未来Web设计的7大趋势
关于Web设计的未来趋势,我相信很多文章都有涉及。下面就让我带你总结一下哪些才是真正的预言。
1.手势取代点击
还记得曾经是如何滚动网页的吗?将鼠标移到屏幕的右边缘,然后拖动古代称为“滚动条”的玩意儿:

稍微专业点的可能会使用鼠标滚轮,光标键或触控板,这已经领先于大多数的用户了。
但是2015年,滚动比点击更受欢迎。在移动设备上,你可以用你的手指随意滑动来滚动页面。精确点击目标实际上是很难的——这和我们在桌面上养成的习惯截然相反。
因此,我们希望越来越多的网站能够内置为滚动第一,点击第二个的设置。当然,这正是我们现在无处不在的设计方式:

随着移动设备渐渐掌控市场,我们对此趋势的预测完全是有充分理由的。现在的网站已经没有那么多需要点击的内容,更多的是滚动。链接少了,按钮多了,“可点击”区域大了,需要滚动的页面高了。
那些将文章分成多页的网站估计马上会明白,文章内容应该做成单页的,哪怕很长很长,甚至可以像时代杂志学习,做成无限滚动网页:

虽然说将来web是否会扩张到类似于手表这样的装备上还是个未知数,但是,如果这个设想成真的话,那么我可以打赌以后将会成为手势的天下。
2.折叠将要消亡
既然滚动这么省事,并且设备尺寸趋于多种多样,于是乎,“折叠”慢慢变得无关紧要起来。
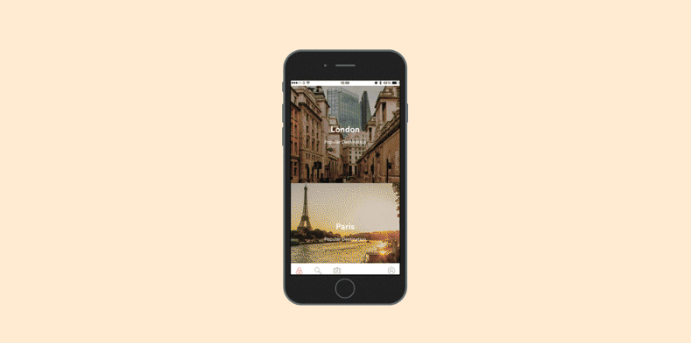
设计师现在完全可以选择不在页面顶部填鸭式地塞满所有东西。当前的一个设计趋势是——全屏图片,上面一个标题,滚动页面,然后才能看到具体的文章内容:

现在设计师可以像做杂志那样放一些大图片到自己的网页上。2015年的设计可能会占据更多的空间——特别是垂直方向——比如说类似的大型图片。
3.用户速度更快,网站更简化
现在几乎每个年轻的成年人本身就是一个专业的web用户。甚至即使是业余的都表现得很专业:使用多个标签,刷新页面。
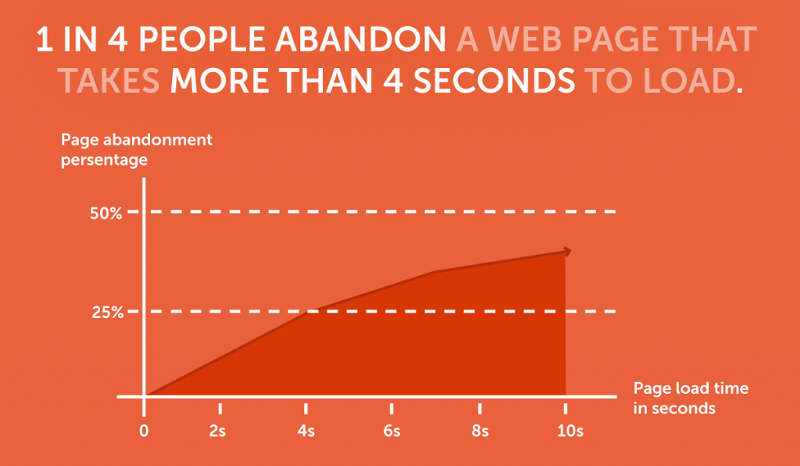
与此同时,我们变得越来越不耐烦。如果你想使一个脾气温和的人发火,只要让他的互联网慢一分钟就够了。

现在的网站不仅要速度更快(技术问题),而且还要更易于理解。那些会减慢用户速度的设计和那些完全加载不出来的效果是一样的。
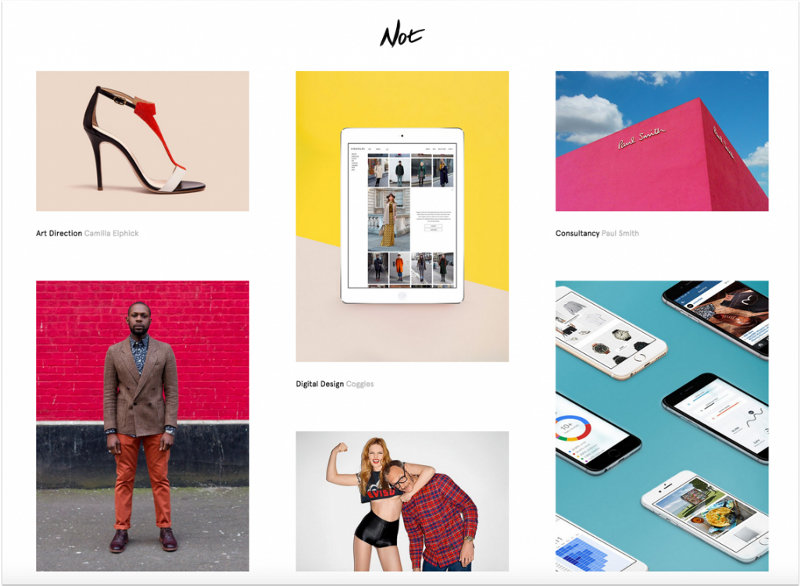
简单的设计更易于浏览,这意味着接收起来更快。一眼望去,新颖的设计更吸引人的眼球:


这可能就是skeuomorphic design消亡的最大原因:用户变得更有感知力,缺乏耐心,一些繁杂的内容拖垮了速度。
App因其超小的美丽接口把大多数网站都比下去了。之所以网站会完败是因为最小化的接口拥有更好的执行力。

扁平化的设计仅仅是个开始。真正的趋势是简单化和直接化,预计2015年这方面的影响将会更加深远。
4.像素将会被废弃
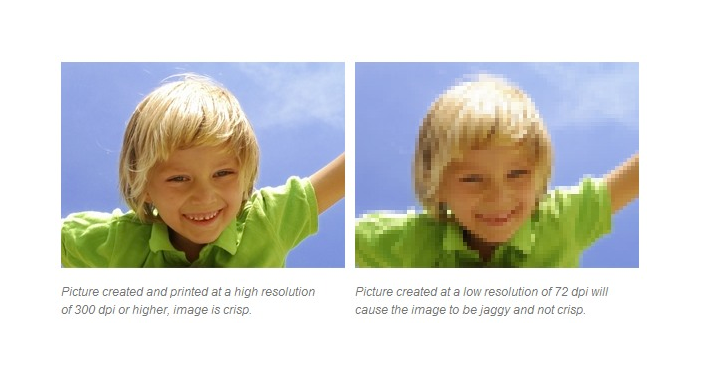
在桌面上,1个点就是1像素。甚至有人还知道平均1英寸由多少像素组成:72 dpi。但是现在,很多人已经不知道什么是像素了。

随着响应式设计的普及,我们使用更多的是网格和百分比。当然还是有一个区域依然坚守着像素:点阵图。
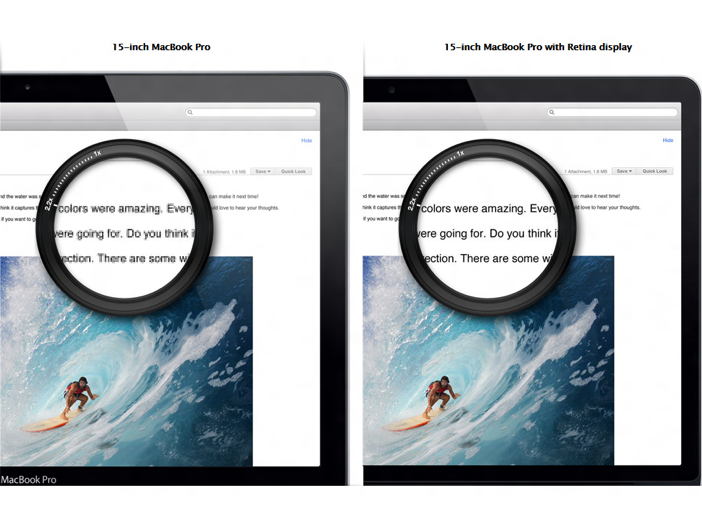
几乎所有的web都是构建在图像的基础上。随着视网膜显示屏和新式浏览器逐步的盛行,矢量图将成为2015年的宠儿。
从基于字体的图标和谷歌材料设计上面来看,这种趋势已经可见一斑。网站加载速度更快,缩放图标到任意大小也不会失真。这使得它们非常适合新式的Web浏览器。

虽然技术已经存在,但依然需要时间来让专业人员改变他们的习惯,以便于创造更高品质的显示。一旦平均桌面显示达到视网膜级(如新的iMac),估计设计师只能纷纷效仿。
5.动画又回来了
以前我们说,如果你想让网站显得过时,就放一些GIF和Flash动画。但现在,动画元素逐渐在网页设计上大放光彩。
扁平化设计虽好,但终归看上去毫无特色,甚至略显无聊。动画则可以让网站用更少的空间传递更多的信息,显得独树一帜。
移动app俨然颠覆了大家的看法,它们用动画来传达意思,现在网站紧随其步伐。
一些新技术,如CSS动画,使得我们不需要考虑插件、速度和兼容的问题就可以很容易地增强设计。并且Web组件(具体看第6点)还可以提供加速功能。
GIF动画又回来了,效果惊人。你会发现这篇文章中使用了大量GIF动画,这是以前无法想像的。
6.组件是新的框架
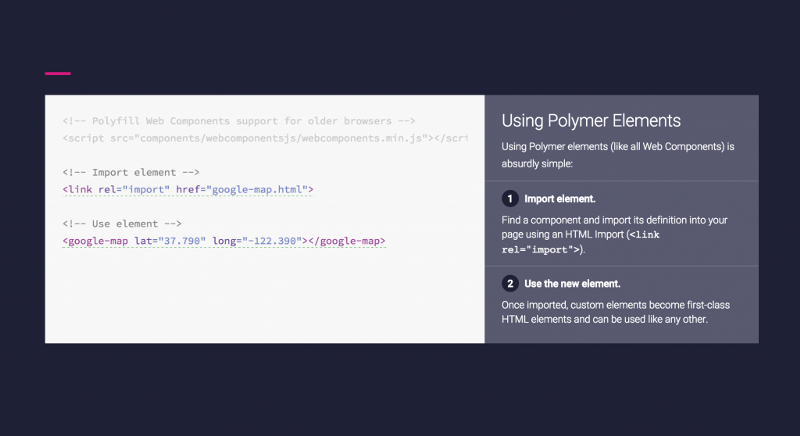
Web技术变得越来越复杂。即使是很简单的任务,包括Google Analytics 和Facebook上的Like按钮,都迫使设计师不得不嵌入很多乱七八糟的代码到网页上。而如果我们换写例如下面这样的代码就会简单多了:
key=”UA-12345–678">我们可以使用Web组件,然而这还没有被大多数设计师所认可和习惯。 2015年是web组件雄起的一年。
谷歌材料设计打响了第一炮,它在所有新式浏览器的支持下,提供了来自于Android app的多种多样的动画和互动组件,以及像这样的简单标签:

照这样的趋势来看,2015年出现更多的基于组件的架构也就丝毫不令人意外了,比如说Bootstrap 4.0?
7.社交饱和,以及直接邮件的崛起
社交媒体已经取得了巨大的成功,但很多内容供应商对此并不满意。
然而问题是已经饱和了。每天有数十亿的帖子诞生,Facebook只收录用户最有可能喜欢和分享的那一些。这意味着你发布的内容可能只有很小很小比例的人群看得到。 (当然你可以付费,就没有这个烦恼了)。
社交是不会消失的,2014年,很多知名博客,例如Tim Ferriss,已经将注意力转移到了良好的老式邮件列表上。因为他们意识到,电子邮件比社交媒体有一个显著的优势:愿意查阅邮件的人群比例要高得多。

我预计这种帖子社交的趋势将在2015年大放光彩。
不可预测的趋势:CSS shapes
除了设计师,很多人都不会去关注这一技术。 CSS shapes允许你布局成某种形状,如圆形:

看上去超酷,有木有?但是除非有浏览器的支持,否则你就会有很大的风险——很有可能需要投入大量的时间和精力来为新老浏览器分别制作两种设计。但是除了设计师,我相信没有多少用户会注意到这一点。虽然这真的很酷。
