figma学习笔记
最近大家都在研究学习figma,他的功能非常强大,最重点的是他有一个资源丰富的社区,无数开发者和设计者在上面分享插件和设计资源。打造了一个生态系统。
对比还在使用ps做ui设计的,使用figma可以解决很多ps无法实现的痛点。
1、在线云端设计,只要一台电脑能上网就行,当然也就能实现跨平台,windows,mac都可以。设计文件不用考来考去,方便。
2、原型交互,不用借助第三方交互软件就行实现在线交互预览,给客户预览时可以得到更好的体验。
3、丰富的插件,可以实现很多小功能,如,智能填充数据,不用到处找图片找演示的文本。
4、自动布局,这个太方便,做设计就像在写css一样,可以实现动态布局。
官方地址:https://www.figma.com/
figma中文手册:https://figmachina.com/
figma中文社区:https://www.figma.cool/cn
开始:
1、先安装客户端或中文插件
https://www.figma.cool/cn
2、字体选择插件
https://www.figma.com/community/plugin/851126455550003999/Chinese-Font-Picker
关于图标库

插件社区找到如:可以搜图标,但都是英文,且有些要收费的。

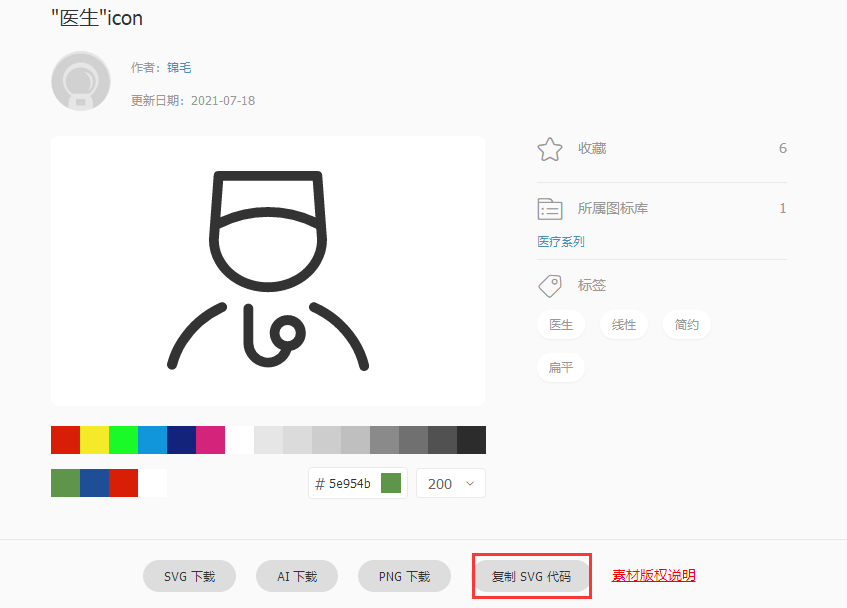
以上几个图标库资源还是没有我们阿里的iconfont丰富,在iconfont中复制svg代码,在figma中黏贴即可。√

下面两个图标插件质量还是不错,可以使用一些常用的图标
2、Feather Icon




3、Font Awesome Icons



关于图片处理
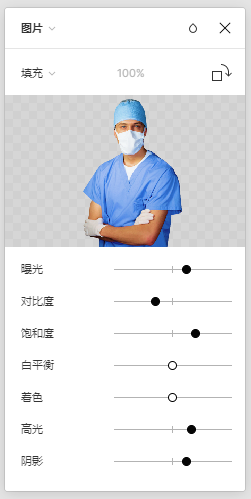
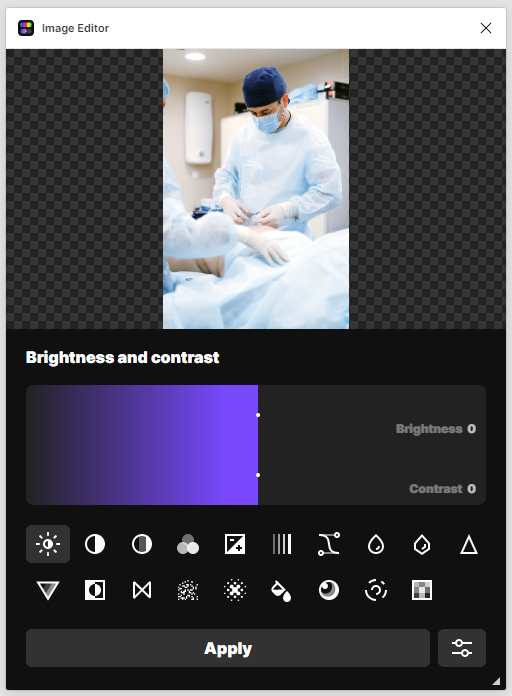
figma中默认有简单的调色处理

调色处理插件imgae editor,这个功能丰富一点

智能扣图插件remove BG,想必大家也有听过他的网页版https://www.remove.bg/zh,扣图效果不错,很干净。



关于文件管理
figma中的草稿可以无限新建设计文件,但无法分组。想要分组就得在团队里,而免费版中,一个团队只能建一个项目3个figma设计文件,文件多时可能就有点乱了。
最后:现在还在摸索中,很多功能点使用非常棒,后面还有很多技巧待挖掘。
