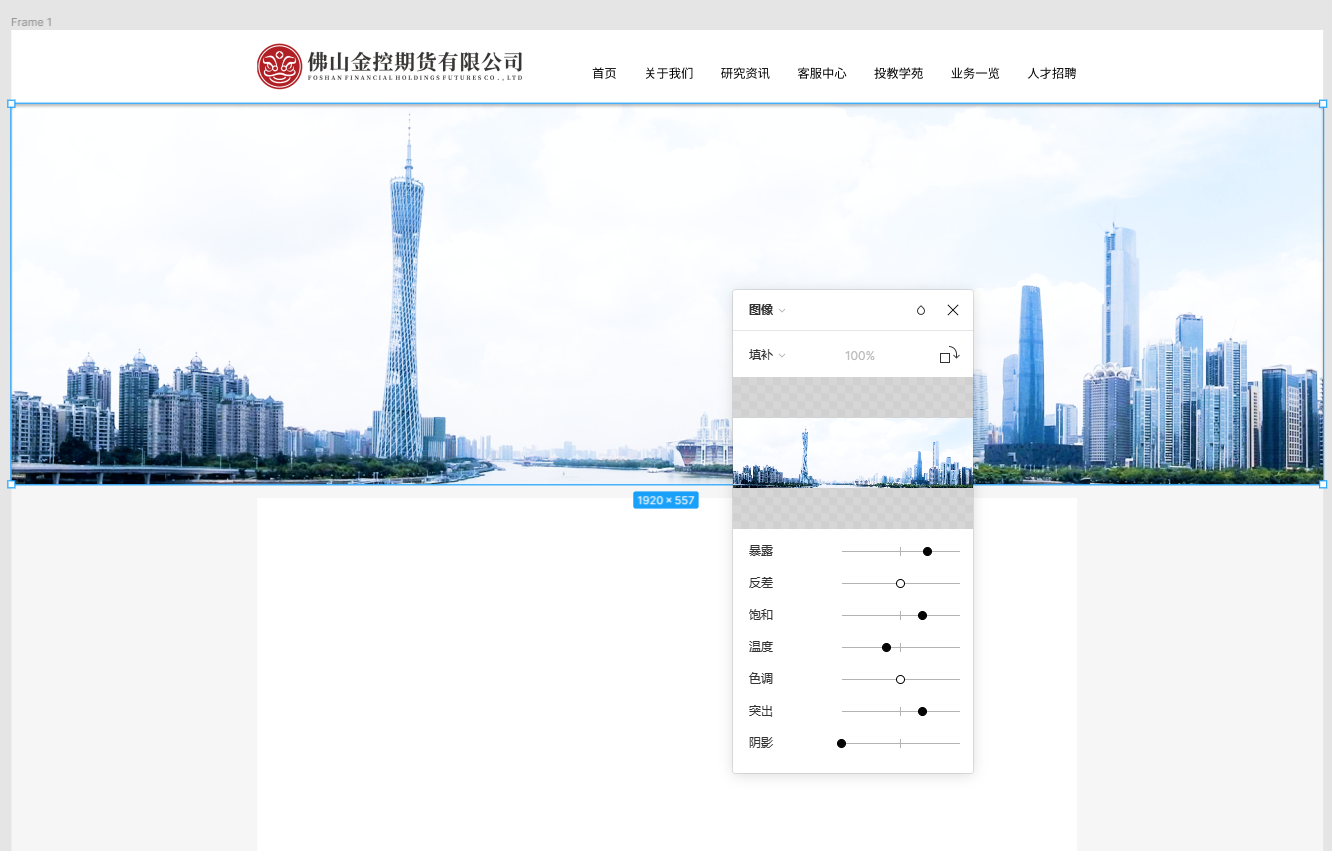
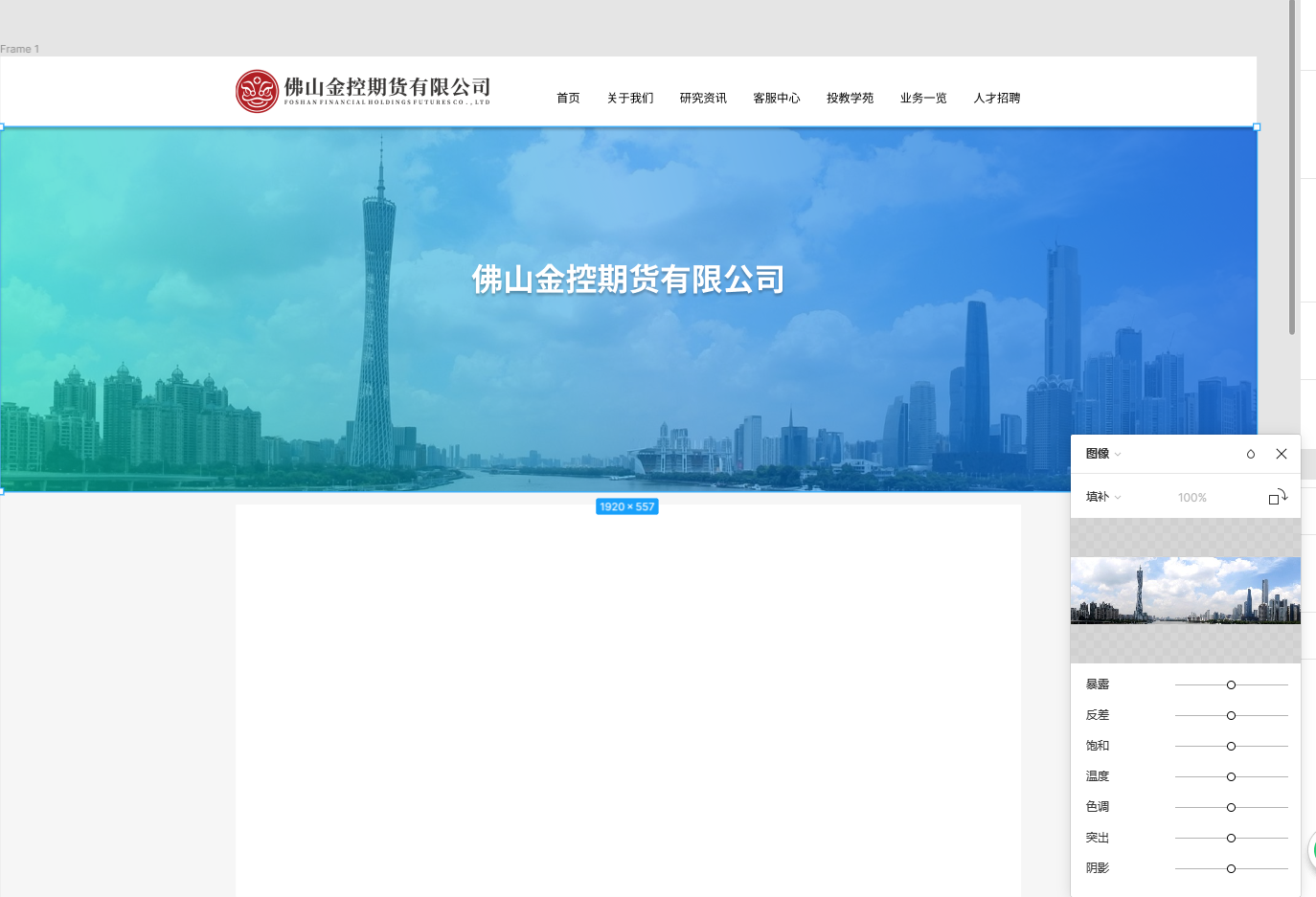
顺便在这里说说图片调整 图一是刚刚放进来的 还没调整 点击图像跳出窗口暴露 反差 饱和等这些可以调整图片的色彩 明暗等

图一

图二



调整过后还是有区别的 这个时候在给他们来个渐变色看看效果,两张效果对比调整过的效果背景看起来效果不错。
